原文: https://medium.com/@paulstelzer/ionic-4-and-the-lifecycle-hooks-4fe9eabb2864
--------------------------------------------------------------------------------------------
There are a lot of questions related to Ionic 4 and the Lifecycle Hooks. There are new issues at the Ionic Github Repository where people complain that the Lifecycle Hooks are not working. So I will tell you in this article when the Lifecycle Hooks are running in Ionic 4.
For example:
When I navigate from the home to another route, the lifecycle ngOnDestroy of the home component is not executed
But why? Let’s start how Lifecycle Hooks working in Ionic 4!
TL;DR
Please skip to the end of the page, I added a short summary ;)
Ionic 4 uses the Angular Lifecycle Hooks
The first good news: Ionic 4 uses the Angular Lifecycle Hooks! So you can use ngOnInit, ngOnDestroy and all other Lifecycle hooks and do not have to remember the special ones from Ionic. Read more about Angular Lifecycle Hooks at the official documentation!
Short recap: How it was in Ionic 3
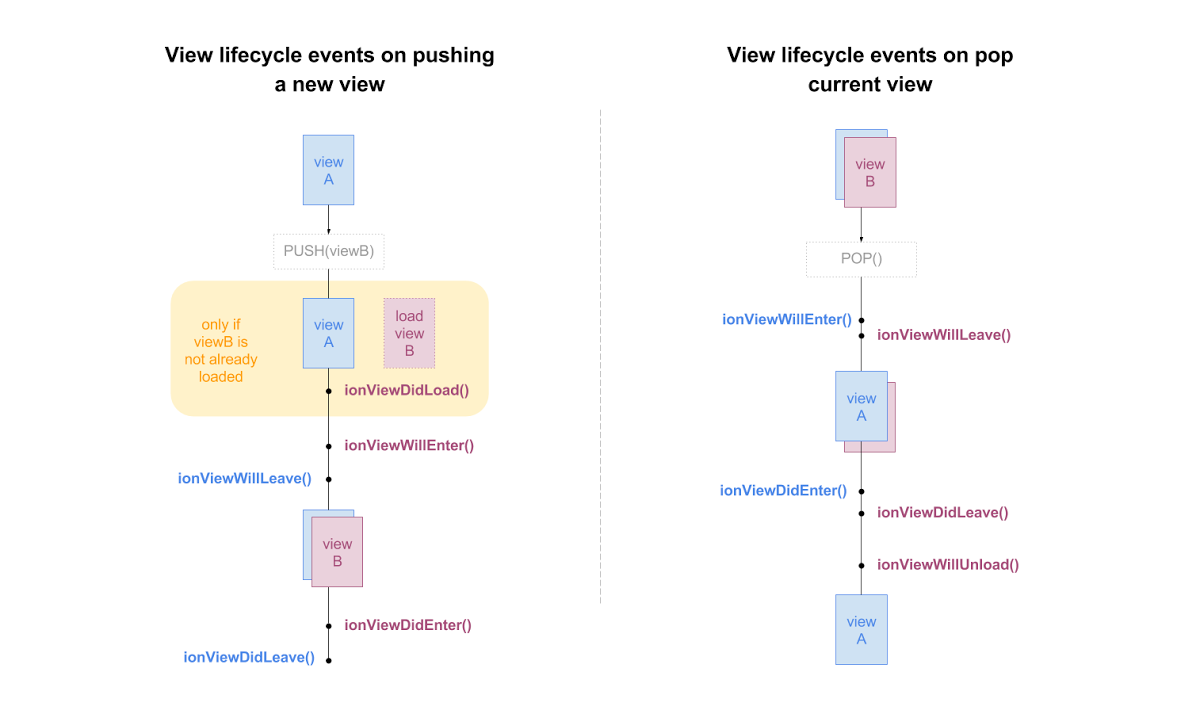
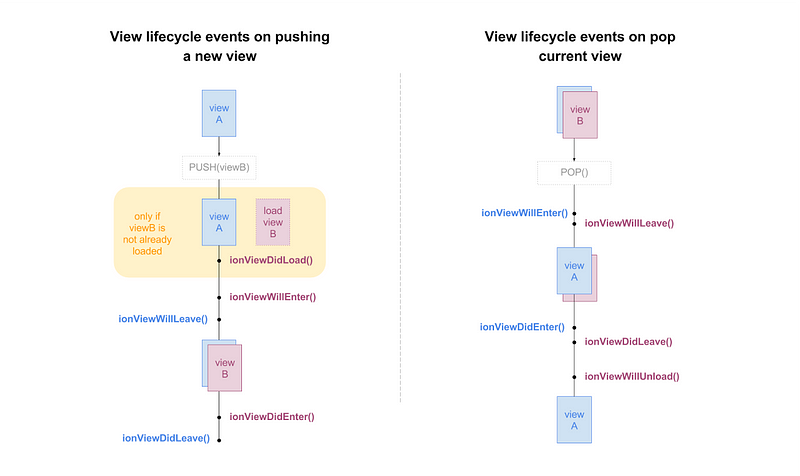
If you already used Ionic 3, then you will used ionViewDidLoad, ionViewWillEnterand ionViewDidEnteron pushing a new view and if the current view pops away you use ionViewWillLeave, ionViewDidLeaveand ionViewWillUnload. Also two nav guards ( ionViewCanEnter and ionViewCanLeave) . At the Ionic Blog you find a very good post about it and the following image which shows the lifecycles very good:


Ionic 3 lifecycle — Source: blog.ionicframework.com
Are these lifecycles still working?
Yes, Ionic has still this lifecycles (see in Github). Only ionViewDidLoad has been replaced with Angular Lifecycle (use ngOnInit now).
Also the two nav guards ( ionViewCanEnter and ionViewCanLeave) were removed because Angular Router provides route guards, so you can determine if a user can access a route and can leave a route ( canActivate and canDeactivate ). ionViewWillUnloadis not required if you use Angular, here you have to use ngOnDestroy . But Ionic 4 is framework independent, so in other cases this can be useful. ionViewWillEnter, ionViewDidEnterionViewWillLeaveand ionViewDidLeave are still very nice, but more about it later!
Ionic 4 and ion-router-outlet
If you already created a sample app like the blank starter, tabs starter, or sidemenu starter, you will notice the <ion-router-outlet></ion-router-outlet> instead of <router-outlet></router-outlet> in your app.component.html and a
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
in your app.module.ts.
You can still use <router-outlet></router-outlet> with the Ionic 4 components, but the Ionic team added a special feature to it:
A “stack” functionality like in Ionic 3
Okay! And what does this mean?
Normally if you switch from one route to another in Angular, the components will be destroyed immediately. The Ionic router keeps the components (Ionic calls it pages — I like this terminology) in a stack. They are not destroyed by default.
Show me in practice
Enough theory, let’s see how it works in practice. I created a new project based on the starter package of Ionic and created two new pages: ListPage and ListItemPage. ListPage contains a list of items and if I tap on a item, I will redirect to the ListItemPage.

Lifecycle in Ionic 4
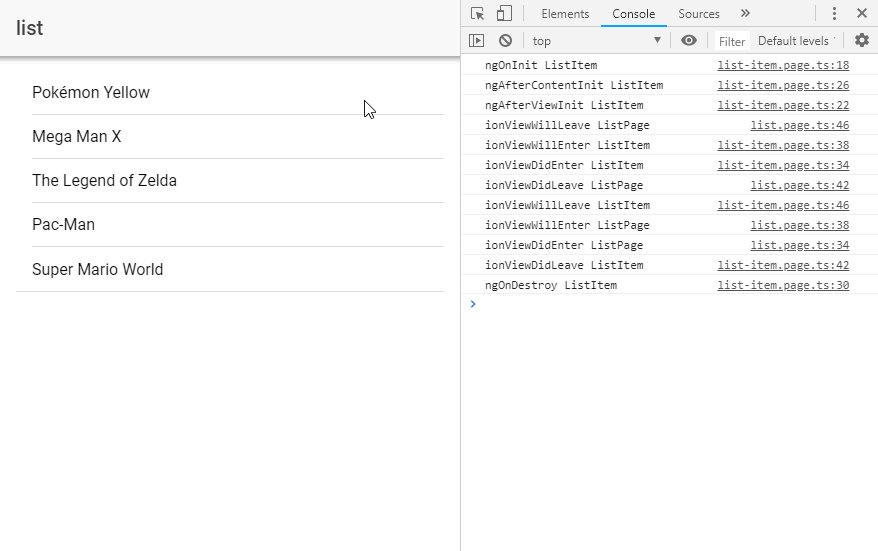
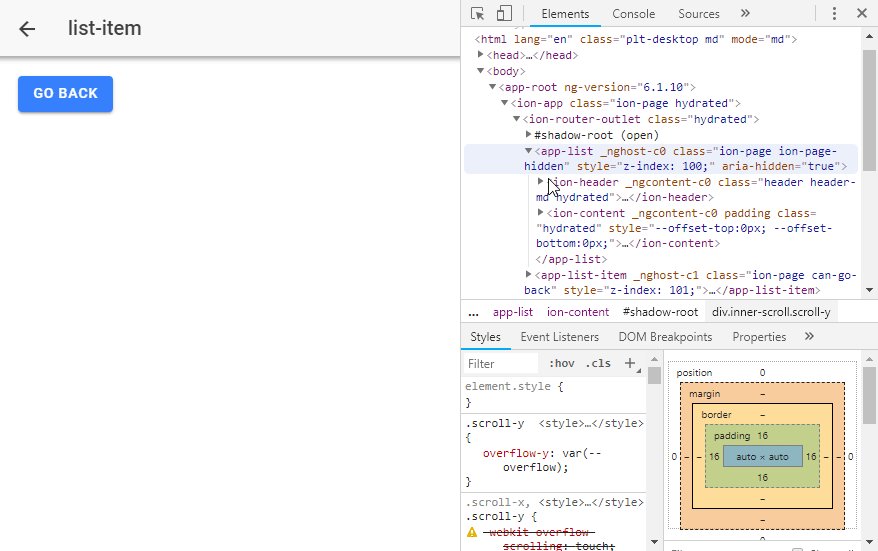
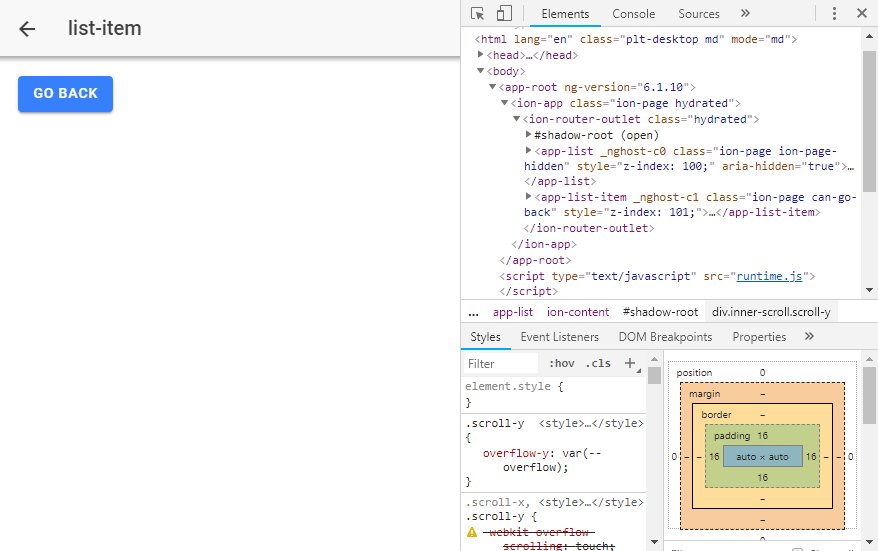
The GIF above shows a lot of details, so I will guide you through it:
- We start on ListPage and I tap on a item, so I will navigate to the ListItemPage (I navigate forward). Take a look at the console: No ngOnDestroy! But this is not a bug!
Here is the source code. I am using NavController from Ionic (navigateForward() is the same like router.navigate() )
gotoItem() {
// navController is instanceof NavController from '@ionic/angular'
// the following is the same like this.router.navigate()
this.navController.navigateForward(['/list-item']);
}
2. I am on ListItemPage now! I am using the <ion-back-button>, but you can also use navController.navigateBack(url). If I tap on the back button, you see ‘ngOnDestroy ListItem’ in the console.
3. If I take a look at the inspector and see the elements, you see the stack functionality. The ListPage is still in our DOM, it’s not visible because it’s behind the ListItemPage. If I navigate backward, the ListItemPage will be destroyed (removed from the stack — also removed from DOM).
In short: Whenever you wonder, why ngOnDestroy is not firing, just take a look at the DOM inspector and you will see that the component is still there. It’s not destroyed yet, so ngOnDestroy is not firing!
Earlier I talked about the special Ionic Lifecycles. We can use them here now! If you leave ListPage and want to cancel the observables, just do it inside ionViewWillLeave or ionViewDidLeave. If the component becomes active again, just subscribe to that observable inside ionViewWillEnteror ionViewDidEnter. Everything in ngOnInit will not be triggered because the component was already initialized.
And when I want to destroy ListPage ?
If you do not want to push ListPage into the stack, just use navigateRoot() of the NavController!
gotoItem() {
this.navController.navigateRoot(['/list-item']);
}
If you execute this now, ngOnDestroy will be triggered, the component will be removed from DOM. It’s not added to the stack.
And what about ion-tabs?
At the moment (beta.15) ion-tabs are only lazy loading at the beginning. Open a tab initialize the component. If you now switch to another tab, this will be initialize at the first time. If you move back to the last tab, you will not see any Lifecycle hooks (neither ngOnInit nor ionViewWillEnter ).
If you remove the TabsPage from the Stack (for example by navigateRoot() to another route), all components will be destroyed at once. Then you will see the ngOnDestroy lifecycle hook.
Maybe the lifecycle of tabs change in future, but for now this is the behaviour. You can take a look at this issue at GitHub to follow that process.
Summary: Lifecycles in Ionic 4
Okay Paul, nice background information, but what should I memorize?
- Ionic 4 extends the Router Navigation of Angular
- Ionic 4 introduces a stack functionality (like in Ionic 3)
- Ionic 4 adds new Lifecycle Hooks to Angular:
ionViewWillEnter— Fired when entering a page (also if it’s come back from stack)ionViewDidEnter— Fired after entering (also if it’s come back from stack)ionViewWillLeave— Fired if the page will leaved (also if it’s keep in stack)ionViewDidLeave— Fired after the page was leaved (also if it’s keep in stack)ionViewWillUnload— In Angular not firing because here you have to usengOnDestroy - Except
ionViewDidLoad(because it’s the same likengOnInit) and the two nav guards all Lifecycle hooks from Ionic 3 are still available ngOnInitwill not be triggered, if you come back to a page after putting it into a stack- By default, if you navigate forward, the current page keeps in stack, so NO
ngOnDestroywill be triggered. Only if you set the new page as root (navController.navigateRoot())) or you navigate backwards, it will be removed from stack - If you want to cancel Observables, just do it
ionViewWillLeaveorionViewDidLeaveand subscribe to it again inionViewWillEnterorionViewDidEnter - Take a look at the DOM inspector, there you can see that your page is still in the stack
- If you use the Angular Router, pages will add to the stack. I recommend to use the Ionic Angular NavController because here you can use the new stack functionality
- At the moment (beta.15) If you use ion-tabs, a tab will be initialized if you open it the first time and then stay active all time (it will not be removed nor any lifecycle hooks will be triggered if you switch back — see this issue at Github)
Do you have more questions or I write something not correctly, just let me know and post a comment!