通过centos7.x来部署Prometheus
####同步时间,否则后面监控会有异常!!!!!#######
1. 创建文件夹,上传软件包、解压并将prometheus promtool两个命令复制到/usr/local/bin目录下
# mkdir -p /Prometheus

# cp prometheus promtool /usr/local/bin
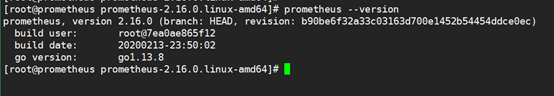
# promethus - - version

2. 备份配置文件,并将配置文件放到/etc下面
# cp prometheus.yml prometheus.yml.bak
# mkdir -p /etc/prometheus
# mv prometheus.yml /etc/Prometheus

3. 检查一下配置文件是否正确&&并运行prometheus(默认的监听端口9090)
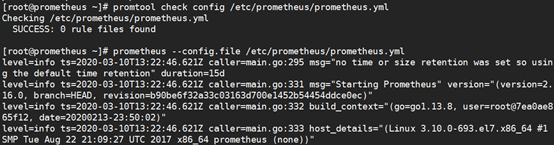
# promtool check config /etc/prometheus/prometheus.yml
# prometheus - -config.file /etc/profmetheus/prometheus.yml

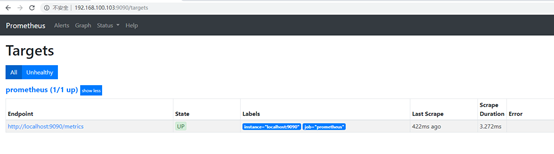
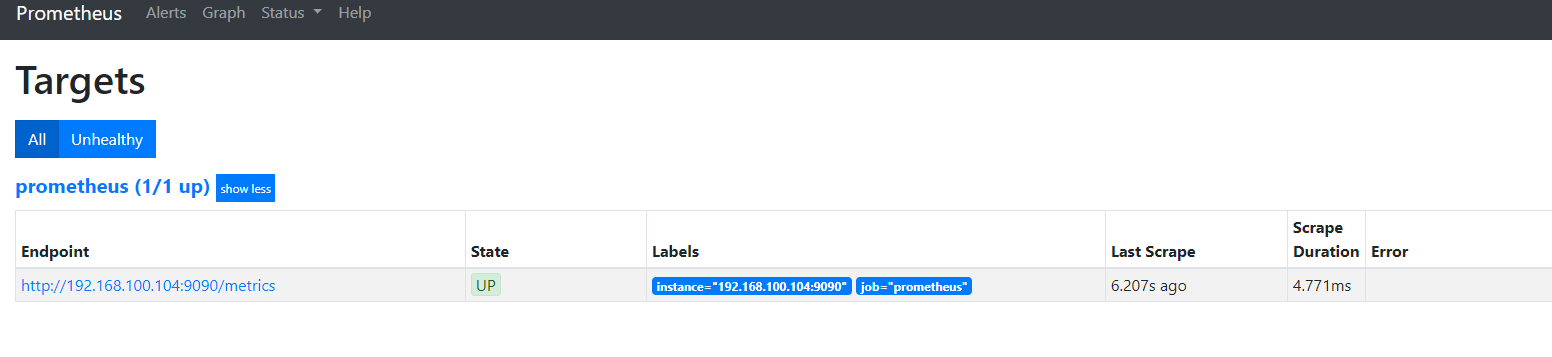
4. 查看监听端口是否启动,访问浏览器并测试;
# netstat -anput |grep 9090

浏览器访问:http://ip地址:9090

###重载配置文件: kill -HUP pid
### curl -X post http://localhost:9090/-/reload ####在2.0之后这种方法是默认关闭的,需要通过--web-enable-ifecycle参数来开启
-------------------------------------------------------------------------------------------------------------------------
通过docker来安装部署Prometheus的服务端
1. 下载prometheus镜像;
# [root@docker ~]# docker pull prom/Prometheus

2. 启动Prometheus容器
# [root@docker ~]# docker run -d -p 9090:9090 -v /tmp/prometheus.yml:/etc/prometheus/prometheus prom/Prometheus

**这里我是将Prometheus的配置文件放到tmp下面并映射到/etc/Prometheus/下面
## 当然不指定也是可以的,另外在docker里面需要重载配置文件需要进入重启操作并打包封装。所以建议在测试环境一定要都部署好!!!!
3. 访问并测试;