自定义类:
public class people { private string name; public string Name { get { return name; } set { name = value; } } private string password; public string Password { get { return password; } set { password = value; } } }
WebService:
[WebMethod]
public people[,] Get2Array()
{
people[,] p = new people[3, 4];
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 4; j++)
{
p[i, j] = new people();
p[i, j].Name = i.ToString() + "-" + j.ToString();
p[i, j].Password = "pwd" + i.ToString() + j.ToString();
}
}
return p;
}
ScriptManager:
<asp:ScriptManager ID="sm" runat="server"> <Services> <asp:ServiceReference Path="~/WebService2.asmx" InlineScript="true" /> </Services> </asp:ScriptManager>
页面控件:
<input type="button" value="Click Me!" onclick="btn_click()" id="btn" /> <div id="result"> </div>
Js:
<script type="text/javascript"> function btn_click(){ WebService2.Get2Array(onSuccessed); } function onSuccessed(result){debugger; for(var i=0;i<result.length;i++){ var label = document.createElement("label"); label.innerHTML=result[i].Name+"-----"+result[i]["Password"]+"<br/>"; $get("result").appendChild(label); } } </script>
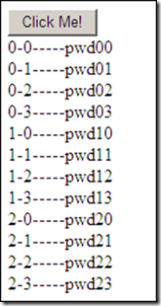
结果:
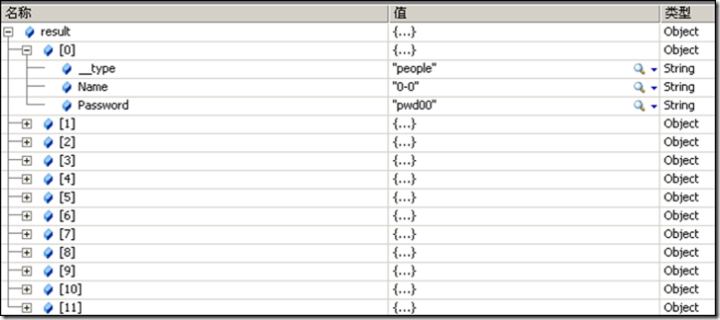
debugger: