简介:
SiteMesh是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。
它能通过创建一个包装对象,也就是装饰来包裹的对象。尽管它是由Java语言来实现的,但是它能与其他Web应用很好的集成。
下载SiteMesh:
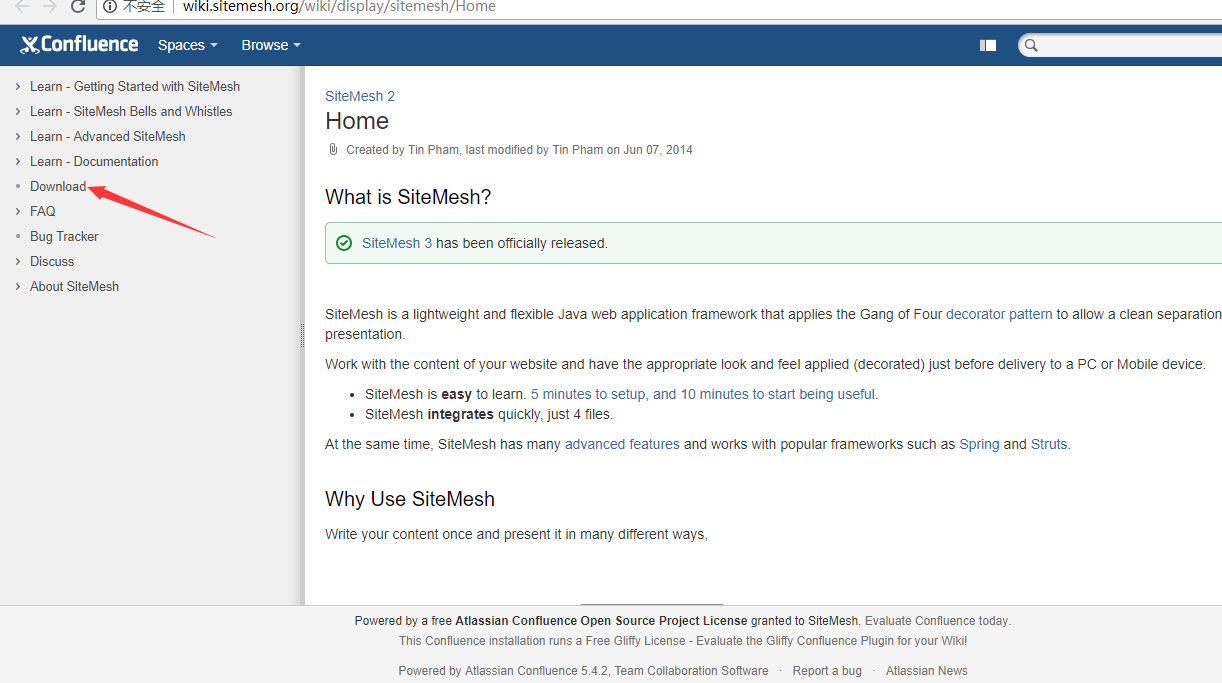
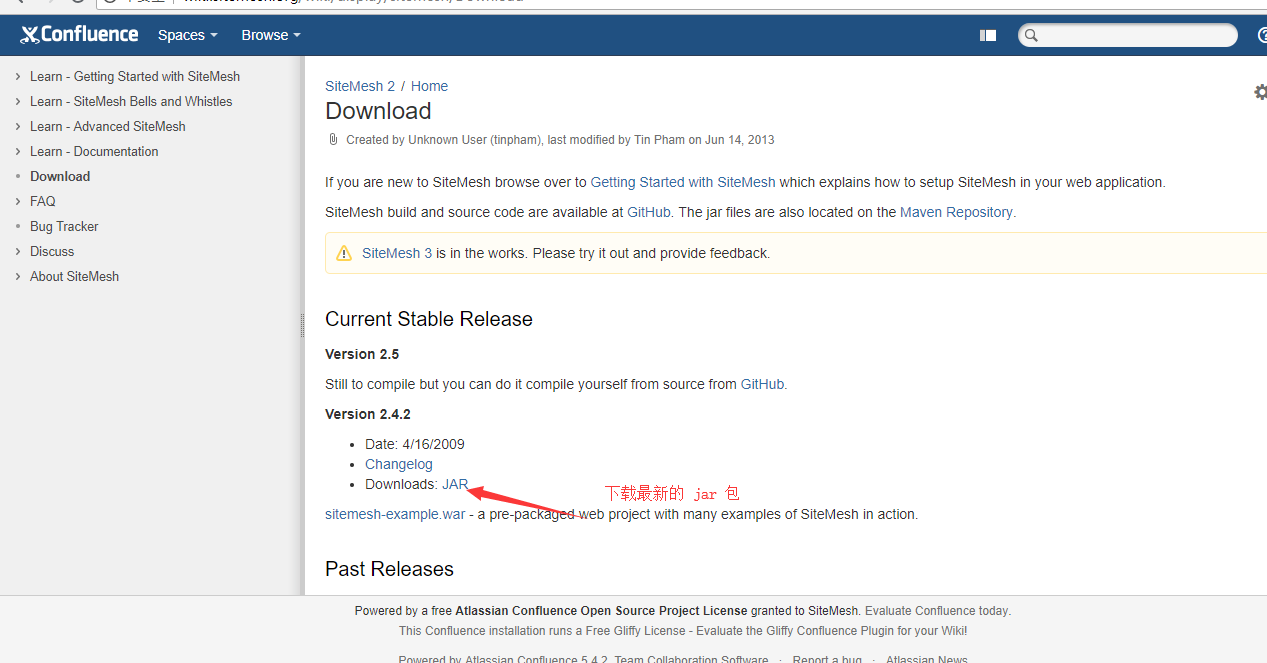
官方下载地址:http://wiki.sitemesh.org/wiki/display/sitemesh/Home


使用:
我们这里使用IDEA进行演示
导入SiteMesh jar包

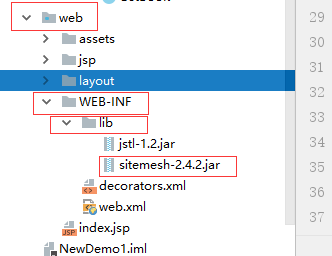
在web文件中的WEB_INF中创建lib文件夹 再把SiteMesh jar包放入 lib中。
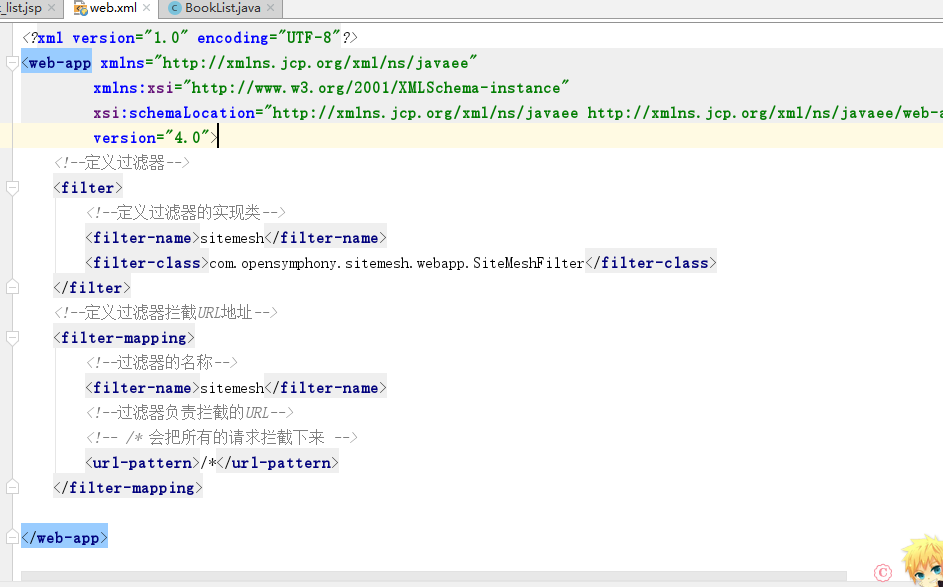
在 web.xml 中配置 Filter(过滤器)
<!--定义过滤器-->
<filter>
<!--定义过滤器的实现类-->
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<!--定义过滤器拦截URL地址-->
<filter-mapping>
<!--过滤器的名称-->
<filter-name>sitemesh</filter-name>
<!--过滤器负责拦截的URL-->
<!-- /* 会把所有的请求拦截下来 -->
<url-pattern>/*</url-pattern>
</filter-mapping>

再创建一个decorators.xml文件

<?xml version="1.0" encoding="utf-8" ?>
<decorators defaultdir="/layout/">
<!-- 先定义不过滤的页面,即排除页面 -->
<excludes>
<pattern>/assets/*</pattern>
</excludes>
<!-- 定义需要修饰的页面 -->
<decorator name="book" page="book_tpl.jsp">
<pattern>/book/*</pattern>
</decorator>
<decorator name="cart" page="cart_tpl.jsp">
<pattern>/cart/*</pattern>
</decorator>
</decorators>

之后,创建模板文件 /layouts/book_tpl.jsp
<!doctype html>
<html lang="en">
<head>
<title><sitemesh:title /></title>
<sitemesh:head />
</head>
<body>
<header>
<%@include file="book_header.jsp" />
</header>
<div>
<sitemesh:body />
</div>
<footer>
<%@include file="book_footer.jsp" />
</footer>
<!-- 其他用法 -->
<!-- 可以通过 meta 在页面之间传递数据 -->
<!-- <meta name='xxx' content='ksjfkjskf' -->
<decorator:getProperty property="meta.xxx" />
<!-- 可以通过 usePage 引用到原始页面的 jsp 对象 -->
<decorator:usePage id="myPage" />
<%= myPage.getRequest().getAttribute("xxx") %>
<!-- 其他,自行总结 -->
</body>
</html>
就可以使用了
可以去下载完整的Demo 地址:https://github.com/oukele/StieMeshDemo