前段时间在论坛上讨论封装PE到u盘里热闹的,就想自己也封装一个,随便下载了一个WIN7的PE封装后发现还不错,本来就是做测试用的,测试完了就想把u盘在恢复成以前的样子,可是发现恢复并不是这么容易
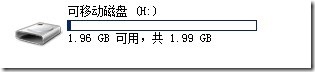
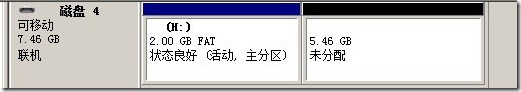
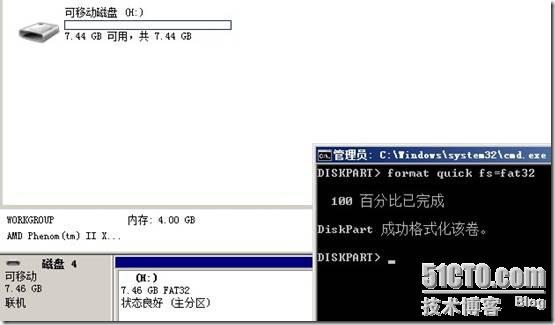
如下图,封装后,我的u盘成了这个样子的,可用空间只剩下了不到2G,而在磁盘管理中看到的却是有5G多的容量没有被分配
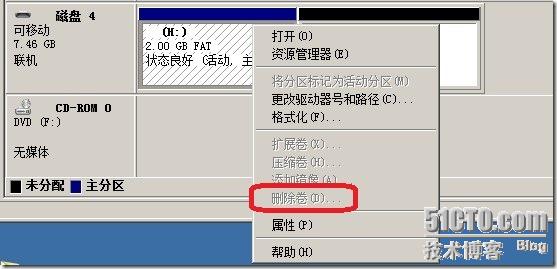
刚开始我以为把那个分区删掉,之后重新分配一个分区就行了,可是在磁盘管理中却不能删掉,如图
这下有点犯难了,又懒的去网上找第三方的磁盘工具了
突然想到了windows下还自带了一个磁盘工具,功能也是挺强大的,那就试一下行不行
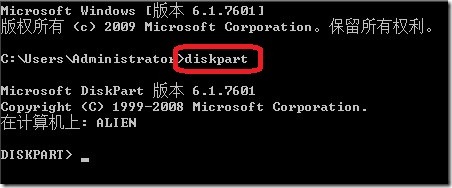
这个磁盘工具是运行于命令提示符下的,运行cmd,之后敲入“diskpart”来启动这个工具
打一下问号来看看这个工具都有啥功能,如下图,看到了吧,这个工具还是挺不错的
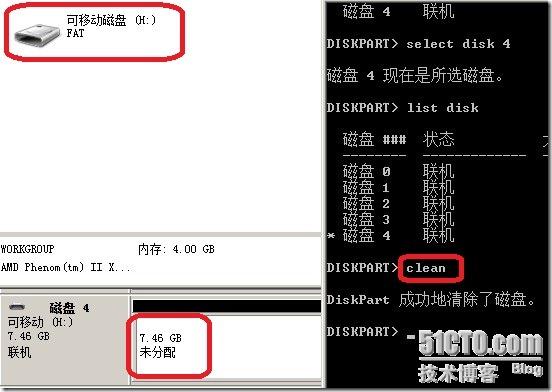
OK,现在就开始把那个u盘的分区删掉,首先先看一下磁盘列表,执行“list disk”命令
从图中看到,我机器上一共挂载了五块磁盘,从容量的大小可以看出来,“磁盘4”就是我要修复分区的那个u盘,那就选中这个磁盘,把焦点移到这个磁盘上,执行“select disk 4”命令
为了保险起见,看一下是否真正选中了这块磁盘,再一次的查看磁盘列表,图中可以看到,在“磁盘4”的前面,多了一个“*”,这就说明磁盘已经被选中啦
那下一步就把磁盘所有配置的信息都清除掉(有重要数据的要提前备份一下哦)
看图中,磁盘管理的磁盘4已经变成未分配的状态,
其实到了这里,直接在图形界面把u盘格式化了就OK了
为了顺便熟悉一下这个工具的命令,我就继续用这个工具来继续下面的操作了
下面要创建一个分区,我这里创建了一个主分区,执行“creat partition primary”(因为我刚才把焦点移动到了磁盘4上,所以创建分区这个操作也是在磁盘4上进行的)
上图中看到,已经创建好了一个主分区,而且系统还自动分配了一个H的盘符,可是磁盘格式却是RAW格式的,下面就是要格式化一下这个分区了
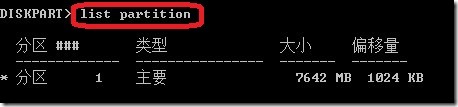
由于要格式化的是分区,所以格式化命令应该在分区里进行,所以要查看一下当前选中磁盘的分区列表,由于当前选中的磁盘是“磁盘4”所以直接执行一下“list partition”命令就可以看到磁盘4中的分区状况了
上图中可以看到有一个主分区,并且当前的焦点已经是分区1了,所以下面直接执行格式化命令就好了,我要把它的文件系统设置成fat32的格式,所以执行“format quick fs=fat32”
上图中看到成功格式化后,磁盘的状态都跟以前一样了,所以问题就搞定了,退出这个磁盘工具就行了
顺便再罗嗦几句,由于这个工具基于命令的模式,所以操作起来一定要小心,在上面我也多次提到了磁盘焦点的问题,所以执行命令的时候一定要确定一下是在哪个磁盘上进行操作的,经常的list查看一下,确保数据的安全性
本文出自 “不明飞行物” 博客,请务必保留此出处http://alien.blog.51cto.com/951694/599203