1. stroyBoard右下角4个按钮的用途
从左到右,第1个按钮,是添加对齐约束的;
第2个按钮,是添加标准约束的;
第3个按钮,可以让Xcode自动生成约束或者更新视图到正确位置;
第4个按钮,可以设置让哪些类继承这些约束,默认情况下,2个选项都是选中的,建议把Silbings和Ancestors留空,如果选中的话,对齐视图中的子视图会变得很困难

2. 固有尺寸
添加约束时,要注意,某些控件有固有尺寸,像分段选择器,滑块,进度条,进度指示器,laibel都有固有尺寸.
从图中可以看到滑块的高度是置灰的。这就是固有尺寸啦。
label的固有尺寸比较特殊,由文本内容决定自己的宽度。

3. 线框代表的含义
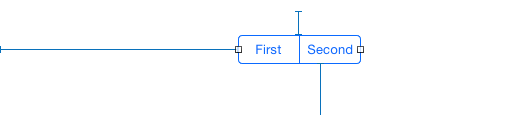
3.1 对控件添加完约束之后,正确的情况应该是下图分段选择器这样(图1)。
3.1 如果约束存在歧义,则是label那样(图2),有黄色线框和红色线段:黄色实线框表示当前设计时的位置和尺寸,label顶部的红色线段表示,上边距存在歧义,底部的红色线段表示,下边距存在歧义。
3.3 继续给label添加约束,直至歧义全部消失。会变成图3的样子,有黄色实线框和红色虚线框,黄色实线框的含义依然是当前设计时的位置和尺寸;红色虚线框,表示程序运行时,label的位置和尺寸。
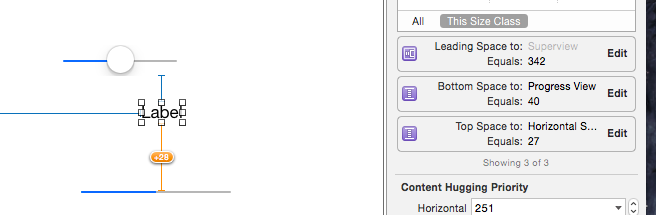
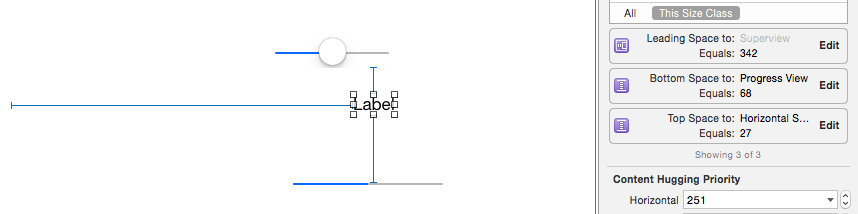
3.4 通过update frame,可以让storyboard上Label控件完全按自动布局的设置更新一遍,这样可以使红色虚线框消失,变成图4那样,图4的+28含义,表示程序允许时和底部进度条间距会多出28点,此时可以通过update constraints,让约束条件迎合当前stroyboard显示的间距,更新完之后,约束条件里的40变成68,见图6
3.5 但是一般不会这么做,因为约束一般情况下是没问题,应该是更新frame,让frame去适应我们设置的约束,点击fix misplacement,修复错位,见图7

图1

图2

图3

图4

图5

图6

图7
4. 顶部和底部布局引导
iOS7之后,控制器具有topLayoutGuide,bottomLayoutGuide这2个属性,在Xcode5以上版本中,storyboard中可以看到这2个东西。
@interface UIViewController (UILayoutSupport)
// These objects may be used as layout items in the NSLayoutConstraint API
@property(nonatomic,readonly,retain) id<UILayoutSupport> topLayoutGuide NS_AVAILABLE_IOS(7_0);
@property(nonatomic,readonly,retain) id<UILayoutSupport> bottomLayoutGuide NS_AVAILABLE_IOS(7_0);
@end
在给控件添加顶部约束时,可以选择距离Top Layout Guide,这么做的好处是,即使存在状态栏,导航栏的情况下,Top Layout Guide会包含这些xx栏的高度,如果应用要同时允许在iOS6,iOS7中运行,那么这种好处就更明显了。

5. 怎么对滚动视图做自动布局
http://blog.csdn.net/dongtaochen2039/article/details/41749209
6. 自动布局和setFrame
使用自动布局的控件,即使对控件setFrame,也不会有效果,因为自动布局拥有决定权
7. 用代码实现自动布局
7.1 向视图中添加约束
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeContactAdd];
[btn1 setTranslatesAutoresizingMaskIntoConstraints:NO]; // 自动布局和autoresizing是互斥的,所以使用自动布局之前,一定要把autoresizing取消
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeContactAdd];
[btn2 setTranslatesAutoresizingMaskIntoConstraints:NO];
[self.view addSubview:btn1]; // 在添加约束之前,一定要先把子视图添加到父视图上。说白了addSubview必须写在addConstraint前面。
[self.view addSubview:btn2]; // 如果先添加约束,再把子视图添加到父视图上,程序会崩溃。
NSLayoutConstraint *layout = [NSLayoutConstraint constraintWithItem:btn1 attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:50]; // 代表的含义:btn1的centerY = self.view的顶部y值 * multipler(系数) + constant(常数)
NSLayoutConstraint *layout1 = [NSLayoutConstraint constraintWithItem:btn1 attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:200];
NSLayoutConstraint *layout2 = [NSLayoutConstraint constraintWithItem:btn2 attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:btn1 attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:100];
NSLayoutConstraint *layout3 = [NSLayoutConstraint constraintWithItem:btn2 attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:btn1 attribute:NSLayoutAttributeTop multiplier:1.0 constant:50];
[self.view addConstraint:layout];
[self.view addConstraint:layout1];
[self.view addConstraint:layout2];
[self.view addConstraint:layout3];
}
7.2 使用可视格式化语言(VFL)添加约束
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeContactAdd];
[btn1 setTranslatesAutoresizingMaskIntoConstraints:NO];
[self.view addSubview:btn1];
NSDictionary *viewsDic = NSDictionaryOfVariableBindings(btn1);
NSArray *constraints1 = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-50-[btn1]" options:0 metrics:nil views:viewsDic];
NSArray *constraints2 = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-100-[btn1]" options:0 metrics:nil views:viewsDic];
[self.view addConstraints:constraints1];
[self.view addConstraints:constraints2];
}
无论是给视图添加约束,还是用可视格式化语言,都太繁琐了,还是借助第3方框架吧,例如UIView+AutoLayout