DisplayMemberPath="Color" 选定显示的字段名
<ListBox Grid.Column="2">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Rectangle Width="48" Height="36"
Margin="2"
Fill="{Binding}" />
<StackPanel Orientation="Horizontal"
VerticalAlignment="Center">
<TextBlock Text="{Binding Color.R,
Converter={StaticResource stringFormat},
ConverterParameter=' {0:X2}'}" />
<TextBlock Text="{Binding Color.G,
Converter={StaticResource stringFormat},
ConverterParameter='-{0:X2}'}" />
<TextBlock Text="{Binding Color.B,
Converter={StaticResource stringFormat},
ConverterParameter='-{0:X2}'}" />
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
<SolidColorBrush Color="AliceBlue" />
<SolidColorBrush Color="AntiqueWhite" />
<SolidColorBrush Color="Aqua" />
<SolidColorBrush Color="Aquamarine" />
<SolidColorBrush Color="Azure" />
…
<SolidColorBrush Color="Wheat" />
<SolidColorBrush Color="White" />
<SolidColorBrush Color="WhiteSmoke" />
<SolidColorBrush Color="Yellow" />
<SolidColorBrush Color="YellowGreen" />
</ListBox>
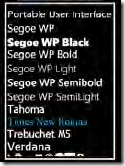
<ListBox Name="fontFamilyListBox"
Grid.Row="1"
SelectedIndex="5"
Style="{StaticResource listBoxStyle}">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"
FontFamily="{Binding}" />
</DataTemplate>
</ListBox.ItemTemplate>
<system:String>Arial</system:String>
<system:String>Arial Black</system:String>
<system:String>Calibri</system:String>
<system:String>Comic Sans MS</system:String>
<system:String>Courier New</system:String>
<system:String>Georgia</system:String>
<system:String>Lucida Sans Unicode</system:String>
<system:String>Portable User Interface</system:String>
<system:String>Segoe WP</system:String>
<system:String>Segoe WP Black</system:String>
<system:String>Segoe WP Bold</system:String>
<system:String>Segoe WP Light</system:String>
<system:String>Segoe WP Semibold</system:String>
<system:String>Segoe WP SemiLight</system:String>
<system:String>Tahoma</system:String>
<system:String>Times New Roman</system:String>
<system:String>Trebuchet MS</system:String>
<system:String>Verdana</system:String>
<system:String>Webdings</system:String>
</ListBox>
using System;
using System.Text;
using System.Windows.Media;
namespace Petzold.Phone.Silverlight
{
public class ColorPresenter
{
static string[] colorNames =
{
"AliceBlue", "AntiqueWhite", "Aqua", "Aquamarine", "Azure",
"Beige", "Bisque", "Black", "BlanchedAlmond", "Blue", "BlueViolet",
"Brown", "BurlyWood", "CadetBlue", "Chartreuse", "Chocolate",
"Coral", "CornflowerBlue", "Cornsilk", "Crimson", "Cyan",
"DarkBlue", "DarkCyan", "DarkGoldenrod", "DarkGray", "DarkGreen",
"DarkKhaki", "DarkMagenta", "DarkOliveGreen", "DarkOrange",
"DarkOrchid", "DarkRed", "DarkSalmon", "DarkSeaGreen",
"DarkSlateBlue", "DarkSlateGray", "DarkTurquoise", "DarkViolet",
"DeepPink", "DeepSkyBlue", "DimGray", "DodgerBlue", "Firebrick",
"FloralWhite", "ForestGreen", "Fuchsia", "Gainsboro", "GhostWhite",
"Gold", "Goldenrod", "Gray", "Green", "GreenYellow", "Honeydew",
"HotPink", "IndianRed", "Indigo", "Ivory", "Khaki", "Lavender",
"LavenderBlush", "LawnGreen", "LemonChiffon", "LightBlue",
"LightCoral", "LightCyan", "LightGoldenrodYellow", "LightGray",
"LightGreen", "LightPink", "LightSalmon", "LightSeaGreen",
"LightSkyBlue", "LightSlateGray", "LightSteelBlue", "LightYellow",
"Lime", "LimeGreen", "Linen", "Magenta", "Maroon",
"MediumAquamarine", "MediumBlue", "MediumOrchid", "MediumPurple",
"MediumSeaGreen", "MediumSlateBlue", "MediumSpringGreen",
"MediumTurquoise", "MediumVioletRed", "MidnightBlue", "MintCream",
"MistyRose", "Moccasin", "NavajoWhite", "Navy", "OldLace", "Olive",
"OliveDrab", "Orange", "OrangeRed", "Orchid", "PaleGoldenrod",
"PaleGreen", "PaleTurquoise", "PaleVioletRed", "PapayaWhip",
"PeachPuff", "Peru", "Pink", "Plum", "PowderBlue", "Purple", "Red",
"RosyBrown", "RoyalBlue", "SaddleBrown", "Salmon", "SandyBrown",
"SeaGreen", "SeaShell", "Sienna", "Silver", "SkyBlue", "SlateBlue",
"SlateGray", "Snow", "SpringGreen", "SteelBlue", "Tan", "Teal",
"Thistle", "Tomato", "Turquoise", "Violet", "Wheat", "White",
"WhiteSmoke", "Yellow", "YellowGreen"
};
static uint[] uintColors =
{
0xFFF0F8FF, 0xFFFAEBD7, 0xFF00FFFF, 0xFF7FFFD4, 0xFFF0FFFF,
0xFFF5F5DC, 0xFFFFE4C4, 0xFF000000, 0xFFFFEBCD, 0xFF0000FF,
0xFF8A2BE2, 0xFFA52A2A, 0xFFDEB887, 0xFF5F9EA0, 0xFF7FFF00,
0xFFD2691E, 0xFFFF7F50, 0xFF6495ED, 0xFFFFF8DC, 0xFFDC143C,
0xFF00FFFF, 0xFF00008B, 0xFF008B8B, 0xFFB8860B, 0xFFA9A9A9,
0xFF006400, 0xFFBDB76B, 0xFF8B008B, 0xFF556B2F, 0xFFFF8C00,
0xFF9932CC, 0xFF8B0000, 0xFFE9967A, 0xFF8FBC8F, 0xFF483D8B,
0xFF2F4F4F, 0xFF00CED1, 0xFF9400D3, 0xFFFF1493, 0xFF00BFFF,
0xFF696969, 0xFF1E90FF, 0xFFB22222, 0xFFFFFAF0, 0xFF228B22,
0xFFFF00FF, 0xFFDCDCDC, 0xFFF8F8FF, 0xFFFFD700, 0xFFDAA520,
0xFF808080, 0xFF008000, 0xFFADFF2F, 0xFFF0FFF0, 0xFFFF69B4,
0xFFCD5C5C, 0xFF4B0082, 0xFFFFFFF0, 0xFFF0E68C, 0xFFE6E6FA,
0xFFFFF0F5, 0xFF7CFC00, 0xFFFFFACD, 0xFFADD8E6, 0xFFF08080,
0xFFE0FFFF, 0xFFFAFAD2, 0xFFD3D3D3, 0xFF90EE90, 0xFFFFB6C1,
0xFFFFA07A, 0xFF20B2AA, 0xFF87CEFA, 0xFF778899, 0xFFB0C4DE,
0xFFFFFFE0, 0xFF00FF00, 0xFF32CD32, 0xFFFAF0E6, 0xFFFF00FF,
0xFF800000, 0xFF66CDAA, 0xFF0000CD, 0xFFBA55D3, 0xFF9370DB,
0xFF3CB371, 0xFF7B68EE, 0xFF00FA9A, 0xFF48D1CC, 0xFFC71585,
0xFF191970, 0xFFF5FFFA, 0xFFFFE4E1, 0xFFFFE4B5, 0xFFFFDEAD,
0xFF000080, 0xFFFDF5E6, 0xFF808000, 0xFF6B8E23, 0xFFFFA500,
0xFFFF4500, 0xFFDA70D6, 0xFFEEE8AA, 0xFF98FB98, 0xFFAFEEEE,
0xFFDB7093, 0xFFFFEFD5, 0xFFFFDAB9, 0xFFCD853F, 0xFFFFC0CB,
0xFFDDA0DD, 0xFFB0E0E6, 0xFF800080, 0xFFFF0000, 0xFFBC8F8F,
0xFF4169E1, 0xFF8B4513, 0xFFFA8072, 0xFFF4A460, 0xFF2E8B57,
0xFFFFF5EE, 0xFFA0522D, 0xFFC0C0C0, 0xFF87CEEB, 0xFF6A5ACD,
0xFF708090, 0xFFFFFAFA, 0xFF00FF7F, 0xFF4682B4, 0xFFD2B48C,
0xFF008080, 0xFFD8BFD8, 0xFFFF6347, 0xFF40E0D0, 0xFFEE82EE,
0xFFF5DEB3, 0xFFFFFFFF, 0xFFF5F5F5, 0xFFFFFF00, 0xFF9ACD32
};
// Static constructor
static ColorPresenter()
{
Colors = new ColorPresenter[140];
for (int i = 0; i < 140; i++)
{
// Break down the color into components
byte A = (byte)((uintColors[i] & 0xFF000000) >> 24);
byte R = (byte)((uintColors[i] & 0x00FF0000) >> 16);
byte G = (byte)((uintColors[i] & 0x0000FF00) >> 8);
byte B = (byte)((uintColors[i] & 0x000000FF) >> 0);
// Create a display name for the color
StringBuilder builder = new StringBuilder();
foreach (char ch in colorNames[i])
{
if (builder.Length == 0 || Char.IsLower(ch))
builder.Append(ch);
else
{
builder.Append(' ');
builder.Append(ch);
}
}
// Create a ColorPresenter for each color
ColorPresenter clrPresenter = new ColorPresenter();
clrPresenter.Color = Color.FromArgb(A, R, G, B);
clrPresenter.Name = colorNames[i];
clrPresenter.DisplayName = builder.ToString();
clrPresenter.Brush = new SolidColorBrush(clrPresenter.Color);
// Add it to the static array
Colors[i] = clrPresenter;
}
}
public static ColorPresenter[] Colors { protected set; get; }
public Color Color { protected set; get; }
public string Name { protected set; get; }
public string DisplayName { protected set; get; }
public Brush Brush { protected set; get; }
public override string ToString()
{
return Name;
}
}
}
<phone:PhoneApplicationPage.Resources>
<petzold:ColorPresenter x:Key="colorPresenter" />
<petzold:StringFormatConverter x:Key="stringFormat" />
</phone:PhoneApplicationPage.Resources>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ListBox Grid.Row="0"
Name="listBox"
ItemsSource="{Binding Source={StaticResource colorPresenter},
Path=Colors}">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0"
Fill="{Binding Brush}"
Width="72" Height="48"
Margin="2 2 6 2" />
<StackPanel Grid.Column="1"
Orientation="Horizontal"
VerticalAlignment="Center">
<TextBlock Text="{Binding DisplayName}" />
<TextBlock Text="{Binding Color.R,
Converter={StaticResource stringFormat},
ConverterParameter=' ({0:X2}'}" />
<TextBlock Text="{Binding Color.G,
Converter={StaticResource stringFormat},
ConverterParameter='-{0:X2}'}" />
<TextBlock Text="{Binding Color.B,
Converter={StaticResource stringFormat},
ConverterParameter='-{0:X2})'}" />
</StackPanel>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<TextBlock Grid.Row="1"
FontSize="{StaticResource PhoneFontSizeExtraLarge}"
HorizontalAlignment="Center"
Margin="12"
Text="{Binding ElementName=listBox,
Path=SelectedItem.DisplayName}"
Foreground="{Binding ElementName=listBox,
Path=SelectedItem.Brush}" />
</Grid>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"
DataContext="{Binding Source={StaticResource studentBodyPresenter},
Path=StudentBody}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Text="{Binding School}"
FontSize="{StaticResource PhoneFontSizeLarge}"
HorizontalAlignment="Center"
TextDecorations="Underline" />
<ListBox Grid.Row="1"
Name="listBox"
ItemsSource="{Binding Students}"
DisplayMemberPath="FullName" />
<Border Grid.Row="2"
BorderBrush="{StaticResource PhoneForegroundBrush}"
BorderThickness="{StaticResource PhoneBorderThickness}"
HorizontalAlignment="Center"
DataContext="{Binding ElementName=listBox,
Path=SelectedItem}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Text="{Binding FullName}"
TextAlignment="Center" />
<Image Grid.Row="1"
Width="225"
Height="300"
Margin="24 6"
Source="{Binding PhotoFilename}" />
<StackPanel Grid.Row="2"
Orientation="Horizontal"
HorizontalAlignment="Center">
<TextBlock Text="GPA=" />
<TextBlock Text="{Binding GradePointAverage}" />
</StackPanel>
</Grid>
</Border>
using System;
using System.ComponentModel;
namespace ElPasoHighSchool
{
public class Student : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
string fullName;
string firstName;
string middleName;
string lastName;
string sex;
string photoFilename;
decimal gradePointAverage;
public string FullName
{
set
{
if (fullName != value)
{
fullName = value;
OnPropertyChanged("FullName");
}
}
get
{
return fullName;
}
}
public string FirstName
{
set
{
if (firstName != value)
{
firstName = value;
OnPropertyChanged("FirstName");
}
}
get
{
return firstName;
}
}
public string MiddleName
{
set
{
if (middleName != value)
{
middleName = value;
OnPropertyChanged("MiddleName");
}
}
get
{
return middleName;
}
}
public string LastName
{
set
{
if (lastName != value)
{
lastName = value;
OnPropertyChanged("LastName");
}
}
get
{
return lastName;
}
}
public string Sex
{
set
{
if (sex != value)
{
sex = value;
OnPropertyChanged("Sex");
}
}
get
{
return sex;
}
}
public string PhotoFilename
{
set
{
if (photoFilename != value)
{
photoFilename = value;
OnPropertyChanged("PhotoFilename");
}
}
get
{
return photoFilename;
}
}
public decimal GradePointAverage
{
set
{
if (gradePointAverage != value)
{
gradePointAverage = value;
OnPropertyChanged("GradePointAverage");
}
}
get
{
return gradePointAverage;
}
}
protected virtual void OnPropertyChanged(string propChanged)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propChanged));
}
}
}
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Xml.Serialization;
namespace ElPasoHighSchool
{
public class StudentBody : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
string school;
ObservableCollection<Student> students =
new ObservableCollection<Student>();
public string School
{
set
{
if (school != value)
{
school = value;
OnPropertyChanged("School");
}
}
get
{
return school;
}
}
public ObservableCollection<Student> Students
{
set
{
if (students != value)
{
students = value;
OnPropertyChanged("Students");
}
}
get
{
return students;
}
}
protected virtual void OnPropertyChanged(string propChanged)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propChanged));
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<StudentBody xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<School>El Paso High School</School>
<Students>
<Student>
<FullName>Adkins Bowden</FullName>
<FirstName>Adkins</FirstName>
<MiddleName />
<LastName>Bowden</LastName>
<Sex>Male</Sex>
<PhotoFilename>
http://www.charlespetzold.com/Students/AdkinsBowden.png
</PhotoFilename>
<GradePointAverage>2.71</GradePointAverage>
</Student>
<Student>
<FullName>Alfred Black</FullName>
<FirstName>Alfred</FirstName>
<MiddleName />
<LastName>Black</LastName>
<Sex>Male</Sex>
<PhotoFilename>
http://www.charlespetzold.com/Students/AlfredBlack.png
</PhotoFilename>
<GradePointAverage>2.87</GradePointAverage>
</Student>
…
<Student>
<FullName>William Sheley Warnock</FullName>
<FirstName>William</FirstName>
<MiddleName>Sheley</MiddleName>
<LastName>Warnock</LastName>
<Sex>Male</Sex>
<PhotoFilename>
http://www.charlespetzold.com/Students/WilliamSheleyWarnock.png
</PhotoFilename>
<GradePointAverage>1.82</GradePointAverage>
</Student>
</Students>
</StudentBody>
using System;
using System.ComponentModel;
using System.IO;
using System.Net;
using System.Windows.Threading;
using System.Xml.Serialization;
namespace ElPasoHighSchool
{
public class StudentBodyPresenter : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
StudentBody studentBody;
Random rand = new Random();
public StudentBodyPresenter()
{
Uri uri =
new Uri("http://www.charlespetzold.com/Students/students.xml");
WebClient webClient = new WebClient();
webClient.DownloadStringCompleted += OnDownloadStringCompleted;
webClient.DownloadStringAsync(uri);
}
void OnDownloadStringCompleted(object sender,
DownloadStringCompletedEventArgs args)
{
StringReader reader = new StringReader(args.Result);
XmlSerializer xml = new XmlSerializer(typeof(StudentBody));
StudentBody = xml.Deserialize(reader) as StudentBody;
DispatcherTimer tmr = new DispatcherTimer();
tmr.Tick += TimerOnTick;
tmr.Interval = TimeSpan.FromMilliseconds(100);
tmr.Start();
}
public StudentBody StudentBody
{
protected set
{
if (studentBody != value)
{
studentBody = value;
OnPropertyChanged("StudentBody");
}
}
get
{
return studentBody;
}
}
protected virtual void OnPropertyChanged(string propChanged)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propChanged));
}
void TimerOnTick(object sender, EventArgs args)
{
int index = rand.Next(studentBody.Students.Count);
Student student = studentBody.Students[index];
double factor = 1 + (rand.NextDouble() - 0.5) / 5;
student.GradePointAverage =
Math.Max(0, Math.Min(5, Decimal.Round((decimal)factor *
student.GradePointAverage, 2)));
}
}
}
</Grid>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ScrollViewer>
<ItemsControl ItemsSource="{Binding Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border BorderBrush="{StaticResource PhoneAccentBrush}"
BorderThickness="1"
CornerRadius="12"
Margin="2">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Grid.Row="0" Grid.Column="0" Grid.RowSpan="2"
Source="{Binding PhotoFilename}"
Height="120"
Width="90"
Margin="6" />
<StackPanel Grid.Row="0" Grid.Column="1"
Orientation="Horizontal"
VerticalAlignment="Center">
<TextBlock Text="{Binding LastName}" />
<TextBlock Text=", " />
<TextBlock Text="{Binding FirstName}" />
<TextBlock Text=", " />
<TextBlock Text="{Binding MiddleName}" />
</StackPanel>
<StackPanel Grid.Row="1" Grid.Column="1"
Orientation="Horizontal"
VerticalAlignment="Center">
<TextBlock Text="Grade Point Average = " />
<TextBlock Text="{Binding GradePointAverage}" />
</StackPanel>
</Grid>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Grid>
ItemsPanelTemplate:
<ItemsControl.ItemsPanel> <ItemsPanelTemplate> <StackPanel Orientation="Horizontal" /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel>