在项目中,有时候我们的项目要根据设计图来修改我们的表格的头部,一下就是element提供的两种修改头部的方法:
1. Table-column Attributes render-header 方法

<el-table-column
prop="delete"
label="删除"
:render-header="renderHeader"
width="120"
>
<template slot-scope="scope">
<el-button
@click="handleDelete(scope.row)"
>
删除
</el-button>
</template>
</el-table-column>
methods:
// 修改表格的头信息 renderHeader(h, { column }) { // 重新渲染表头 if (column.property == 'delete') { return h('i', { class: this.clickDeleteTime == 1 ? 'el-icon-delete c-red' : 'el-icon-delete', style: 'font-size:24px', on: {//这个是你的点击方法 click: () => { this.clearAll() } } }) } },
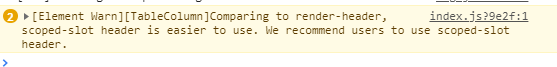
这个是第一种方法:现在你就可以看到你的头部就是你想要的效果了,不过你会发现的console报了一个警告。

对于我这种对代码有洁癖的人,很不喜欢这种,开个小玩笑,那就解决掉这个警告不就行了,仔细看了下element文档,有个新的方法,这就是第二个实现方法。
2.
Table-column Scoped Slot

<el-table-column
prop="delete"
label="删除"
width="120"
>
<template
slot="header"
slot-scope="{ column, $index }"
>
<i
class="el-icon-delete"
@click="clearAll"
>
</i>
</template>
<template slot-scope="scope">
<el-button
type=""
@click="handleDelete(scope.row)"
>
删除
</el-button>
</template>
</el-table-column>
第二种方法完美解决,是不是很简单,那就开是行动吧!
