ASP.NET入门(1) - 建立和开发ASP.NET 5 项目
建立项目
首先,目前只有VS 2015支持开发最新的ASP.NET 5 程序,所以我们首先需要下载安装其最新的RC版本.
https://www.visualstudio.com/en-us/downloads/visual-studio-2015-downloads-vs.aspx
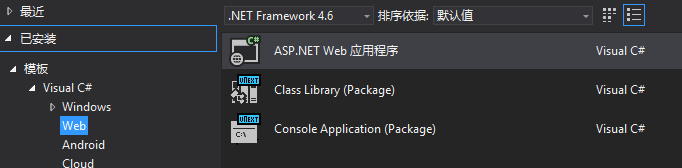
安装完毕以后,打开并建立新的Web Application项目:

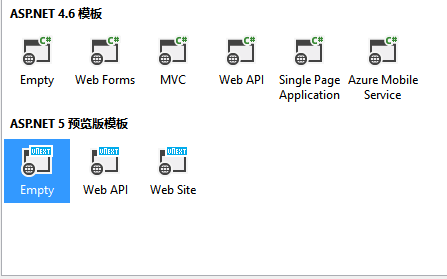
然后在后一个界面中选择ASP.NET 5 Empty模板:

这里提2个注意点:
- 要选择下面的ASP.NET 5模板,而不是上面的4.6模板.
- 选择Empty模板而不是后面更完整的Web Site模板是希望能够从无到有,逐步分解这个最新的框架体系.
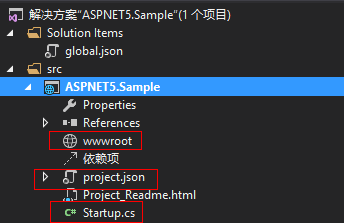
建立项目完成以后,我们可以看到如下项目结构:

其中global.json记录了解决方案的一些配置,Project_Readme.html则是一个介绍页面.
比较重要的文件或者文件夹是以下3个:
l Startup.cs : 启动类
l project.json: 项目配置文件
l wwwroot : 整个WebApp的静态文件目录(由于最小模板没有加载静态文件中间件,所以该目录内容暂时无效,这个稍后说明)
启动类
ASP.NET 5的启动类只有一个,这里再也没有Global.asax,RouteConfig等耳熟能详的启动文件,而只剩下这个Startup.cs是ASP.NET 5的唯一入口。
一般情况下Startup类会包含3个主要函数: 构造函数,ConfigureServices和Configure
在最小模板下,我们仅仅看到后面2个函数,没有构造函数,虽然不是必须的,但构造函数在读取初始化参数的环境下也是非常重要的,这个我们以后再介绍.
我们可以这样来理解这3个函数的作用:
构造函数: 加载各种配置文件和配置信息.
ConfigureServices: 加载各种基于依赖注入(Dependency Injection)的服务,这里提下,在ASP.NET 5中,依赖注入技术得到了充分的使用,大大优化了代码的结构.
Configure: 加载各种需要的中间件(Middleware),这个概念和Owin中间件概念是一致的,和原来IIS中的HttpModule非常的类似.
配置文件
ASP.NET 5 内置标准的Config文件只有一个: project.json. 其他配置文件都是自定义并自行装载的。当然,在Solution目录有一个global.json文件,但这个和ASP.NET 5主体项目关系不大。另外在project.json之下,还隐藏了一个project.lock.json,其本质内容是记载了大量.NET运行环境(DNX)内置的组件信息,这个文件是由VS自行管理的,所以这个文件我们目前也先略过。
关于.NET运行环境(DNX)是VS 2015以后为适应多平台运行环境所提出的全新的概念,这个概念对理解ASP.NET编译和运行环境至关重要,不过此内容不在本文的讨论范围以内,如果要深入理解,请通过我上一篇博文ASP.NET 5 (vNext) 理解和概述 中提供的超链来进一步学习.
那么我们开始进入project.json
"webroot": "wwwroot",
"version": "1.0.0-*",
前者定义了WebApp静态文件的根目录,一般不需要修改;后者定义了整个项目的版本号.
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta4",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta4"
},
除了.Net运行环境DNX内置组件外,项目所需加载的外部组件,目前只有2个Server组件: IIS和控制台,这2个组件可以让当前的WebApp运行在IIS或者控制台程序.
这里稍微提下,可以通过这个配置段落的智能感知快速的给当前项目加入组件,这个牛逼的特性我们下面详细介绍.
"commands": {
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000"
},
这里定义项目内部内置的各种命令,由于控制台Server模式必须由一个命令启动,所以在此定义了一个web命令行.通过启动这个命令就能启动控制台Server模式.一般来说,VS提供了启动这个命令内在机制,但我们要理解,ASP.NET其实是通过DNX环境的核心命令dnx.exe来运行外部命令的,关于这个命令我感觉目前整合的并不完美,而且这个命令存在于一个非常诡异的地方,关于这部分内容我们再后面的博文在进一步讨论.
"frameworks": {
"dnx451": { },
"dnxcore50": { }
},
定义该项目可以运行的.Net Framework版本,默认同时支持4.5.1和5.0 Core版本,去掉任何一个都是可以的,当然要注意5.0还没有最终Release,还需要注意有些组件可能在5.0 Core版本上会有兼容问题,这个时候就必须进行取舍.
"publishExclude" 和 "exclude"主要影响发布和编译时的内容选择.对主功能影响不大.
第一次运行
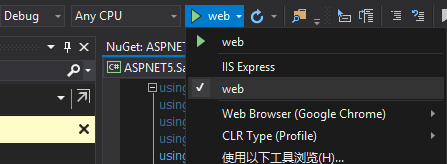
好,下面我们来运行下看看是什么效果,选择web方式(控制台Server)运行,会弹出一个控制台程序:

然后用浏览器访问http://localhost:5000 (这个URL和project.json中web command的参数配置相吻合),可以看到 一个有“Hello World”的页面.
为什么最小模板下会有这个页面,我们可以看到其实在Startup的Configure函数中有这样一段代码:
public void Configure(IApplicationBuilder app) { app.Run(async (context) => { await context.Response.WriteAsync("Hello World!"); }); }
这里用Lambda表达式实现了一个非常小型的中间件,当然这块代码没有什么特别意义,可以去除.
组件管理
正如我上一篇文章所有,ASP.NET 5的组件必需通过Nuget进行管理,但实际操作中,却可以有2种方式。
通过Nuget安装,这个用过VS2013的同学都应该非常熟悉了,当然VS2015界面略有不同,而且更加准确,功能更完整,大家具体看一下就了解了.
而我想特别推荐的是第二种方式,在project.json文件的dependencies小节,直接使用智能感知进行添加.
加载第一个中间件 - 静态文件StaticFile
当然首先我们要引入StaticFile组件,利用直接修改project.json的方式,可以进行快速的添加:
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta4",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta4",
//Static Files
"Microsoft.AspNet.StaticFiles": "1.0.0-beta4"
},
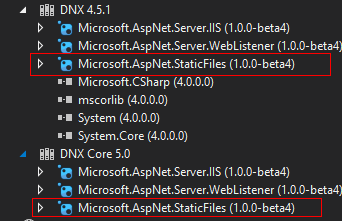
修改并保存之后,VS会自动把这个组件加载到当前项目的所有Framework中:

下面我们来加载静态文件的中间件,我们知道,所有中间件是通过Startup的Configure函数来加载的,我们把这个函数原有的代码替换为如下代码.
public void Configure(IApplicationBuilder app) { //加载静态文件中间件 app.UseStaticFiles(); }
根据前面的说明我们知道静态文件中间件会把根目录默认设定为wwwroot,下面我们再这个目录下建立一个index.html,里面放入任何内容.

这时候再次启动整个项目(web方式)通过http://localhost:5000/index.html 就可以访问到这个页面. (反之,如果你没有添加app.UseStaticFiles();这个页面是访问不到的)
下面我们稍微扩充下,如果我们想把index.html设置为我们的默认文档,我们应该如何去做,其实很简单,在StaticFiles组件中,还提供了另外一个中间件来实现这个功能,我们回到Configure函数再加入如下代码即可:
public void Configure(IApplicationBuilder app) { //设定静态文件的默认文档 app.UseDefaultFiles(new DefaultFilesOptions() { DefaultFileNames = new string[] { "index.html" } }); //加载静态文件中间件 app.UseStaticFiles(); }
这个时候需要引入
using Microsoft.AspNet.StaticFiles;
另外UserDefaultFIles必须在UserStaticFiles之前运行.
然后重新启动项目,会发现直接访问 http://localhost:5000 就能看到index.html页面.
当然StaticFiles中间件仅仅是一个起步,一个真正有意义的Web Application还需要更多的内容,下面我会依次介绍在ASP.NET 5项目中如何加入MVC 6, WebApi 2, Entity Framework 7, MS Identity 3的实现方法. 敬请期待.

