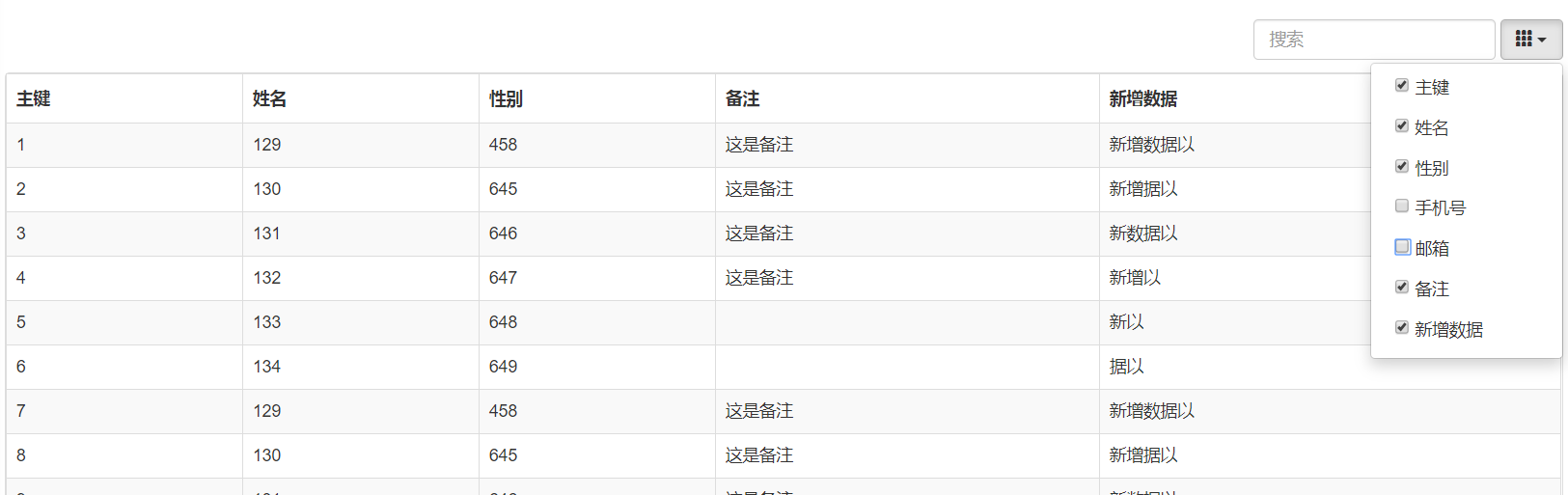
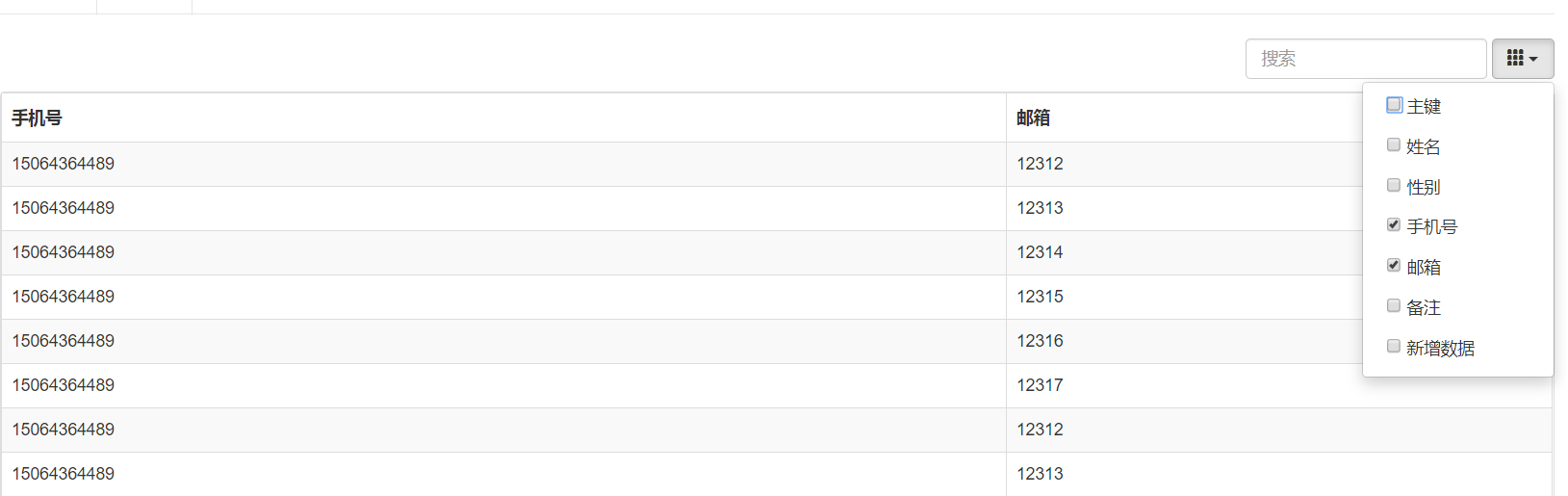
来人,上效果图


1、引入样式文件(去github下载样式文件)
<!--插件开--> <link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap.min.css"> <link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap-editable.css"> <link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap-table.min.css"> <!-- JavaScript --> <script src="__PUBLIC__/jquery/3jquery.min.js"></script> <script src="__PUBLIC__/btjs/bootstrap.min.js"></script> <script src="__PUBLIC__/btjs/bootstrap-editable.min.js"></script> <script src="__PUBLIC__/btjs/bootstrap-table.js"></script> <script src="__PUBLIC__/btjs/bootstrap-table-zh-CN.js"></script> <!--插件结--> <!-- Page Specific Plugins --> <script src="__PUBLIC__/btjs/raphael-min.js"></script> <script src="__PUBLIC__/btjs/tablesorter/jquery.tablesorter.js"></script>
2、糊代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <!--插件开--> <link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap.min.css"> <link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap-editable.css"> <link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap-table.min.css"> <!-- JavaScript --> <script src="__PUBLIC__/jquery/3jquery.min.js"></script> <script src="__PUBLIC__/btjs/bootstrap.min.js"></script> <script src="__PUBLIC__/btjs/bootstrap-editable.min.js"></script> <script src="__PUBLIC__/btjs/bootstrap-table.js"></script> <script src="__PUBLIC__/btjs/bootstrap-table-zh-CN.js"></script> <!--插件结--> <!-- Page Specific Plugins --> <script src="__PUBLIC__/btjs/raphael-min.js"></script> <script src="__PUBLIC__/btjs/tablesorter/jquery.tablesorter.js"></script> </head> <body style=" margin-top: 0px;"> <div class="tplay-body-div"> <table class="table table-bordered table-hover table-striped tablesorter" data-toggle="table" ///////////////////////////////////////////////////////////重点在这!!!!!!!敲黑板!!!!!!!!!下次要考!!!!!!!!!!!!!!!!!! data-pagination="false" data-pagination-loop="false" data-search="true" data-show-pagination-switch="false" data-show-columns="true" data-page-number="1" data-page-size="5" data-page-list="[5,10,25]" data-click-to-select="true" data-single-select="true" data-striped="true"> <thead> <tr> {volist name="fieldinfo" id="val"} <th >{$val.Comment}</th> {/volist} </tr> </thead> <tbody> {volist name="data" id="v"} <tr> {volist name="field" id="z"} <td>{$v["$z"]}</td> {/volist} </tr> {/volist} </tbody> </table> {$data->render()} </div> <script src="__PUBLIC__/jquery/jquery.min.js"></script> </body> </html>
3、文件全部引入后,可能会出现没有图标的问题,没关系, 在 bootstrap.min.css 同级的文件下放入 bootstrap-theme.min.css ,万事大吉