前言
如何实现一张图片在iPhone和iPad上显示不同的尺寸,我了解到一般有三种办法:直接手写代码动态添加约束;把NSLayoutConstraint关联到ViewController里再viewDidLoad里面加判断赋值;用size classes(这个目前还不太会)。这里分享一个直接在Storyboard里面就适配的办法。
声明
欢迎转载,但请保留文章原始出处:)
博客园:http://www.cnblogs.com
农民伯伯: http://over140.cnblogs.com
正文
import Foundation
class NSLayoutConstraintEx: NSLayoutConstraint {
@IBInspectable
var ipad: CGFloat = 0 {
didSet {
if DeviceUtils.isIPad() {
constant = ipad
}
}
}
@IBInspectable
var iphone4: CGFloat = 0 {
didSet {
//640 x 960
if DeviceUtils.isIphone() && DeviceUtils.getScreenSize().height == 960.0 {
constant = self.iphone4
}
}
}
@IBInspectable
var iphone5: CGFloat = 0 {
didSet {
//640 x 1136
if DeviceUtils.isIphone() && DeviceUtils.getScreenSize().height == 1136.0 {
constant = self.iphone5
}
}
}
@IBInspectable
var iphone6: CGFloat = 0 {
didSet {
//750 x 1334
if DeviceUtils.isIphone() && DeviceUtils.getScreenSize().height == 1334.0 {
constant = self.iphone6
}
}
}
@IBInspectable
var iphone6Plus: CGFloat = 0 {
didSet {
//1242 x 2208
if DeviceUtils.isIphone() && DeviceUtils.getScreenSize().height >= 1920.0 {
constant = self.iphone6Plus
}
}
}
}
class NSLayoutConstraintEx: NSLayoutConstraint {
@IBInspectable
var ipad: CGFloat = 0 {
didSet {
if DeviceUtils.isIPad() {
constant = ipad
}
}
}
@IBInspectable
var iphone4: CGFloat = 0 {
didSet {
//640 x 960
if DeviceUtils.isIphone() && DeviceUtils.getScreenSize().height == 960.0 {
constant = self.iphone4
}
}
}
@IBInspectable
var iphone5: CGFloat = 0 {
didSet {
//640 x 1136
if DeviceUtils.isIphone() && DeviceUtils.getScreenSize().height == 1136.0 {
constant = self.iphone5
}
}
}
@IBInspectable
var iphone6: CGFloat = 0 {
didSet {
//750 x 1334
if DeviceUtils.isIphone() && DeviceUtils.getScreenSize().height == 1334.0 {
constant = self.iphone6
}
}
}
@IBInspectable
var iphone6Plus: CGFloat = 0 {
didSet {
//1242 x 2208
if DeviceUtils.isIphone() && DeviceUtils.getScreenSize().height >= 1920.0 {
constant = self.iphone6Plus
}
}
}
}
用法:
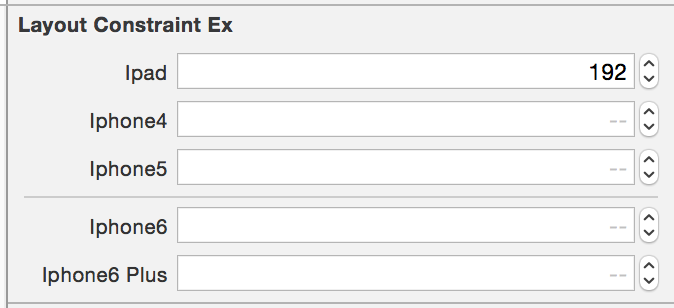
修改现在的约束,让它使用NSLayoutConstraintEx,效果如下:

注意User Defined Runtime Attributes这一栏,如果去掉某个自定义属性,这边可能会存在残留,删掉残留的那一项即可。还有Module这一栏如果显示None说明使用自定义类失败,一般把Class删除一下重新制定就好了。

默认是iPhone布局,这样在iPad上就能使用大尺寸的图片了
结束
买了本Auto Layout开发秘籍,继续学习和思考屏幕适配方面的内容。