UEditor是百度的一个javascript富文本编辑器,功能强大,以下是vue项目中的引入过程
1.下载vue-ueditor-wrap:
说明:下载这个插件对vue使用方便,有双向数据绑定的优势,操作相对方便点
第一步,先下载依赖
npm i vue-ueditor-wrap -S
第二步,引入到项目中(我是引入到需要的页面中,没有全局引入)
import VueUeditorWrap from 'vue-ueditor-wrap'
第三步,注册组件
components: {
VueUeditorWrap //ueditor富文本编辑器
},
第四步,在模板中使用组件
<template>
<div>
<VueUeditorWrap/>
</div>
</template>
2,下载ueditor官方提供的压缩包:
下载地址:https://ueditor.baidu.com/website/download.html
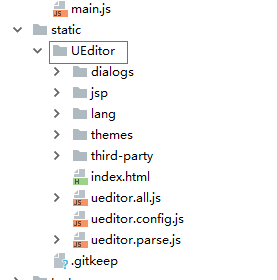
3.将下载好的官方压缩包放到static或public下面:
项目如果使用的是vue-cil2.0版本的,就放到static,若为vue-cil3.0版本的,就放到public文件夹下

4,修改引用处
<VueUeditorWrap :config="editorConfig" v-model="formData.Remark" />
editorConfig: { autoHeightEnabled: false, //编译器不自动被内容撑高 initialFrameHeight: 350, //初始容器高度 initialFrameWith: "100%", serverUrl: "/api/ueditor/net/controller.ashx", //上传文件地址 UEDITOR_HOME_URL: "/UEditor/", //UEditor资源文件的存放路径 },
至此,已完成配置
1,鉴于第二次进页面会报“ueditor TypeError: Cannot set property 'innerHTML' of null"”
此问题可以修改 ueditor源码 ueditor.all.js
UE.getEditor = function(id, opt) {
//下面是源码 先去页面找是否存在已经实例化的编辑器对象,
// 如果没有,就新生成一个编辑器.
// 否则直接将页面上找到的那个编辑器给返回.
// 再联想到刚才的报错Cannot set property 'innerHTML' of null(而不是undefined,而且控制台也没有输出编辑器2实例化完成),
// 那么真相只有一个! 那就是当你在一次来到编辑器页面时,编辑器早已经存在,都已经存在的编辑器,自然不会触发ready事件,所以自然不能触发卸载ready事件里的setContent事件了.
// var editor = instances[id];
// if (!editor) {
// editor = instances[id] = new UE.ui.Editor(opt);
// editor.render(id);
// }
// return editor;
// 下面是修改后的,解决问题:‘Cannot set property 'innerHTML' of null’每一次直接根据js传来的id,生成一个全新的ueditor对象
UE.delEditor(id);
var editor = new UE.ui.Editor(opt);
editor.render(id);
return editor;
};
UE.delEditor = function(id) {
var editor;
if ((editor = instances[id])) {
editor.key && editor.destroy();
delete instances[id];
}
};
,2,新增需求,需要返回没有html格式的纯文本给接口,使用
vue-ueditor-wrap的v-model获取的是有html格式的文本
解决办法就是获取编辑器实例
<VueUeditorWrap id="editor" :config="editorConfig" v-model="formData.Remark" :destroy="true" @ready="ready" />
//method中加入
ready(editorInstance) { //编辑器实例 this.myEditor = editorInstance; },
this.myEditor.getContentTxt(); //不带html格式的商品详情信息
3,ueditor的图片浮动的失效问题
在ueditor.config.js文件中,有一个xss过滤白名单,这个地方对img标签的style进行配置,加上去,就好啦(这个问题查了蛮久的,没有找对方向)
