webpack 3.8.1版本
webpack:
是一个前端资源加载或者打包工具。常见的资源有img css js json等
npm:
是资源管理工具。
首先新建文件夹第一步是执行终端指令:npm init.



第一步:下载
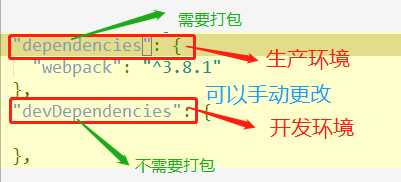
(工具是开发环境不是生产环境)
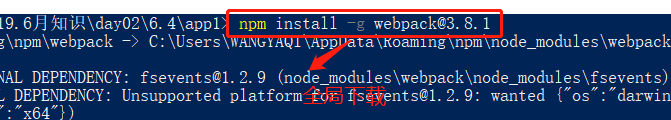
npm install -g webpack@3.8.1(全局下载不分生产跟开发,因为不在当前项目里面,不用去指定)

npm install webpack@3.8.1 --save-dev(局部下载)(也叫开发环境)(如果不加--save-dev默认是生产环境)。

[尽量全局和局部都安装]
第二步:
打包js文件:
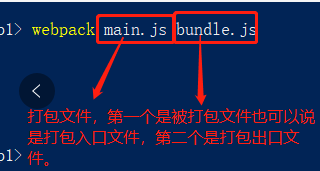
指令,webpack 入口文件,出口文件
webpack js/a.js dist/bundle.js

然后来操作一下吧:
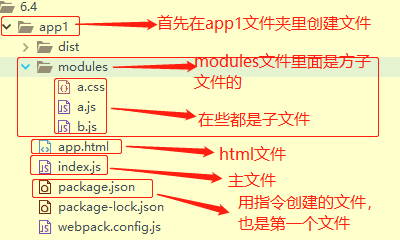
第1步创建文件:

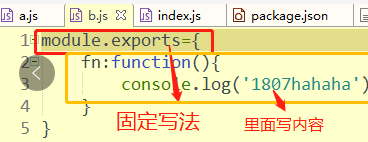
第2步:分别在a,b,子模块里写内容。



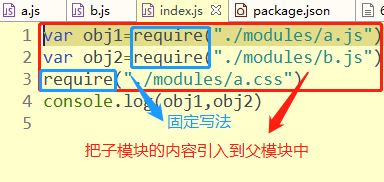
然后到终端对主文件进行打包,然后生成一个叫bundle.js的文件


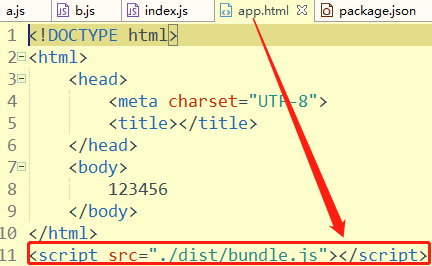
 最后在app.html文件里引入bundle.js文件。
最后在app.html文件里引入bundle.js文件。
查看网页就可以看到内容:

但是每次执行的时候都需要webpack 入口文件,出口文件。这样就很麻烦了为了更方便我们有了简便的方法:
如果我们只想使用webpack这个指令,就完好打包需要配置webpack.config.js,指令就是简单的webpack就可以了。
现在来看一下怎么配置文件:
首先我们新建一个webpack.config.js的文件: ,在文件里面根据规则设定关系。
,在文件里面根据规则设定关系。
Webpack会有一个默认的配置文件叫webpack.config.js。就是在我们的app1文件夹里就会找有没有webpack.config.js文件,如果有就会自动找到webpack.config.js文件然后运行里面的代码,通过里面的关系进行转换,里面的关系是自己设定的,人家只提供规则,
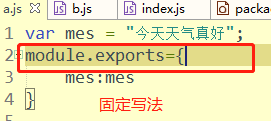
规则一:是必须暴露接口:


有了这个包,我们打包的时候只需要webpack就可以了。简化了我们的打包操作。
但凡打包文件就只停留在被打包之前的文件,一旦更该就需要从新打包。
然后我们来做一下css.
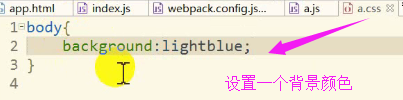
创建一个子文件a.css文件,在里面设置样式,

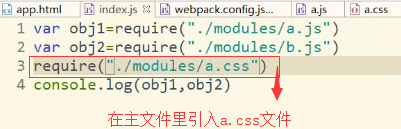
在主文件里引入a.css文件

但是在打包文件的时候出现报错,需要下载一些依赖包,才能把问题解决掉。

打包css文件需要 Loader依赖包
css转成js less 转成js
json转成js png转成js
而loader就解决这些问题了
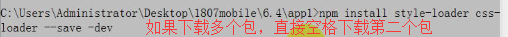
css文件打包到js 文件中,需要css-loader style-loader

把loader包下载完成后
在webpack.config.js文件中依赖的包的规则。

然后在终端打包webpack就可以了。
但是我们发现,每次稍微改一下css就要webpack一下,这样效率太低,但是又不敢写多,写多了又报错,所以我们就要添加热加载。
第三步:
添加热加载,热加载就是,改完一个文件,我们只要按住保存(ctrl+s),然后就会自动刷新.
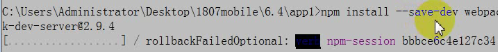
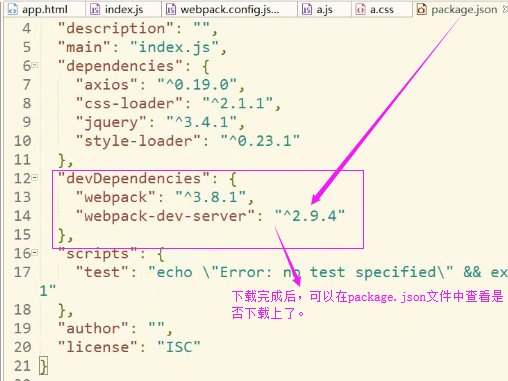
这里就需要一个包,Webpack-dev-server@ 2.9.4
webpack-dev-server是一个轻量级的服务器,修改文件源码后,自动刷新页面将修改同步到页面上。
这个包不能随便下载,因为我们使用的webpack是3.几,但是要下载Webpack-dev-server就得是2.几,但如果webpack是4.几,对应的Webpack-dev-serve就得是3.几(webpack的附属产品要比webpack低一个版本)
 全局安装,
全局安装,
 局部安装,
局部安装,

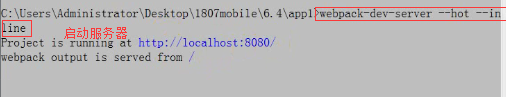
下载完成后,我们要到终端中启动服务器,也可以让浏览器自动刷新

但是每一次敲一长串命令太麻烦,还有一种启动命令是在项目根目录的package.json文件scripts配置中添加配置,如:

然后我们到终端输入npm run dev启动指令

我们刷新网页



这就要注意了,现在刷新页面,是一个测试环节,存在一个虚拟服务器,


这样刷新页面,背景色就会变红。

2019.6.4