直接跳过第三第四章了,第三章Layer和第四章可视化,怎么说呢,Layer是组织数据的,是Map的属性之一。可视化属于符号化编程,暂时不看。
第五章是对数据、结果的显示,类似于alert()、.NET的MessageBox,弹窗嘛。
官方的解释很清楚了,我翻译过来,再加上自己的一些理解。
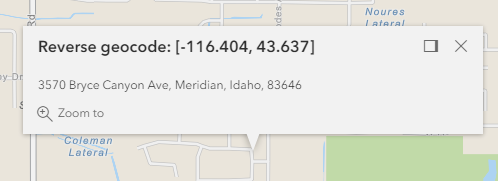
Popup,是Accessor的 一个子类,它的实例是弹窗对象。像这样

是不是很熟悉?对,在老版本的百度地图中,也有很多这种弹窗的例子。
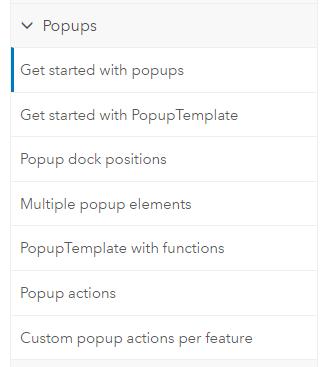
这一章比较短,给出预览:

【Get started with popups】
【Get started with PopupTemplate】
前两节是预热,通过例子告诉用户怎么使用 Popup 和 PopupTemplate 这两个直接继承自Accessor的类,去弹出一个窗口,以及简单介绍如何使用这两个类的属性。
Popup作用于View对象,而PopupTemplate作用于一些Layer对象或者Graphic对象。
【Popup dock positions】
这节从名字就知道了,控制弹窗的位置。
【Multiple popup elements】
使用多个弹窗元素。弹窗里可以放置很多种元素,因为弹窗不可能只有文本,还可以有图表、外链等。
还介绍了怎么使用related table(并不知道是什么,等看到源代码就知道怎么回事了吧?)
【PopupTemplate with functions】
PopupTemplate这个类的实例,和functions?
口语点的解释就是:
在Layer或者Graphic的弹出窗(PopupTemplate)中,如果对输出文本(输出信息)有特殊的格式需求,是可以指定一段代码来完成这个格式化过程的。
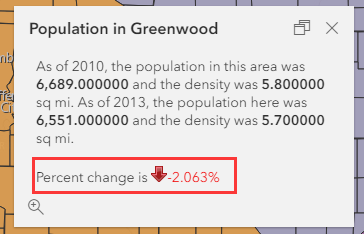
官方的例子,拿人口变化比率来说明。人口变化这个比率(如下图)

有一个图案,就是红色的向下箭头和红色的数字(如果是增长的就是绿色向上箭头和绿色数字)。
这个就不是官方的格式字符串方法了,所以就要自定义方法去完成这个信息的格式化。
【Popup actions】
给弹出窗添加一些自定义的动作——看到初始弹出窗下面那个放大镜按钮没?这就是说,允许自定义按钮并添加一些功能。
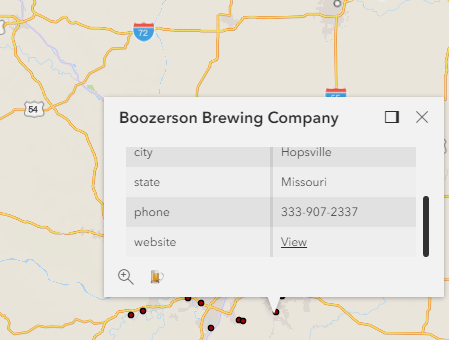
【Custom popup actions per feature】

这个看图就好解释了,字面义就是每个要素(feature)都可以定制功能,图中那个啤酒按钮就可以弹出这个地址的网站(大概)。
重点应该不是这个啤酒按钮的功能了,而是能对feature的定制。这个feature的弹窗和View的弹窗有什么不同呢?到代码里看看吧。