要用css实现透明是一件很简单的事,只需用到css3里的一个opacity声明。opacity声明用来设置一个元素的透明度:层、文字、图片等…opacity的值为1的元素是完全不透明的,反之,值为0是完全透明。
当然,因为有ie的存在,事情变得有点不太简单了。
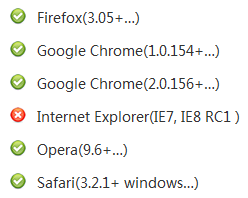
我们先来看看css3这条语句的浏览器支持情况吧:

看来还得解决ie的问题。我们都知道css里有个alpha滤镜,可以用这个解决ie的问题。
语法: STYLE="filter:Alpha(Opacity=opacity,FinishOpacity=finishopacity,Style=style, StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"说明:
Opacity:起始值,取值为0-100,0为透明,100为原图.
FinishOpacity:目标值.
Style:1或2或3
StartX:任意值
StartY:任意值
例子:filter:Alpha(Opacity="0",FinishOpacity="40",Style="2") 。在一般情况下只用filter:Alpha(Opacity='30')就差不多了。
下面看几个实现透明的页面截图:

源代码如下:
 代码
代码<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实现图片透明</title>
<style type="text/css">
.a1{
opacity:0.1;
filter:Alpha(Opacity='10');
}
.a2{
opacity:0.3;
filter:Alpha(Opacity='30');
}
.a3{
opacity:0.5;
filter:Alpha(Opacity='50');
}
.a4{
opacity:1;
filter:Alpha(Opacity='100');
}
</style>
</head>
<body>
<img src="lufy.jpg" alt="" class="a1" />
<img src="lufy.jpg" alt="" class="a2" />
<img src="lufy.jpg" alt="" class="a3" />
<img src="lufy.jpg" alt="" class="a4" />
</body>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实现图片透明</title>
<style type="text/css">
.a1{
opacity:0.1;
filter:Alpha(Opacity='10');
}
.a2{
opacity:0.3;
filter:Alpha(Opacity='30');
}
.a3{
opacity:0.5;
filter:Alpha(Opacity='50');
}
.a4{
opacity:1;
filter:Alpha(Opacity='100');
}
</style>
</head>
<body>
<img src="lufy.jpg" alt="" class="a1" />
<img src="lufy.jpg" alt="" class="a2" />
<img src="lufy.jpg" alt="" class="a3" />
<img src="lufy.jpg" alt="" class="a4" />
</body>
好的,问题解决了,在ie和其他浏览器里都实现了透明。
但是,还存在着一个潜在的问题,继续看啦~
做网页经常要实现下面这个效果:

下面的条幅是有一定的透明度的,按理说我们可以像下面这样写:
 代码
代码<style type="text/css">
div#pic{
width:116px;
height:163px;
padding:0;margin:0;
position:relative;
background:transparent url(bag.jpg) 0 0 no-repeat;
}
div#pic span{
padding:0;margin:0;
display:block;
position:absolute;
bottom:0;
left:0;
width:100%;
background-color:#99C;
filter:Alpha(opacity:60);
opacity:0.6;
line-height:1.5em;
color:#fff;
font-weight:bold;
text-align:center;
}
</style>
</head>
<body>
<div id="pic">
<span>男孩和女孩</span>
</div>
</body>
div#pic{
width:116px;
height:163px;
padding:0;margin:0;
position:relative;
background:transparent url(bag.jpg) 0 0 no-repeat;
}
div#pic span{
padding:0;margin:0;
display:block;
position:absolute;
bottom:0;
left:0;
width:100%;
background-color:#99C;
filter:Alpha(opacity:60);
opacity:0.6;
line-height:1.5em;
color:#fff;
font-weight:bold;
text-align:center;
}
</style>
</head>
<body>
<div id="pic">
<span>男孩和女孩</span>
</div>
</body>
可是,出现的效果是这样的:

可以看出来,文字也透明了?也就是说如果父元素被设计了透明度,子元素也会变得透明,即使把它的透明度设为1或100也会依然是透明的。
那如何解决,让文字要成为透明元素的子元素就成了!
我们要再添加一个P元素作为透明的色块,然后把p和span绝对定位到合适的位置。
代码:
 代码
代码<title>透明</title>
<style type="text/css">
div#pic{
width:116px;
height:163px;
padding:0;margin:0;
position:relative;
background:transparent url(bag.jpg) 0 0 no-repeat;
}
div#pic p{
padding:0;margin:0;
position:absolute;
bottom:0;
left:0;
width:100%;
background-color:#99C;
filter:Alpha(opacity:60);
opacity:0.6;
height:20px;
}
div#pic span{
position:absolute;
bottom:0;
left:0;
display:block;
width:100%;
font-size:14px;
color:#fff;
font-weight:bold;
text-align:center;
}
</style>
</head>
<body>
<div id="pic">
<p></p>
<span>男孩和女孩</span>
</div>
</body>
<style type="text/css">
div#pic{
width:116px;
height:163px;
padding:0;margin:0;
position:relative;
background:transparent url(bag.jpg) 0 0 no-repeat;
}
div#pic p{
padding:0;margin:0;
position:absolute;
bottom:0;
left:0;
width:100%;
background-color:#99C;
filter:Alpha(opacity:60);
opacity:0.6;
height:20px;
}
div#pic span{
position:absolute;
bottom:0;
left:0;
display:block;
width:100%;
font-size:14px;
color:#fff;
font-weight:bold;
text-align:center;
}
</style>
</head>
<body>
<div id="pic">
<p></p>
<span>男孩和女孩</span>
</div>
</body>
效果就是下面这个样子了:

当然,实现这个效果的方法肯定不止这一种,你能想到更好的方法吗?