ElasticSearch下载地址:https://download.elastic.co/elasticsearch/release/org/elasticsearch/distribution/zip/elasticsearch/2.4.0/elasticsearch-2.4.0.zip
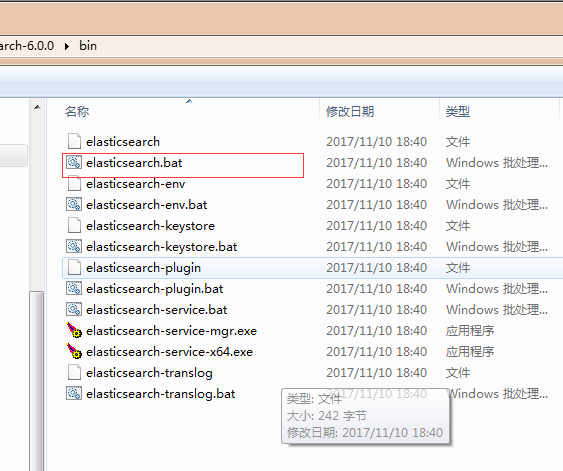
下载后解压,我这里是放到C盘,这是解压后的目录

使用WIN+R键进入到dos界面,进入到刚才解压后的这个bin目录


直接运行bat文件,启动ElasticSearch服务,运行效果图如下:

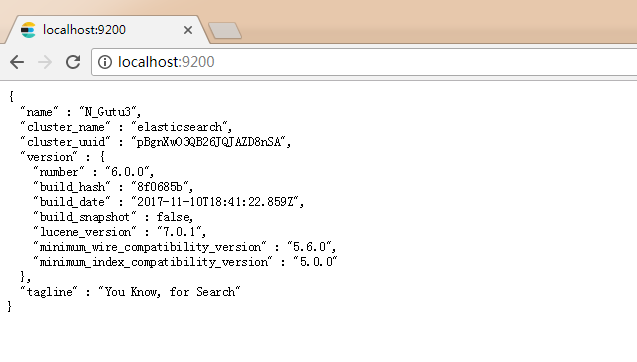
接着在浏览器打开:localhost:9200,出现下图所示,说明服务已经启动成功。

看到很多都说要安装curl和sence,我这里就不安装了,我用的是SoapUI做的测试,你也可以安装一个SoapUI来测试,很方便
(1)建立文档索引
PUT /megacorp/employee/1
megacorp:索引名字
employee:类型名字
1:这个员工的ID
(2)添加数据
添加第一个员工信息:
PUT /megacorp/employee/1?pretty
参数:
{ "first_name" : "John", "last_name" : "Smith", "age" : 25, "about" : "I love to go rock climbing", "interests": [ "sports", "music" ] }
添加第二个员工信息:
PUT /megacorp/employee/2?pretty
参数:
{ "first_name" : "Jane", "last_name" : "Smith", "age" : 32, "about" : "I like to collect rock albums", "interests": ["music" ] }
添加第三个员工信息:
PUT /megacorp/employee/3?pretty
参数:
{ "first_name" : "Douglas", "last_name" : "Fir", "age" : 35, "about" : "I like to build cabinets", "interests": ["forestry" ] }
(3)检索一个文档:
按照id查询:GET /megacorp/employee/1
(4)简单检索:
查询所有:GET /megacorp/employee/_search
条件匹配查询: GET /megacorp/employee/_search?q=last_name:Smith
(5)特定域或语言(Query DSL)
POST /megacorp/employee/_search
参数:
{ "query" : { "match" : { "last_name" : "Smith" } } }
(6)更复杂查询,聚合查询(后面会讲到分组查询):
{ "query": { "bool" : { "must" : { "term" : { "appId" : "bcc49efa-a3e5-47ad-8d7d-12270980c861" } }, "must_not" : { "term" : { "settled" : 5 } } }
}
"aggregations": {//
"SUM(paid)": {
"sum": {
"field": "paid"
}
}
}
}