在首先来看看GEF是什么,GEF的全称是Graphical Editing Framework,图形化框架,可以利用此框架做图形化编。他的基本原理是采用MVC开发模式。
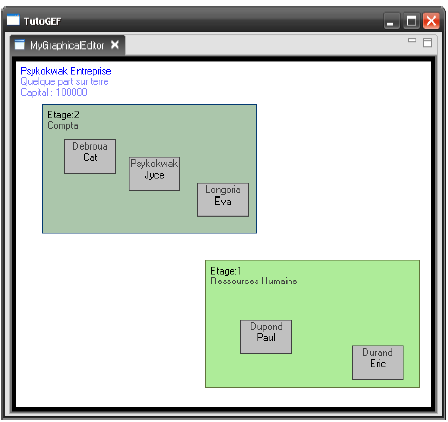
以下是一些例子

GEF里面包含有,
- EditorPart - 编辑的容器,所有的图形都可以规则都存放在这个容器当中
- EditPart - 图形的C部分,控制图形的内容与展示的重要中介
- Figure - 图形的V部分,关于图形的形状部分,都会放在这里
- Model - 图形的M部分,记录图形的属性
EditorPart
这部分是容器,没有了这部分什么东西都画不出来,可以说是个画布,里面会包含了很多基本的元素,包括一个View,供可以摆放东西的地方等等
在制作前,我们依赖一个插件org.eclipse.gef,有了这个插件,我们就可以建立我们的自己的GEF了,在插件的Manifest.mf文件里面的添加扩展点

这里的扩展点中的class就是编辑器的实体类,必须继承EditorPart,我们这里继承了GraphicalEditor(这个类的父类就是一个EditorPart),这里有几个必须重写的方法
//这里设的ID是用作有需要在外界对此编辑器进行一些操作时使用,这个ID必须与扩展里面的ID一致,是唯一标识
public static final String ID = "cn.tuto.editor.MyGraphicalEditor";
//必须设EditDomain
public MyGraphicalEditor() {
setEditDomain(new DefaultEditDomain(this));
}
//初次界面的内容
@Override protected void initializeGraphicalViewer() { GraphicalViewer view = getGraphicalViewer(); view.setContents(createEntreprise()); }
//保存界面内容 @Override public void doSave(IProgressMonitor monitor) { // TODO Auto-generated method stub }
//配置界面属性 @Override protected void configureGraphicalViewer() { // TODO Auto-generated method stub super.configureGraphicalViewer(); GraphicalViewer viewer = getGraphicalViewer(); viewer.setEditPartFactory(new AppEditPartFactory()); }
Model
这里的Model没有什么需要继承的,主要是用来记录持久化的属性,根据不同需求有不同的变化,就像Bean一样
View
这里的View必须继承成Figure,是一个画图的类,这里主要的是记录图形的样式,关于图形的一切改变都需要在这里编写,包括在这个图形的一些文字,例如Model里面的Name属性被改变了,如果在这个View里面需要展示的话,必须在这里也要被重设
Control
这里的Control必须继承EditPart,它是一个接口,里面需要实现一些方法,数量有点多,这里就不一一列举,这个例子里面我们选择继承了AbstractGraphicalEditPart这个是一个EditPart的子类,这个抽象类已经实现了好些方法,简易了开发者需要编写的代码,这个抽象类只需要实现以下几个方法就行了
//创建View @Override protected IFigure createFigure() { IFigure figure = new EntrepriseFigure(); return figure; } //创建图形规则 @Override protected void createEditPolicies() { // TODO Auto-generated method stub } //每次Model被变更的时候,刷新图形的方法,View跟Model的连接点 @Override protected void refreshVisuals() { EntrepriseFigure figure = (EntrepriseFigure)getFigure(); Entreprise model = (Entreprise)getModel(); figure.setName(model.getName()); figure.setAddress(model.getAddress()); figure.setCapital(model.getCapital()); }