1.70.1版本 @20200610 北京时间 22:15
(NMD突然更新)
这是一个小修补版本,主要改进 TypeScript 类型定义和 JSDoc 生成的文档。
新增内容
- 为
Resource类新增toString()方法 Transforms.rotationMatrixFromPositionVelocity方法由私有变为公开
BUG修复
- 修复了处理 PixelFormat 时 flipY 的错误。
- 修复了 3dTiles 数据在请求取消后仍驻留在内存中导致的内存泄漏问题。
- 修复了诸多 JSDoc 生成的文档的问题,得益于 TypeScript
1.70版本 @20200601 北京时间 0702 05:09
重大公告
-
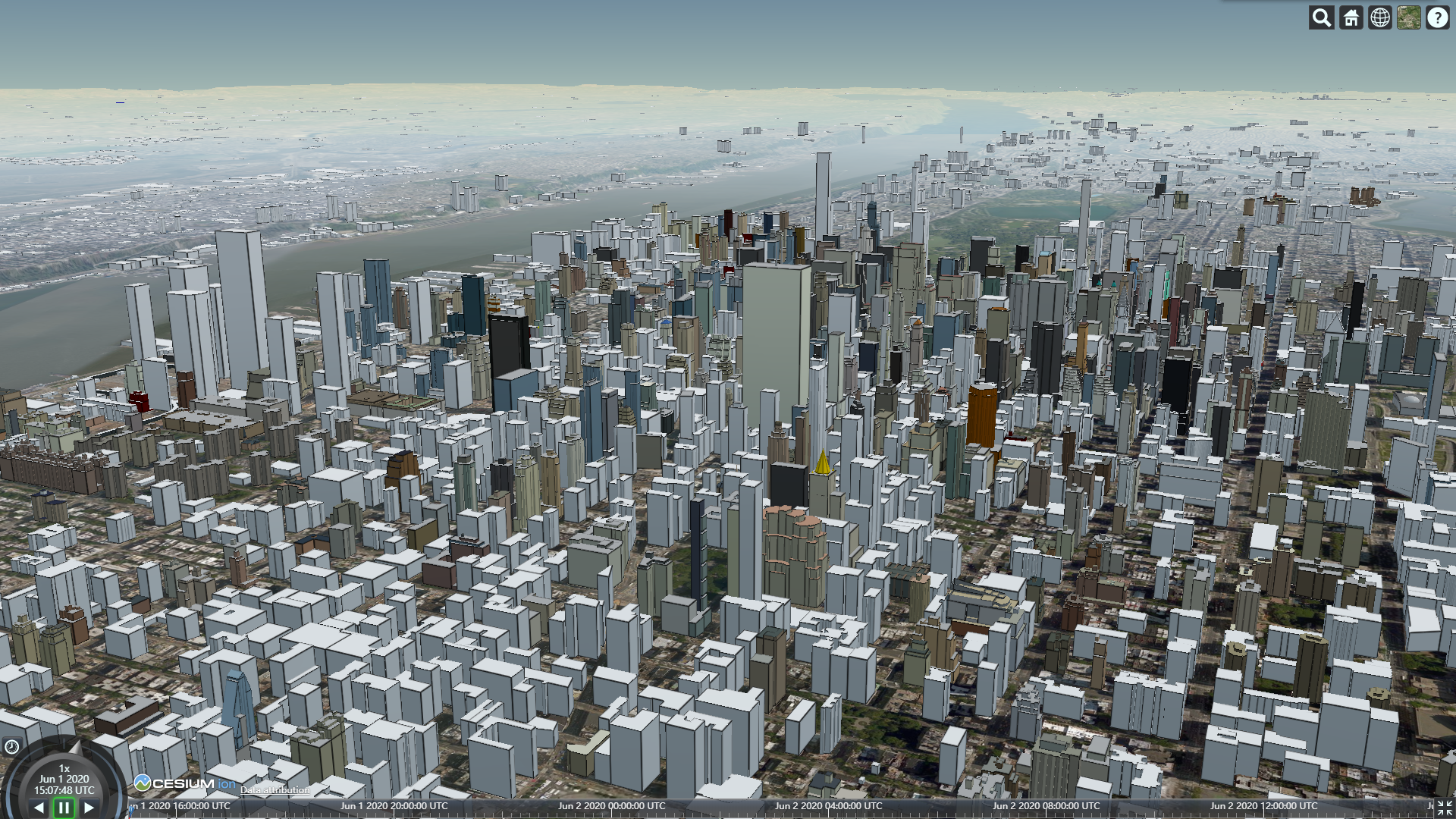
现在,所有 CesiumION用户都可以使用 Cesium OSM 建筑 -- 一个世界级别的三维建筑白膜图层,基于OSM的建筑数据。当然,可以作为3dTiles加载。更多信息查看官方博客

- 在沙盒中探索Cesium OSM Buildings
- 用法:
viewer.scene.primitives.add(Cesium.createOsmBuildings()) - 包括每个建筑要素的属性,例如名称、地址等。查看更多属性
-
Cesium 现在支持 TypeScript 的类型定义了
- 如果使用 ES 模块来导入 Cesium ,那么自动使用 ts 的有关工具
- 如果直接导入单个 CesiumJS 源文件,则需要在 tsconfig.json 文件中添加
"types":["cesium"]属性,以便使用定义 - 如果你有自己的定义,而且没有准备好切换Cesium版本,可以在安装后删除
Source/Cesium.d.ts文件 - 查看官方发布的博客来看更多的信息
-
Cesium 现在支持
Globe半透明的地下渲染模式了!- 实例化
Globe时,可传递GlobeTranslucency可选项来控制globe的透明度,这个GlobeTranslucency包括表面透明、背面透明与半透明矩形等属性。 - 为
Globe添加Globe.undergroundColor与Globe.undergroundColorAlphaByDistance属性,以控制当摄像机在地下或者globe是半透明状态时,globe的背面如何渲染 - 增强地下时摄像机控制能力
- 沙盒新增三个示例:Globe Translucency、Globe Interior、Underground Color
- 实例化
新增功能
- API文档接受了一大批修复与增强改进,归功于TS!
- 添加属性
Cesium3DTileset.extensions,以便从tileset.json中获取扩展数据。 - 添加
frustumSplits选项到DebugCameraPrimitive(相机视锥体) - 添加了
Globe.undergroundColor和Globe.undergroundColorAlphaByDistance两个属性,用于控制当Camera在地下或Globe为半透明状态时,Globe的背面如何渲染的功能。 - 添加
nightAlpha和dayAlpha属性到ImageryLayer中,以分别控制向日半球和背日半球的透明度。 - 添加了一个沙盒示例,用来展示使用
PostProcessStage来添加雾效 - 对
Color.fromCssColorString添加了#rgba和#rrggbbaa格式的支持 - 添加了
Camera.completeFlight,这个东西会使得摄像机立刻结束运动,并立即跳转到目的地,并返回回调。
BUG修复
- 修复了移除后的广告牌(billboard)会改变地形的BUG
- 修复了DebugCameraPrimitve(相机视锥体)会忽略Camera的近平面和远平面的bug
- 修复了3DTiles点云样式的问题,其中
${feature.propertyName}和${feature["propertyName"]}这样的语法会让程序崩溃,还解决了使用非字母和数字的字符来当属性名称会崩溃的问题 - 修复了渲染gltf模型时可能发生的崩坏。该Bug会在gltf模型外边线添加新顶点时发生,这个过程索引缓冲区从Uint16切换到Uint32。
- 修复了2.5D视图时的深度平面,改善地平线附近的polylines或其他primitives的显示质量。
- 修复了2.5D时贴地primitive的一些问题
1.69版本 @20200501
新增功能
- 添加
Scene.cameraUnderground属性,以指示是否在地下 - 添加
RequestScheduler到公共API中,以便用户更好控制网络请求 - 增强了glTF模型的边缘显示
重大更新
Scene.sunColor被移除。使用Scene.light.color和Scene.light.intensity代替。- 移除
isArray。使用JS原生的Array.isArray函数代替。
BUG修复
- 修复启用对数缓冲时,polyline的几个问题。
- 修复了glTF的skin支持问题。考虑将其设为一个可选的属性:
skeleton。 - 修复了gltf非循环性动画中不连续问题(最后一帧丢帧)。开发者希望在动画停止时触发另一个事件#issue7387。
- 修复了即使启用对数缓冲,视野范围也很广的问题。
- 修复了等高线材质透明的不生效的问题
- 修复销毁CesiumWidget对象时潜在的内存泄漏。
- 在较新的iOS设备上几何实例支持高精度浮动
- 修复ios 安卓和uwp显示Cesium ION图标不正常的问题
1.68版本 @20200402 0:42[北京时间]
新增功能
- 添加了地下渲染支持。当相机在地下时,地球将被渲染为实体表面,而地下的Entity将不会被剔除。
- CesiumUnminified的打包版本现在包括SourceMap,以便进行调试。
- 借助SpectorJS Shader Editor(https://spector.babylonjs.com/),添加了实时编辑Cesium着色器的功能。
BUG修复
- 当前版本可以在带有或不带有
--experimental-modules版本的NodeJS(12或者更高版本)中使用Cesium。早期的NodeJS版本依旧可用。 - 与Cesium的canvas进行交互时,现在将使先前聚焦的元素模糊。这样可以防止在与Globe交互时意外修改输入元素。(本段机翻,不知道这是什么功能,见 https://github.com/CesiumGS/cesium/pull/8662)
- 如果请求TMS数据服务的描述文档
tilemapresource.xml失败并且对应瓦片等级的外界框rectangle太大,TileMapServiceImageryProvider会强制将minimalLevel属性设为0。 - 修复了使用较小的椭球(Ellipsoid)时渲染地面大气的问题、Globe错误遮挡对象的问题。
- 修复了1.67版本中引入的一个功能BUG,该功能会使得重叠的、带颜色的地表几何图形具有视觉错误。
- 修复了在启用对数深度缓冲区(Logarithmic Depth Buffer)的情况下,近距离查看折线(Polyline)时的被裁剪问题,这是大多数系统的默认设置。
版权没有,盗版随你。