内容
介绍如何通过使用电脑端的chrome,修改手机端网页游戏的运行参数,达到开挂(或者让程序自动)玩游戏的效果。
目录
实现原理
网页游戏无论是在手机端还是电脑端,都是基于 HTML 和 Javascript 来实现交互效果的,游戏里人物的属性,或者页面上的点击效果等都是通过 js 代码来实现的,只要想办法在游戏打开的状态下修改其 js 代码里的某些参数,就能达到开挂的效果,甚至可以编写自己的 js 代码来操作网页元素,来达到让程序自动玩游戏的效果。
在 chrome 里可以按 F12 打开 javascript控制台,在控制台的 Console 窗口可以执行自己编写的 js 代码来操作网页元素。
电脑端网页如何导入自己写的js文件
由于需要自己编写 js 代码修改或者操作游戏的参数或者页面元素,所以需要让网页载入自己编写的 js 代码。
下面尝试一下
在 D 盘创建 1.html 文件,内容如下<html> <head> <meta charset="UTF-8"> <title>尝试使用外部js代码来修改网页内容</title> </head> <body> <p>Text 1</p> <p>Text 2</p> <p>Text 3</p> </body> </html>在 chrome 中打开,并打开 javascript控制台
在 D 盘创建 1.js 文件,内容如下
function ale(str){ alert(str); }因为有些网页游戏不是用 jquery 来实现的,下面尝试载入 jquery 和自己编写的 js 文件
在 Console 里粘贴下面全部代码
var h=document.getElementsByTagName("head")[0]; var s=document.createElement("script"); s.src="jquery-1.8.0.js"; h.appendChild(s); var s=document.createElement("script"); s.src="1.js"; h.appendChild(s);若没有下载 jquery-1.8.0,那上面的第三行可以修改为
s.src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"推荐下载到电脑里
在 Console 里输入 $("p") 测试一下 jquery 是否成功载入(输出三个 p 元素说明成功)
输入 ale("成功载入1.js") 测试是否成功载入 1.js (有弹框说明成功)注:后面的教程里都是直接在控制台输入 js 代码来达到目的的,当游戏并不那么容易修改的的时候我们可能需要编写大量的 js 代码,那最好还是放在一个 js 文件里来载入到网页会更好
尝试在电脑端修改参数实现开挂效果
为了看到效果,我对“妹里寻味”这个游戏下手了,游戏画面如下,附件里有离线版的游戏文件,在浏览器可以直接运行看到效果
先在 chrome 里打开 xunwei.html,按 F12 打开 javascript控制台,点击 出发 -> 开始游戏,可以看到倒计时是60秒。
1、先试一下修改游戏时间
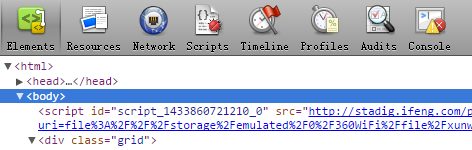
选择控制台的 Sources
选中 main.min.js
能看到右边窗口的代码里标记着游戏时间的变量 allTime
先刷新网页,然后在控制台的 Console 里输入 _config.color.allTime=600 然后回车
这时候再按 出发 -> 开始游戏 就会发现游戏时间变成了600秒
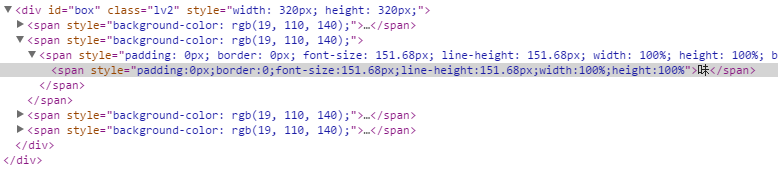
2、尝试编写自动玩游戏的代码在下面的页面右击“味”字选择“审查元素“
看 HTML 结构
初步猜想是包含着”味“字的 span 被点击后就会跳到下一关,在 Console 里编写下面的代码(默认 jquery 是已经被载入的,若没载入,参考上面的载入方法)
这时候发现跳到下一关了
然后编写下面的代码实现自动玩游戏
setInterval(function(){$("#box span:contains('味'):last").click();}, 1000)运行发现游戏已经能自动玩了,每一秒钟玩一关
如何使用电脑端的chrome调试手机端网页
准备工具:
- UC浏览器开发版,安装到手机
- adb_tool.zip,里面包含 adb.ext 和 AdbWinApi.dll 文件,把它们都放到 C:/Windows/System32 和 C:/Windows/SysWOW64 文件夹里,如果你电脑之前有安装过 Android SDK 的话,应该是已经有这两个文件的了,就不需要下载
操作步骤:
- 在 cmd 里运行 adb version,如果有版本信息说明安装成功,如 Android Debug Bridge version 1.0.26
- 开启手机的 USB调试,手机用 USB 连上电脑
- 在 cmd 输入 adb forward tcp:9998 tcp:9998,如果提示 adb server is out of date. killing... * daemon started successfully * 说明操作成功,如果不成功试多几次
- 手机开启 允许USB调试
- UC浏览器打开想调试的网页,也就是 xunwei.html
- 在手机的 设置 -> 关于手机 -> 找到手机的IP地址,如 192.10.10.10,然后在电脑的 chrome 地址栏输入 192.10.10.10:9998
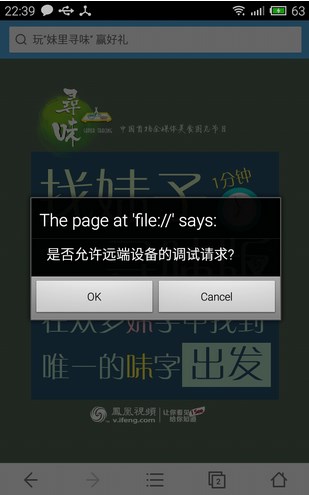
- UC浏览器会提示是否允许调试,点击允许,这时候 chrome 会显示手机打开的所有页面,选择需要调试的页面就可以在电脑端调试了,鼠标在页面选中某元素,UC里会有选中的反应
尝试在电脑端修改参数实现手机端的开挂效果
先用 UC 打开 xunwei.html,然后手机连电脑,在 chrome 里输入 ***.***.***.***:9998,在 UC 里选择 允许调试
然后在选择游戏页面
在 chrome 的 Console 里输入
_config.color.allTime=600然后再开始游戏,发现UC里游戏时间能修改成功
在 chrome 输入
$("#box span:contains('味'):last").click()发现 UC 里的游戏没反应
分析想到手机端的点击事件和电脑端的点击事件应该是不一样的,我们要触发的事件应该是手机的点击事件
拿电脑端网页的游戏的 js 文件来分析,最终在 main.min.js 里发现了游戏源代码里识别点击事件的代码
所以需要触发的是 touchend 事件
在 chrome 的 Console 输入
$("#box span:contains('味'):last").trigger("touchend")运行发现 UC 里的游戏跳到了下一关,下面来是实现自动玩游戏
Console 输入
setInterval(function(){$("#box span:contains('味'):last").trigger("touchend")}, 1000)运行就能实现自动玩游戏
附件
《妹里寻味》的网页小游戏离线版 http://files.cnblogs.com/files/oushihua/xunwei_project.rar