python做web开发的话,flask、django是比较火的框架了,django是一个比较大的框架,也是一个快速开发利器。但是,django自带的后台admin不太好看,也不太符合我们国人的习惯,因此一个基于bootstrap的后台xadmin诞生了,效果比较适合国内使用。那么今天就来讲怎么用xadmin来作为django的后台。
一、准备:
1.环境:python3.7+django2.1.5
2.xadmin下载:https://github.com/sshwsfc/xadmin/tree/django2(记得要直接下载zip)
3.源码集成:github下载源码(一定要下载django2的文件名为:xadmin-django2.zip,解压后里面有个xadmin就是我们需要的xadmin源码了)
二、开始集成(这里是源码集成,还可以用pip命令安装)
1.首先建一个django项目如下:

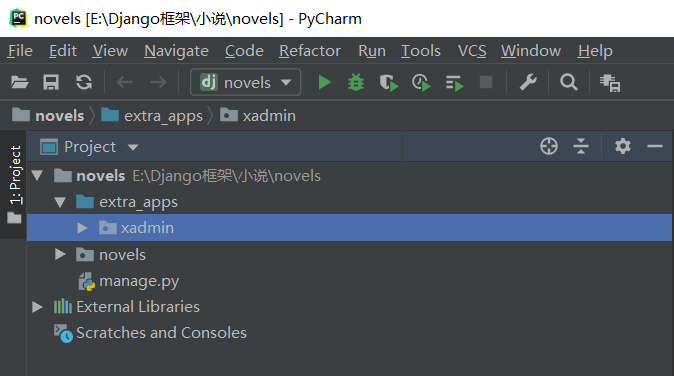
2.然后在项目的根目录创建一个文件夹为:extra_apps,将下载的好xadmin源码拷贝到extra_apps目录中如下:

3.通过pycharm 选中extra_apps文件夹点击鼠标右键选中菜单mark directory as 选择 sources root就可以变成上面的蓝色文件夹目录就可以了。
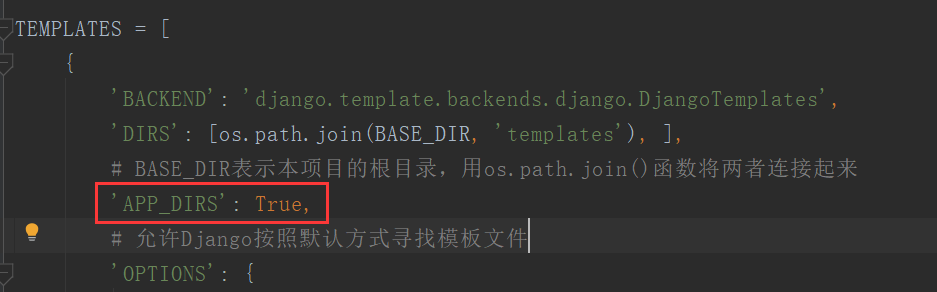
4.修改settings文件:


5.在urls添加xadmin:


6.运行项目:
6.1 在settings.py文件中配置好数据库的连接
6.2 先执行python manage.py makemigrations 然后执行python manage.py migrate生成数据库
6.3 执行 python manage.py runserver (如果缺少库的话自行安装相应的库就可以了),
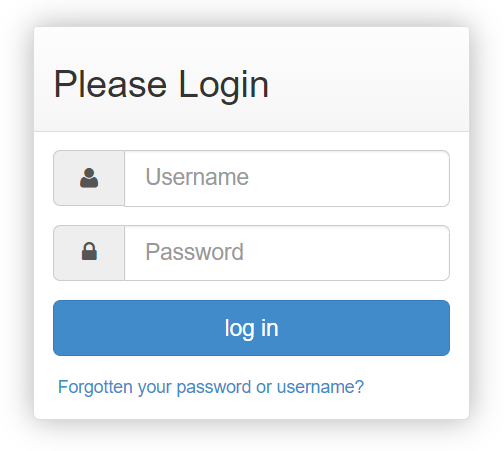
6.4 打开浏览器,输入http://127.0.0.1:8000/xadmin,回车,当访问到xadmin后台的时候可以看到如下效果说明成功了!

7.创建超级用户,执行以下命令,并按照提示输入用户名、邮箱、密码完成操作:
python manage.py createsuperuser
再次打开浏览器,输入http://127.0.0.1:8000/xadmin,回车,在上面xadmin后台管理系统的登录界面输入刚才创建的超级用户即可登录进后台管理。