虽然是场误会,最后我会分享自己的配置信息
问题从这开始
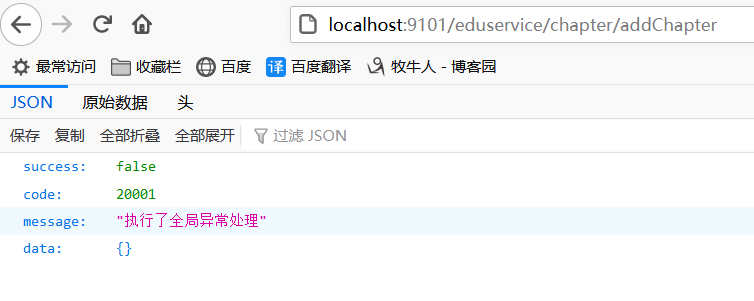
提示接口不能返回数据
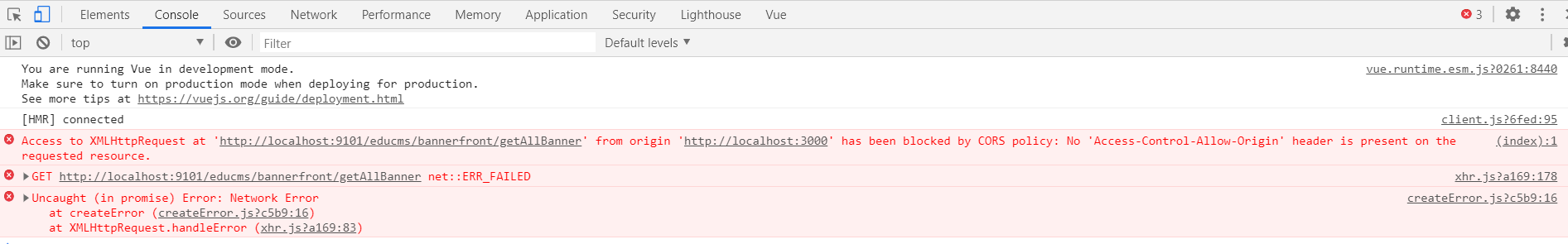
如图:
Access to XMLHttpRequest at 'http://localhost:9101/educms/bannerfront/getAllBanner' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
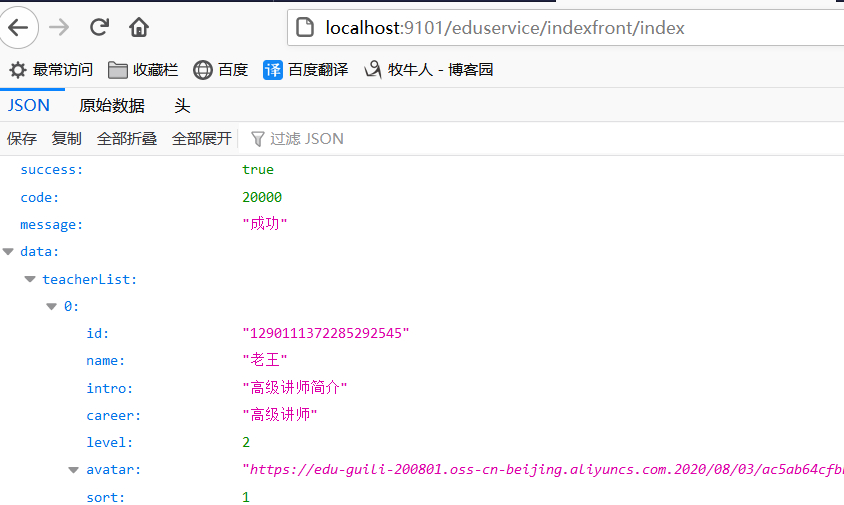
图一:

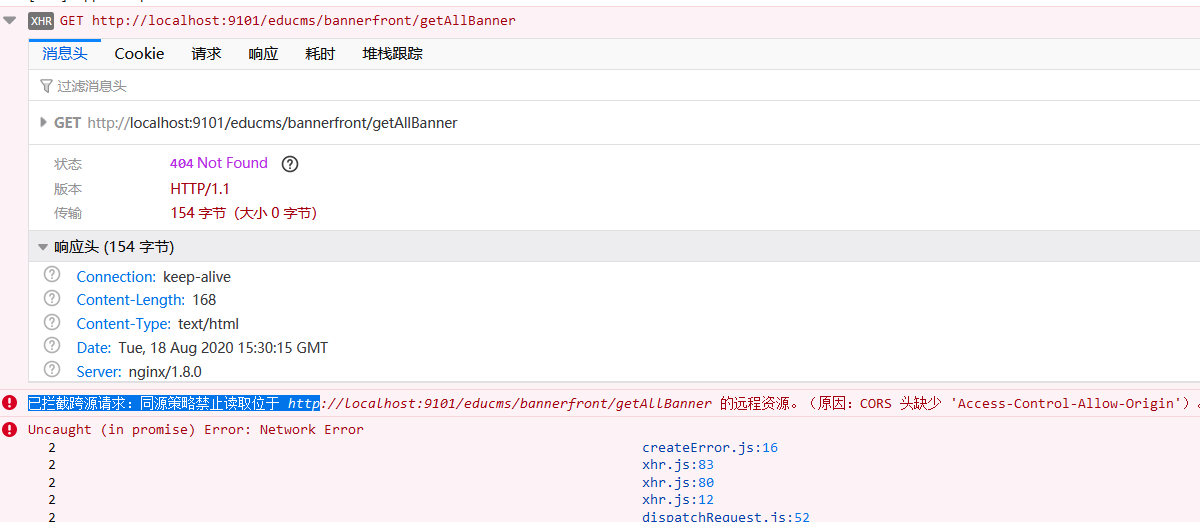
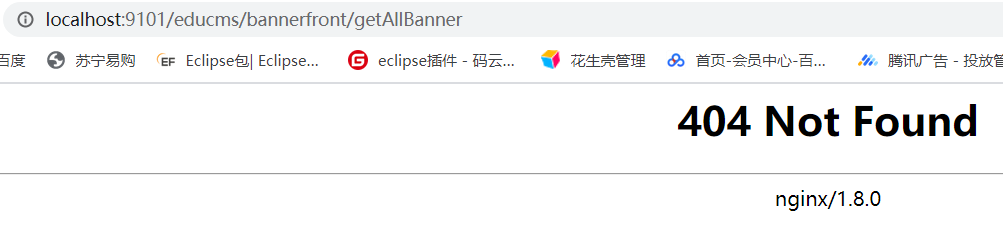
图二:

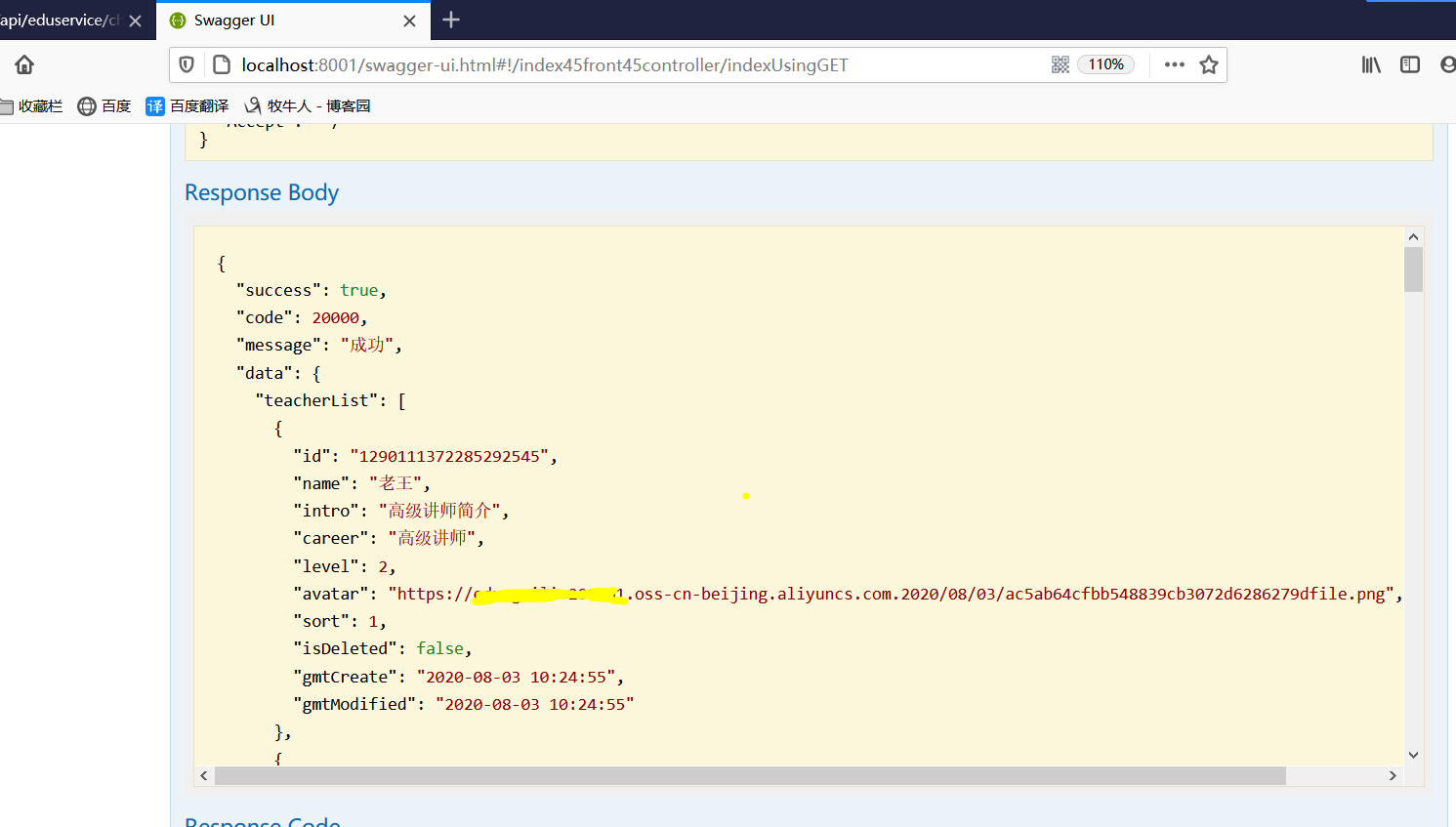
测试后端接口

get请求可以通过浏览器得到数据

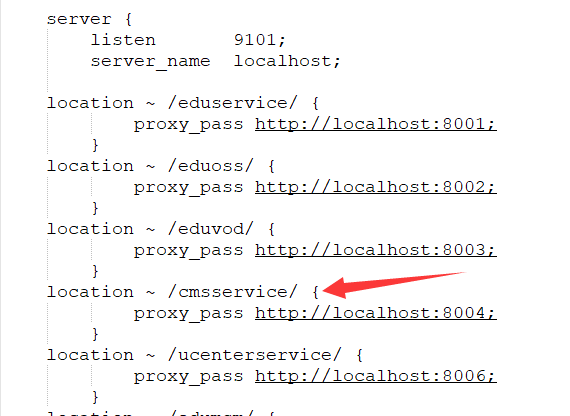
9101 nginx接口测试

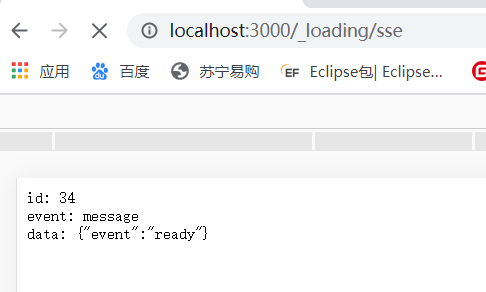
接口测试
没有反应

nginx可以返回数据

其他接口也可以返回数据

版本问题?
Nuxt

vue-cli
PS D:*****i_vuevue-admin-front-nuxt> vue -V
@vue/cli 4.3.1
接口测试
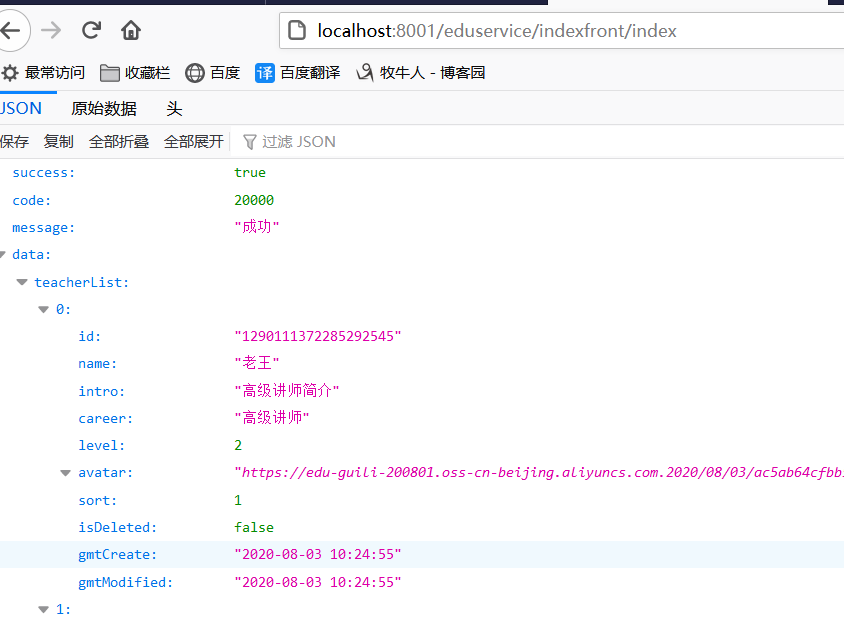
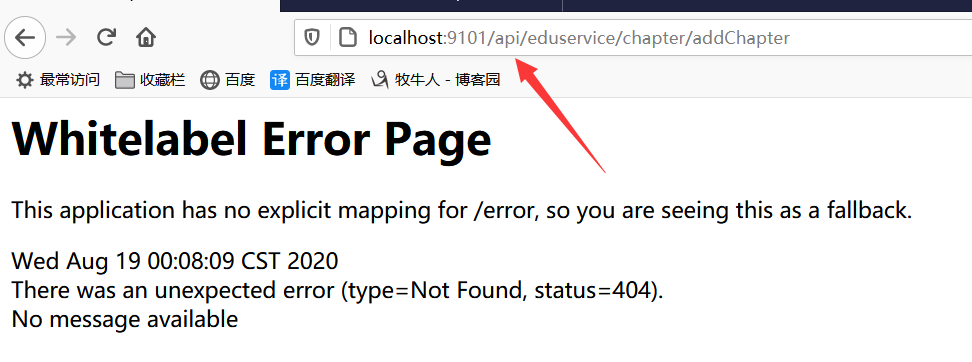
加上api就有反应了,但是我应该怎么做呢?


原来nginx.conf文件名字写错了

成功了

我的配置
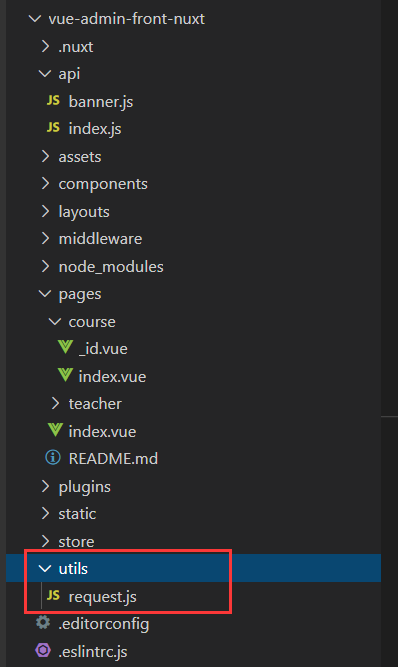
第一步:

第二步:

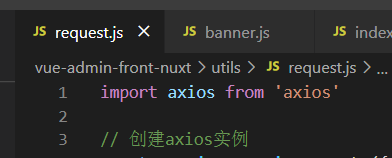
代码如下:
import axios from 'axios' // 创建axios实例 const service = axios.create({ //baseURL: process.env.VUE_APP_API, baseURL: 'http://localhost:9101', // api的base_url timeout: 20000 // 请求超时时间 }) export default service
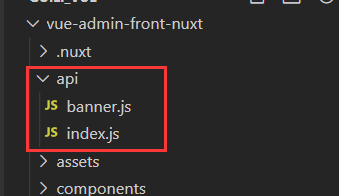
第三步:

banner.js代码
import request from '@/utils/request' export default { //查询前两条banner数据 getListBanner() { return request({ url: '/educms/bannerfront/getAllBanner', method: 'get' }) } }
index.js代码
import request from '@/utils/request' export default { //查询热门课程和名师 getIndexData() { return request({ url: '/eduservice/indexfront/index', method: 'get' }) } }
第四步

简单问题复杂化了,哎……