
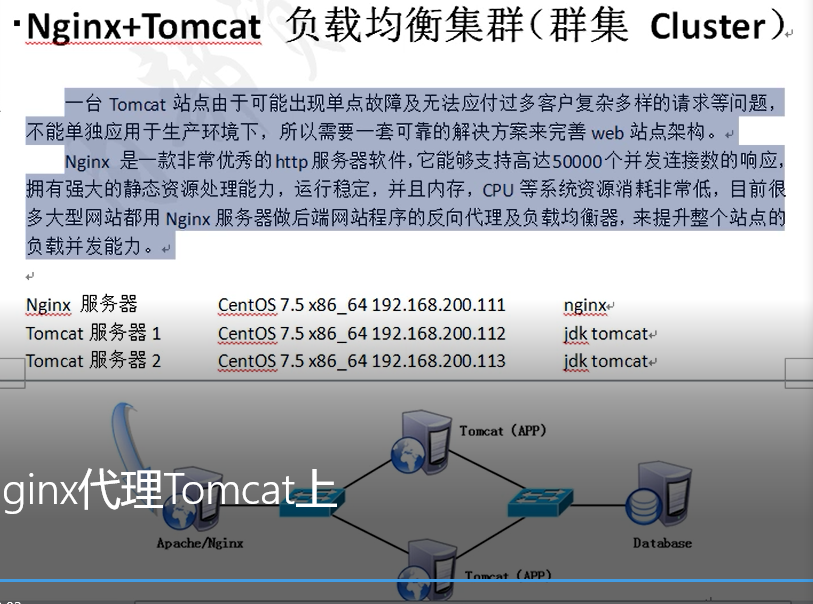
图片上面是需要准备的环境
1,先安装nginx
[root@nginx ~]# yum -y install pcre-devel zlib-devel openssl-devel lrzsz
[root@nginx~]#useradd -M -s /sbin/nologin nginx
释放nginx源码包
[root@nginx~]# tar xf nginx-1.14.2.tar.gz -C /usr/src/
4)配置编译:
[root@nginx~]# cd /usr/src/nginx-1.14.2/
[root@nginxnginx-1.14.2]# ./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module --with-http_ssl_module --with-http_flv_module --with-http_gzip_static_module && make && make install
注:配置前可以参考:./configure --help给出说明
l --prefix 设定Nginx的安装目录
l --user和--group 指定Nginx运行用户和组
l --with-http_stub_status_module 启用http_stub_status_module模块以支持状态统计
l --with-http_ssl_module 启用SSL模块
l --with-http_flv_module 启用FLV模块,提供寻求内存使用基于时间的偏移量文件
为了使Nginx服务器的运行更加方便,可以为主程序nginx创建链接文件,以便管理员直接执行nginx命令就可以调用Nginx的主程序。
[root@nginxnginx-1.14.2]# ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/
[root@nginxnginx-1.14.2]#ll /usr/local/bin/nginx
lrwxrwxrwx 1 root root 27 12-29 07:24 /usr/local/bin/nginx -> /usr/local/nginx/sbin/nginx
[root@nginx ~]# vim /usr/local/nginx/conf/nginx.conf //进入主配置文件添加引用tomcat1服务器和tomcat2服务器的命令
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
upstream tomcat_server {
server 192.168.200.113:8080 weight=1; //在http里面定义一个组里面包含多少服务器的地址
server 192.168.200.114:8080 weight=1;
}
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root html;
index index.html index.htm;
if ($request_uri ~ "a.html") {
rewrite ^(.*)$ http://www.a.com/file/a.html=$1 permanent;
}
}
location ~* .jsp$ {
proxy_pass http://tomcat_server; //在server里面添加一个location,其实这里就是应用上面定义组里面的内容。
proxy_set_header Host $http_host;
}
[root@nginx ~]# killall -HUP nginx
接下来配置 Tomcat 服务器 1
[root@localhost ~]# tar xf jdk-8u191-linux-x64.tar.gz //解压
[root@localhost ~]# mv jdk1.8.0_191/ /usr/local/java //移动到对应路径
[root@localhost ~]# tar xf apache-tomcat-8.5.40.tar.gz //解压
[root@localhost ~]# mv apache-tomcat-8.5.40 /usr/local/tomcat8/ //移动到对应路径
[root@localhost ~]# mkdir -pv /web/webapp //创建测试网页
mkdir: 已创建目录 "/web"
mkdir: 已创建目录 "/web/webapp"
[root@nginx ~]# vim /web/webapp/index.jsp //编辑测试网页
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test page</title>
</head>
<body>
<% out.println("Welcome to test site,http://www.test1.com");%>
</body>
</html>
[root@localhost ~]# cd /usr/local/tomcat8/conf/ // 切入路径
[root@localhost conf]# ls
Catalina context.xml logging.properties tomcat-users.xsd
catalina.policy jaspic-providers.xml server.xml web.xml
catalina.properties jaspic-providers.xsd tomcat-users.xml
[root@localhost conf]# mv server.xml server.xml.bak //备份tomcat主配置文件
[root@localhost ~]# vim /usr/local/tomcat8/conf/server.xml //修改主配置文件
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context docBase="/web/webapp" path="" reloadable="flase" //在150行里面加入红色的这些部分
>
</Context>
[root@nginx ~]# /usr/local/tomcat8/bin/shutdown.sh //关闭
[root@nginx ~]# /usr/local/tomcat8/bin/startup.sh //开启
——————————————————————————————————————————————————----
接下来配置 Tomcat 服务器 2
[root@localhost ~]# tar xf jdk-8u191-linux-x64.tar.gz //解压
[root@localhost ~]# mv jdk1.8.0_191/ /usr/local/java //移动到对应路径
[root@localhost ~]# tar xf apache-tomcat-8.5.40.tar.gz //解压
[root@localhost ~]# mv apache-tomcat-8.5.40 /usr/local/tomcat8/ //移动到对应路径
[root@localhost ~]# mkdir -pv /web/webapp //创建测试网页
mkdir: 已创建目录 "/web"
mkdir: 已创建目录 "/web/webapp"
[root@nginx ~]# vim /web/webapp/index.jsp //编辑测试网页
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test page</title>
</head>
<body>
<% out.println("Welcome to test site,http://www.test2.com");%>
</body>
</html>
[root@localhost ~]# cd /usr/local/tomcat8/conf/ // 切入路径
[root@localhost conf]# ls
Catalina context.xml logging.properties tomcat-users.xsd
catalina.policy jaspic-providers.xml server.xml web.xml
catalina.properties jaspic-providers.xsd tomcat-users.xml
[root@localhost conf]# mv server.xml server.xml.bak //备份tomcat主配置文件
[root@localhost ~]# vim /usr/local/tomcat8/conf/server.xml //修改主配置文件
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context docBase="/web/webapp" path="" reloadable="flase" //在150行里面加入红色的这些部分
>
</Context>
[root@nginx ~]# /usr/local/tomcat8/bin/shutdown.sh //关闭
[root@nginx ~]# /usr/local/tomcat8/bin/startup.sh //开启
最后在访问nignx的ip地址,192.168.200.112/index.jsp就可以调用后面2台tomcat服务器里面分别测试网页的内容了
Welcome to test site,http://www.tset1.com 和 Welcome to test site,http://www.tset2.com