this,who are you?
这个问题有时很重要。
概括的来讲:this是个引用,永远指向当前代码所处的对象中。
还有个需要注意的技巧:如何动态的改变这个this?也就是说我能规定this是谁吗?
答案是可以的,你可以控制这件事。可以用call()函数和apply()函数。call()和apply()是Function.prototype对象中的方法,也就是说任何函数都有一个call和apply方法,用这个方法可以定义该方法执行的上下文(this)和参数。
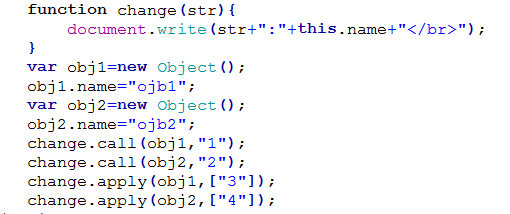
看代码:

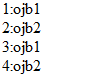
输出:

apply和call把第一个参数定义为上下文对象,也就是this的指向,其余参数作为函数的参数。不同的是apply的第二个参数是参数数组。
在<javascript精粹>中看到这样一个利用apply函数的例子,觉得很用。
每个函数都自带一个arguments参数,里面是参数列表,这个arguments有点像数组但是不是数组,下面代码将arguments神奇的转换为数组。
<script>
var arg2array=function(){
document.write(arguments.constructor);
//可以看出现在arguments是object类型
arg=Array.prototype.slice.apply(arguments);
document.write("</br>");
document.write(arg.constructor);//现在的arg是Array
}
arg2array(1,2,3,4);
</script>
document.write(arguments.constructor);
//可以看出现在arguments是object类型
arg=Array.prototype.slice.apply(arguments);
document.write("</br>");
document.write(arg.constructor);//现在的arg是Array
}
arg2array(1,2,3,4);
</script>