| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 混子的修罗场 大佬的伊甸园 |
| 学号 | 021800527 施颖辉 031801125 黄雨晨 |
相关链接及分工
GitHub仓库地址:https://github.com/oorangeH/021800527-031801125
本次作业博客链接:https://www.cnblogs.com/yhgg/p/13796063.html
测试网页链接:http://47.106.36.178/
syh:
博客链接:https://www.cnblogs.com/yhgg/
hyc:
博客链接:https://home.cnblogs.com/u/orangeyc
分工:
syh:代码编写,算法逻辑设计,代码测试
hyc:资料寻找,页面设计,编写博客
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 90 |
| Estimate | 估计这个任务需要多少时间 | 1200 | 2400 |
| Development | 开发 | 400 | 500 |
| Analysis | 需求分析 (包括学习新技术) | 500 | 900 |
| Design Spec | 生成设计文档 | ||
| Design Review | 设计复审 | ||
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 45 |
| Design | 具体设计 | 500 | 600 |
| Coding | 具体编码 | 180 | 270 |
| Code Review | 代码复审 | 120 | 240 |
| Test | 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 60 | 120 |
| Test Repor | 测试报告 | ||
| Size Measurement | 计算工作量 | ||
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 |
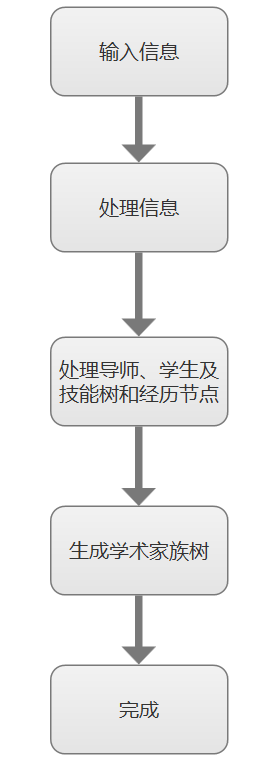
解题思路描述

关键代码
$('#two').click(function(){ //清空原本文本框的值
});
$("button").click(getvalue);
function getvalue(){
var skill = Array();
var treedata=Array();
var i,j,k,l=0;
var str=$("#input").val(); //获取输入
var arrstr=Array();
arrstr=str.split("
");//数据分行
for(i=0;i<arrstr.length;i++)
{
for(j=i+1;j<arrstr.length;j++)
{
if(arrstr[j]==''&&arrstr[j-1]=='')
{
break;
}
} //此时i~j-1为一组数据
var doctor=[],master=[],bachelor=[]; //存放学生数据
for(k=i;k<j;k++)
{
if(arrstr[k]=='')
continue;
var d=0,m=0,b=0;
var item=arrstr[k].split(':');
if(!(arrstr[k].includes("博士生")||arrstr[k].includes("硕士生")||arrstr[k].includes("本科生")||arrstr[k].includes("导师")))
{
for(var z = 1;z<item.length;z++)
skill[item[0]]=item[z];
}
else{
if(k==i)
{
treedata.push({"name":"",
"children":[
{"name":"博士生",
"children":[]},
{"name":"硕士生","children":[]},
{"name":"本科生","children":[]}]
});
}
if(item[0].includes("导师")){
treedata[l]["name"]=item[1];
}
else if(arrstr[k].includes("博士生")){
for(d=0;d<doctor.length;d++){
if(arrstr[k].slice(0,5)==doctor[d]["name"]){
var student=item[1];
var students=item[1].split("、");//存放每个学生姓名
for(var x=0;x<students.length;x++){
var studentName=students[x];
student={"name":studentName,"children":[]};
doctor[d]["children"].push(student);
}
break;
}
}
if(d==doctor.length){
var student={"name":arrstr[k].slice(0,5),"children":[]};
doctor.push(student);
// if(item[1]!=null)
student=item[1].split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
doctor[d]["children"].push(s);
}
}
}
else if(item[0].includes("硕士生")){
for(d=0;d<master.length;d++){
if(arrstr[k].slice(0,5)==master[d]["name"]){
var student=item[1];
var students=item[1].split("、");//存放每个学生姓名
for(var x=0;x<students.length;x++){
var studentName=students[x];
student={"name":studentName,"children":[]};
master[d]["children"].push(student);
}
break;
}
}
if(d==master.length){
var student={"name":arrstr[k].slice(0,5),"children":[]};
master.push(student);
student=item[1].split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
master[d]["children"].push(s);
}
}
}
else{
for(d=0;d<bachelor.length;d++){
if(arrstr[k].slice(0,5)==bachelor[d]["name"]){
var student=item[1];
var students=item[1].split("、");//存放每个学生姓名
for(var x=0;x<students.length;x++){
var studentName=students[x];
student={"name":studentName,"children":[]};
bachelor[d]["children"].push(student);
}
break;
}
}
if(d==bachelor.length){
var student={"name":arrstr[k].slice(0,5),"children":[]};
bachelor.push(student);
student=item[1].split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
bachelor[d]["children"].push(s);
}
}
}
}
}
treedata[l]["children"][0]["children"]=doctor;
treedata[l]["children"][1]["children"]=master;
treedata[l]["children"][2]["children"]=bachelor;
l=l+1;
i=j;
}
for(i=0;i<treedata.length;i++)
{
var data=[];
data[0]=treedata[i];
var x=i.toString();
if(document.getElementById(x)!=null)
continue;
$("body").append("<div id='x' style="100px0;height:900px;background:red"></div>");
$("#x").attr('id',x);
data[0]=treedata[i];
drawTree(data,x,skill);
}
}
附加特点展示
最新版本中调整了背景图片,使用户视觉观感体验得到了极大地提升
采用flex以及block布局的结合,无论用户打开窗口的大小是多少,都能得到窗口居中以及背景满屏的优质体验
提供了文本框复写功能,当用户想生成新的树时,可以轻松添加。在下方会生成新版本的树
目录说明及使用说明
这是一个简单的纯前端项目,可以不采用框架直接采用原生的JS即可
故目录清晰简单,在主界面Index下有同级的CCS文件以及JS,jQuery文件
目录说明
点击index即可食用,无需其他run等操作
使用说明
1、请使用谷歌浏览器并输入关键词"导师:","级博士生:","级硕士生:","级本科生:"和"、",其中同一位导师的多个同级学生之间用顿号隔开,顿号和冒号均仅支持中文字符。
2、当输入多个不同的导师所带的学生信息时,需要在上一个导师所带学生的技能树或经历后空两行,再输入下一个导师的相关信息。
3、点击"生成"按钮后,需要滑动下拉到下面的页面查看所生成的学术家族树,一个页面显示一位导师的学术家族树,当同时输入多个用例时,将生成多个对应的页面。
4、点击树的根节点后,将在页面上方弹出提示框,显示已输入的该学生所具备的技能和相关经历。点击提示框右下方的"OK"后,才可继续缩放其它节点;点击树的非根节点后,点击提示框右下方的"OK",即可将其所有子节点收起。
5、支持导师和学生的英文名输入,支持只有导师姓名没有学生信息的情况,不支持仅输入学生信息没有输入导师姓名的情况。
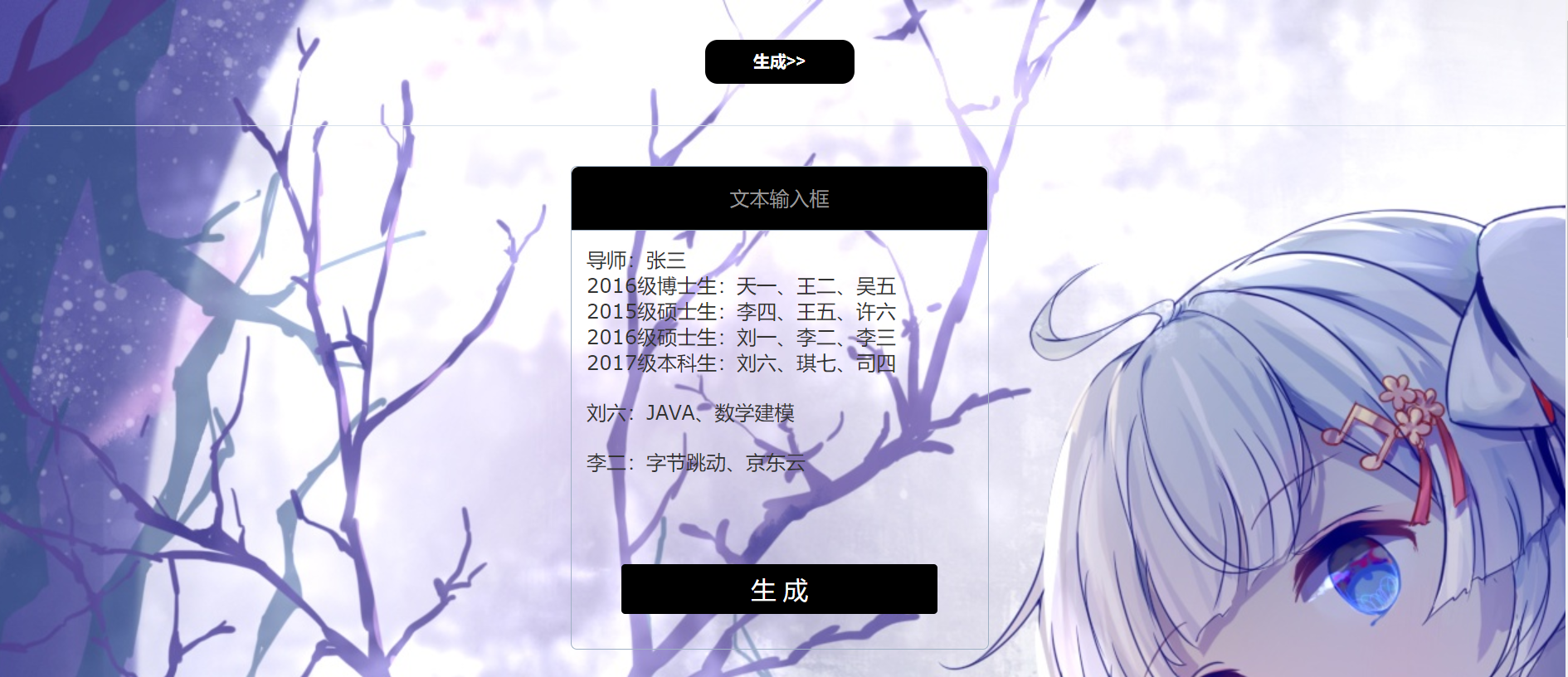
测试样例:
输入
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
//空一行
刘六:JAVA、数学建模
//空一行
李二:字节跳动、京东云

输出

单元测试
单元测试采用与队友提出的特殊树进行测试
1、示例代码生成√
2、空节点测试√
3、节点伸缩放大测试√
4、多棵树并存测试√
5、两棵树关联测试√
6、单节点修改测试×
Github签入记录截图

遇到的问题及解决办法
遇到的问题和困难开头已经给出,大部分错误出现在逻辑部分。逻辑部分的错误难以发现,所以请求用户测试。目前发现的问题基本全部解决,增功能完善,但是删除和改由于html不能实时刷新的限制以及echarts本身生成后不能主动删除,只能通过隐藏来消除,但是生成的节点还是存在,容易造成html页面代码的紊乱,实在是下下之选,所以下面所存在的不足还没有解决,解决方法应该是设置一个数组,将每次的输入都存入,然后一一比对,不同才生成,而不是先生成再修改。
存在的不足
当生成完学术家族树后,在输入框中改变已生成的某棵树中某位导师或学生的信息时,无法更新结果。即多次连续使用生成功能时,只能生成新输入的信息的家族树,无法覆盖旧的已生成的家族树。
评价队友
syh:
我的中国好队友总是能很快发现题目的核心,找到解题的办法,很强很自信很淡定(至少在我看来超级nice),P.s.是一个不秃头的熬夜冠军。 ——hyc
hyc:
我的中国好队友总是能很快找到我所需要的资料,共同讨论找到解题的办法,有很强的的学习念头和学习能力,P.s.是一个不秃头的熬夜冠军。 ——syh