UITabBarControllor的基本样子

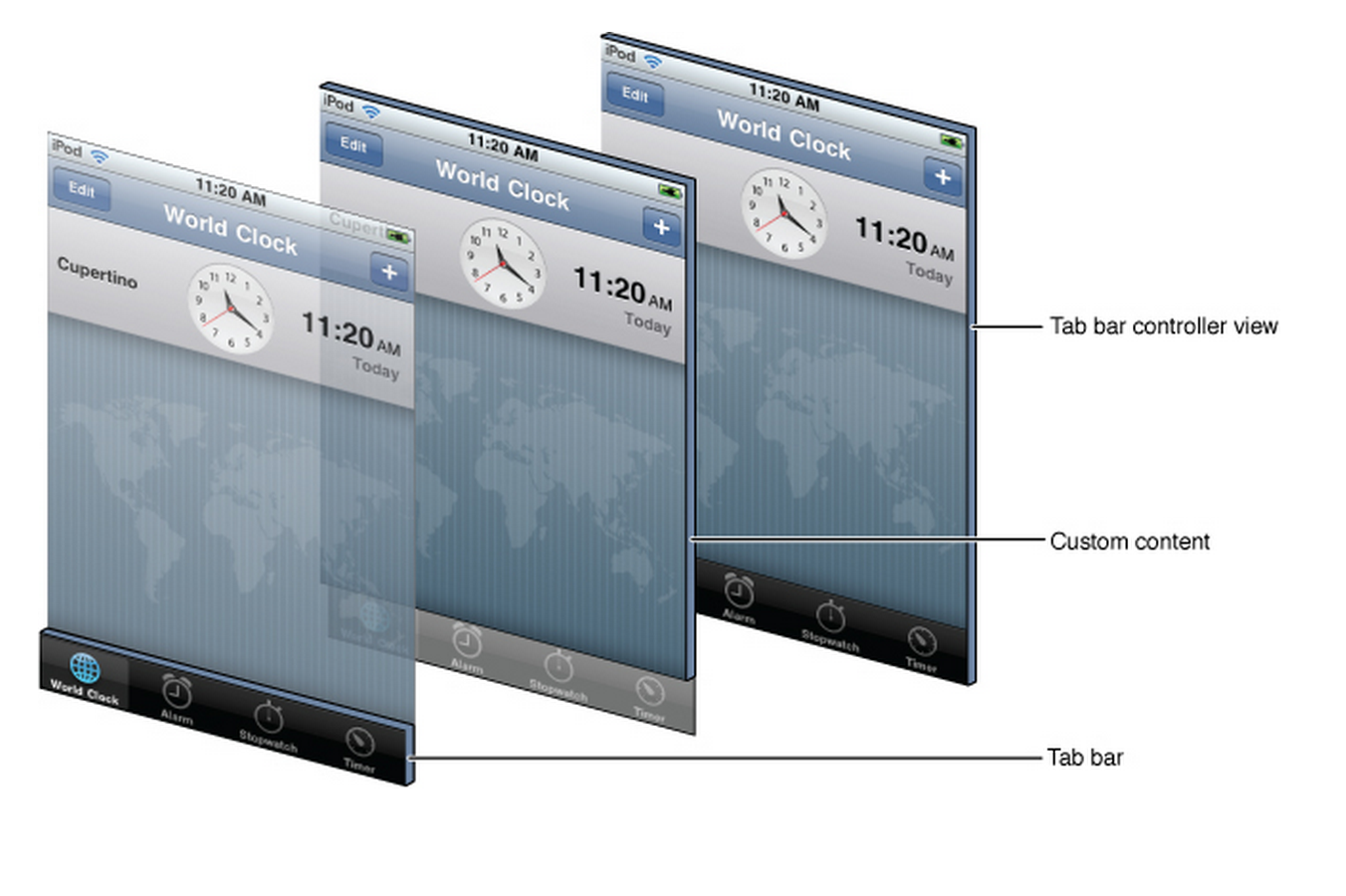
官方有个图介绍这个TabBar的结构,我们先来看看这个结构图

----------------------------------------------------
UITabBarControllor个人理解
经过我自己的个人理解,我重新归纳了一下
整个UITabBarControllor分开了几个部分
- 在这个Controllor里面有个ViewControllors(NSArray),不可变的列表,里面放的装的都是UIViewControllor,每一个controllor就是每一个tab的视图控制器(viewControllor),这个·
- 每一个视图控制器附带一个tab,选择到那个tab,就会显示对应的view.
-------------------------------------------------------------------------
UITabBarControllor-HelloWorld
下面是一个简单的例子:

//所有视图的开端,必须在appDelegate开始编写,下面的代码是在appDelegate.m里面编写 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. //创建主窗口 self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen] bounds]]; //把tabbar controllor 设置为根视图 MyTabBarController *mt = [[MyTabBarController alloc]init]; self.window.rootViewController = mt; [self.window makeKeyAndVisible]; //设置背景色,默认为黑色 // self.window.backgroundColor = [UIColor redColor]; return YES; }
MyTabBarController.m
#import "MyTabBarController.h" @interface MyTabBarController () @end @implementation MyTabBarController - (void)viewDidLoad { [super viewDidLoad]; UIViewController *c1 = [[UIViewController alloc]init]; //设置tab bar item的名称 c1.tabBarItem.title = @"客户"; //设置view的背景色 c1.view.backgroundColor = [UIColor redColor]; //设置背景图 c1.tabBarItem.image = [UIImage imageNamed:@"customer2"]; UIViewController *c2 = [[UIViewController alloc]init]; c2.tabBarItem.title = @"列表"; c2.view.backgroundColor = [UIColor whiteColor]; c2.tabBarItem.image = [UIImage imageNamed:@"list"]; //添加视图两种方法 //第一种,不建议这种,这个list本身是NSArray,不变数组,所以每次添加使,项目内容不与之前项目相同会自动重建新的数组重新添加 // [self addChildViewController:c1]; // [self addChildViewController:c2]; //第二种方法 self.viewControllers=@[c1,c2]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @end
-------------------------------------------------------------------------
TabBar的背景色
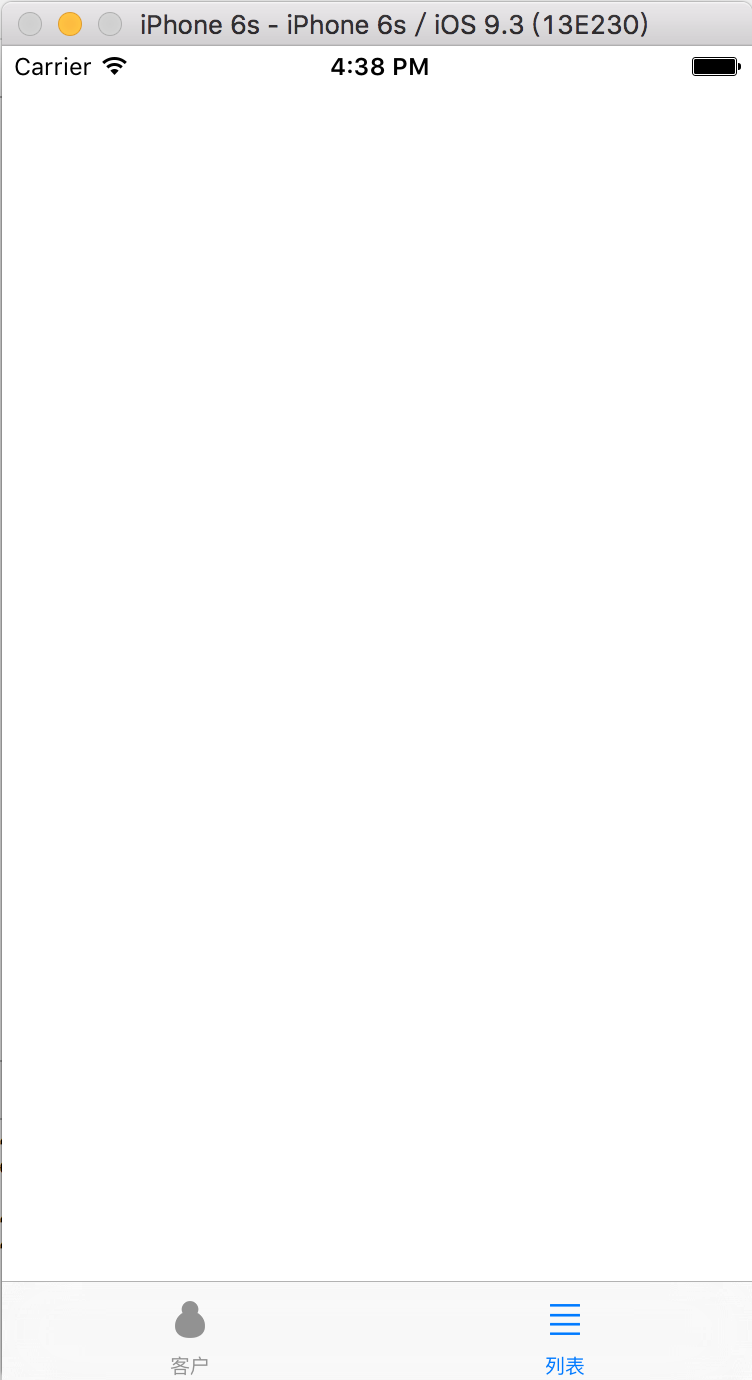
一般情况,TabBar是半透明的状态,如下图,红色的view会在tabbar中若隐若现

如果想修改它的底色可以设它的barTintColor,代码如下
self.tabBar.barTintColor = [UIColor whiteColor];

-------------------------------------------------------------------------
Tabbar的背景图
self.tabBar.backgroundImage = [UIImage imageNamed:@"tab_background"];
一般TabBar的size为:设备宽度(pt)x49(pt),例如Iphone5宽度为320ptx49pt,iPhone6宽度为375ptx49pt
在制作图片的大小时,一般都不需要关心宽度,因为会自动延伸,如下面的例子,
图片大小为:30pt × 49pt,测试环境为:Iphone6s


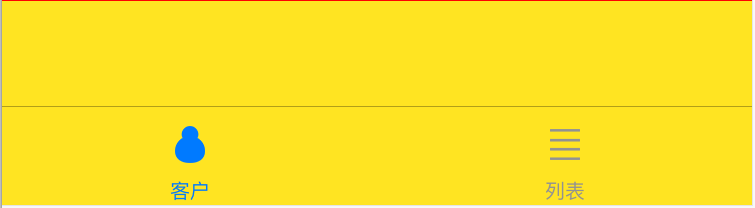
但是在高度方面需要比较注意,因为超出的部分会突出tabbar,如下面的例子,
图片大小为:215pt × 204pt,测试环境为:Iphone6s


-------------------------------------------------------------------------
TabBarItem的图片
TabBarItem图标大小建议是30ptx30pt,iPad 建议60ptx60pt,
c1.tabBarItem.image = [UIImage imageNamed:@"customer2"];


-------------------------------------------------------------------------
TabBarItem图片颜色
改变TabBar颜色的方法有两种,
- 第一种,采用原图片的颜色,选择图片,并在右边的菜单中选册渲染方式为Original image(原图),在Iphone中会显示为原图,这种情况有缺点,就是要手动设置选中和不选中的图片,否则选中与不选中时的图片颜色会一样
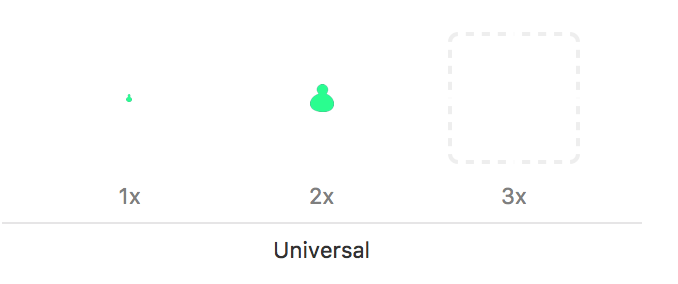
 (完整图)
(完整图)
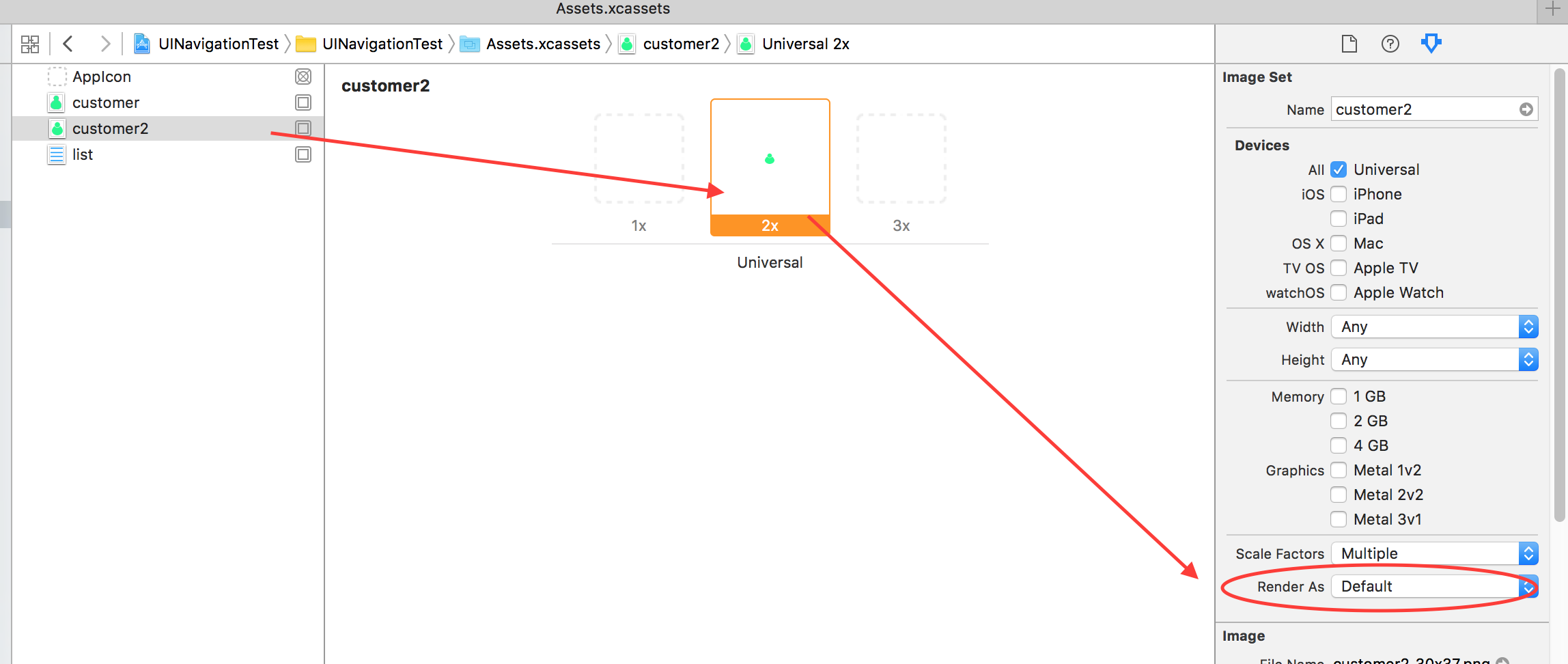
![]() (参数设置)
(参数设置)
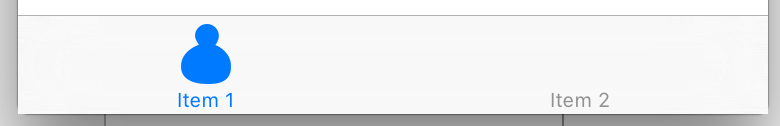
![]() (iPhone 上显示的图片)
(iPhone 上显示的图片)
- 第二种,可以设置tint color,tint color就是设置所有控件中,镂空的文字,图片或其它背景默认颜色块,例如UIButton里面的文字颜色,(提示:UILabel里面的文字颜色不会受影响)
系统如果找不到tint color默认为nil,自动会选取为蓝色,这个tintcolor会延续到所有子视图中,如父视图设置了,则子视图会延续父视图颜色,设置tint color的代码如下
self.tabBar.tintColor = [UIColor redColor];
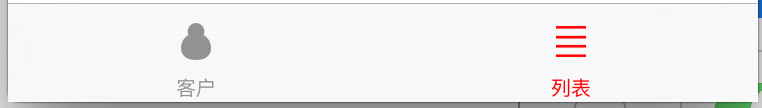
 (iPhone 上显示的图片)
(iPhone 上显示的图片)
-------------------------------------------------------------------------
TabBarItem的提示红点
如果我们想在TabBarItem旁边添加一个红点作提示,或者一个红色信息提示,下面找了几个方法
- 设置带信息的红点,红点内的信息是用户确定的,这种的缺点是红色点太大,代码如下


[itemOne setBadgeValue:@""]; //显示不带数字的小红点 [itemOne setBadgeValue:@"22"];//显示小红点 并且带数字
- 其它方法可以参考:http://www.cnblogs.com/niit-soft-518/p/4772515.html