网上找到很多webpack3.x的教程,但写这个文章的时候,版本已经升到了4.x所以,看3.x的教程怎样webpack怎么错,以下是一些记录
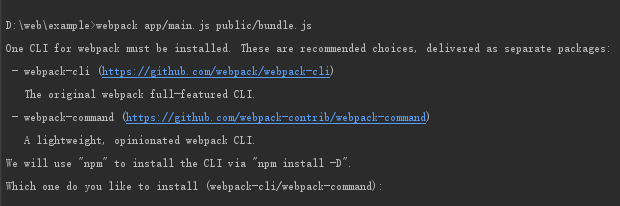
1.webpack xxx xxx,这种错就是要求你安装依赖,结果你安装完之后,再执行同样的命令,她依然会有同样的提醒,是因为没安装成功,再这情况,必须手动安装。

解决方式:手动安装webpack-cli 
可以用webpack -h检查一下安装情况,会有一大串东西出来,不会再有以上的提示
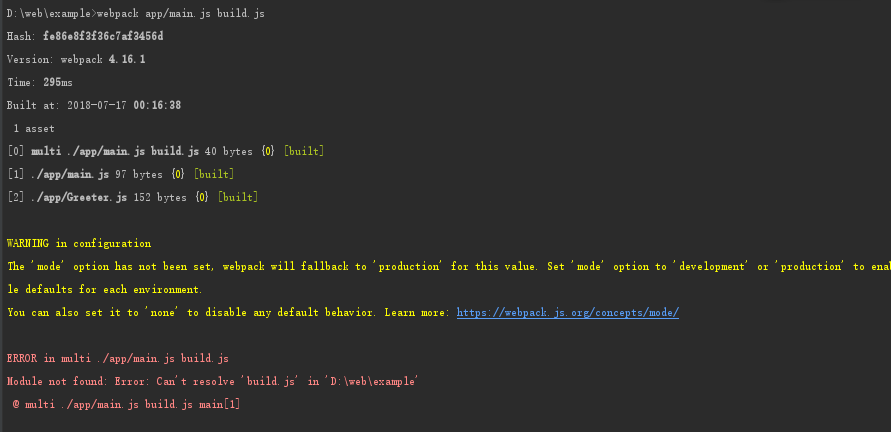
2.webpack {入口文件} {输入文件}
例如:webpack main.js bundle.js,这样执行的结果是,意思是,执行webpack必须带有mode

解决方式: 或者webpack --mode production,在4x里面,webpack 入口 输出文件 的命令已经取消了,所以必须用这个
或者webpack --mode production,在4x里面,webpack 入口 输出文件 的命令已经取消了,所以必须用这个
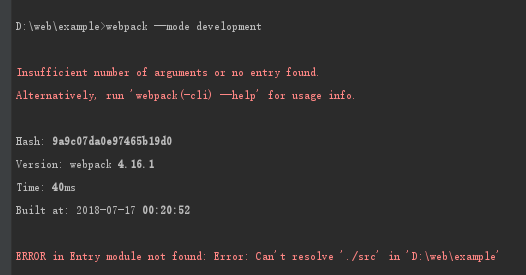
3.但是用这个后,还是会出现以下错误,这是因为,在4.x里面已经使用了默认的入口文件,必须放在./src里面,而且必须是index.js(这个文件名是不是一定叫index.js,有待认证),

解决方式:创建./src/index.js,入口文件
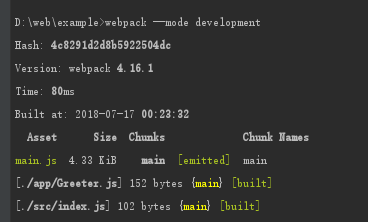
4.最后一次执行
终于成功了,执行结果的最终结果是这样的

5.进阶
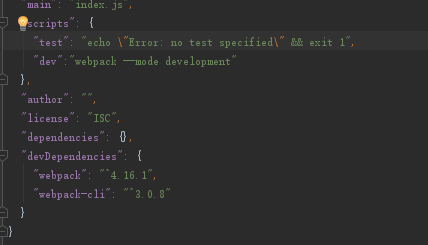
如果不想每次都进行打包命令,可以在package.json文件的script里面加上“dev”:"webpack --mode develop",当下次执行npm run dev,就会自动执行相关动作