NodeJs 的安装及配置环境变量
一、Node.js 下载与安装
下载
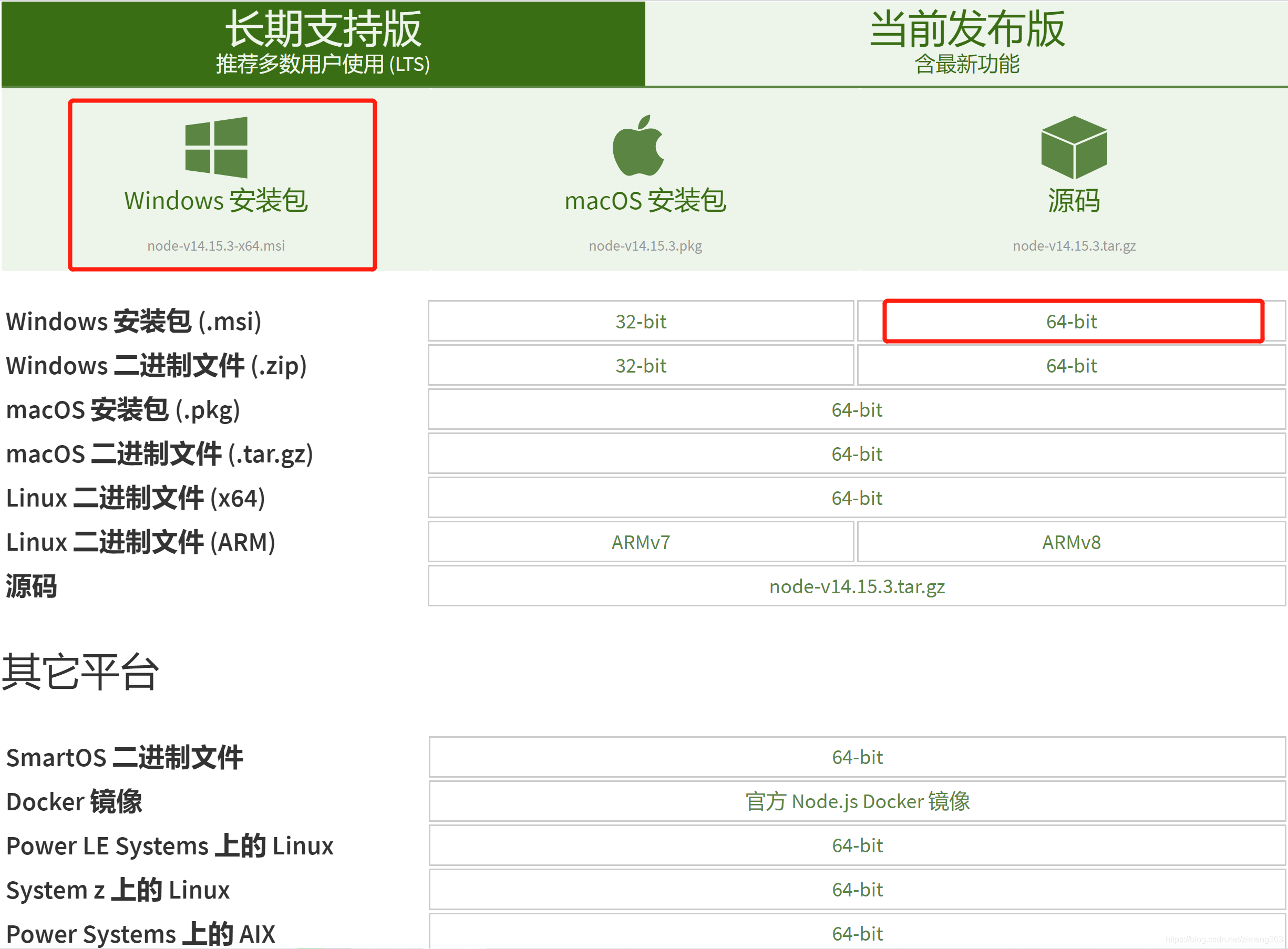
- 在 Node官网 上,下载对应的安装包

这里下载的是 64位window系统 的安装文件node-v14.15.3-x64
安装
-
点击安装文件,开始安装
node.js
-
点击 Next (下一步)
初次安装

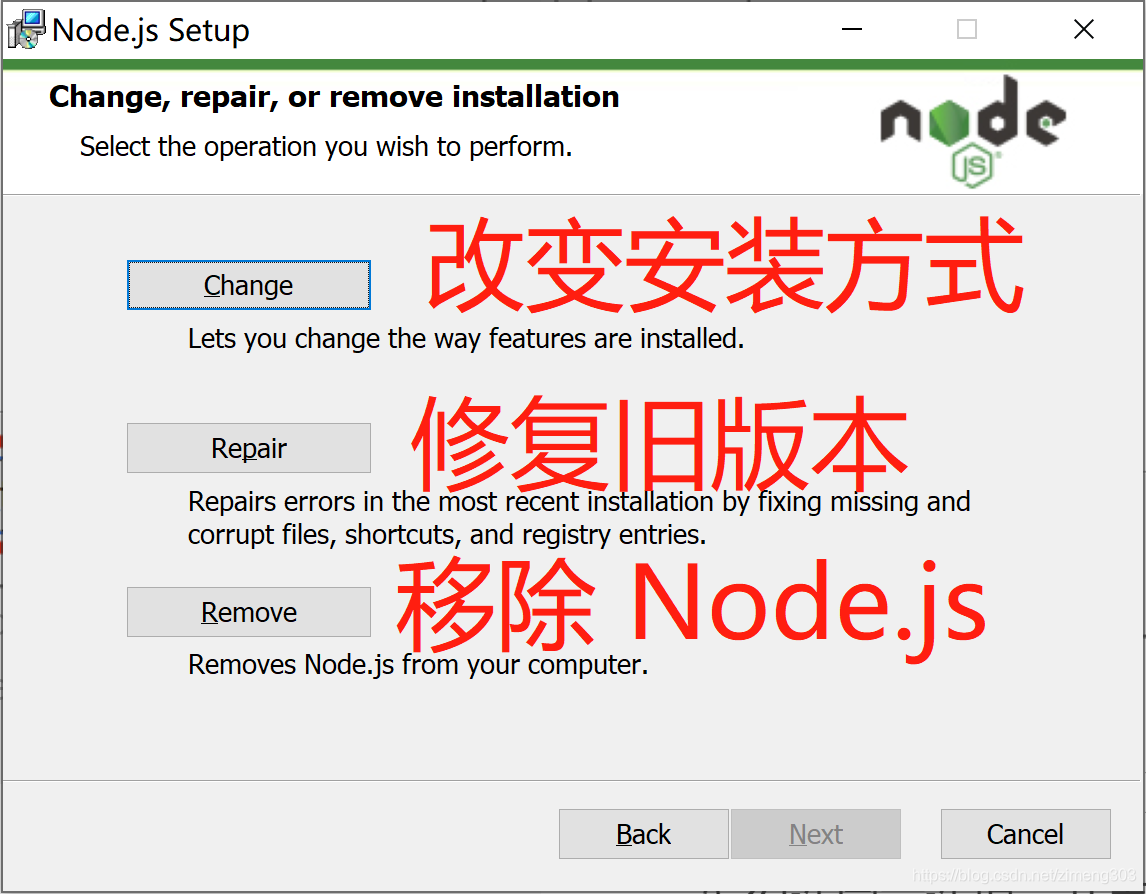
已安装NodeJs,再次安装
-
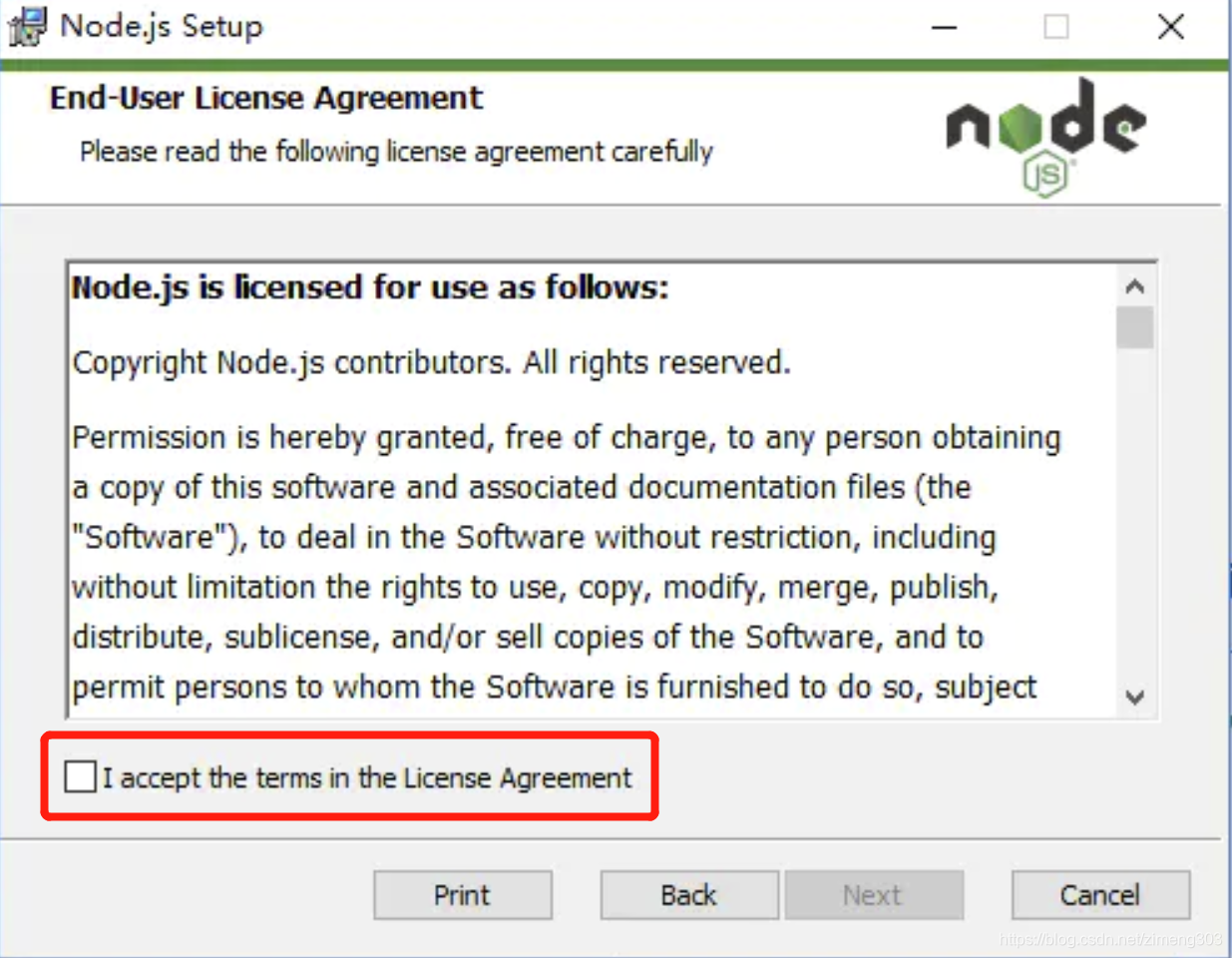
勾选同意选项(I accept the terms …),并点击 Next (下一步)

-
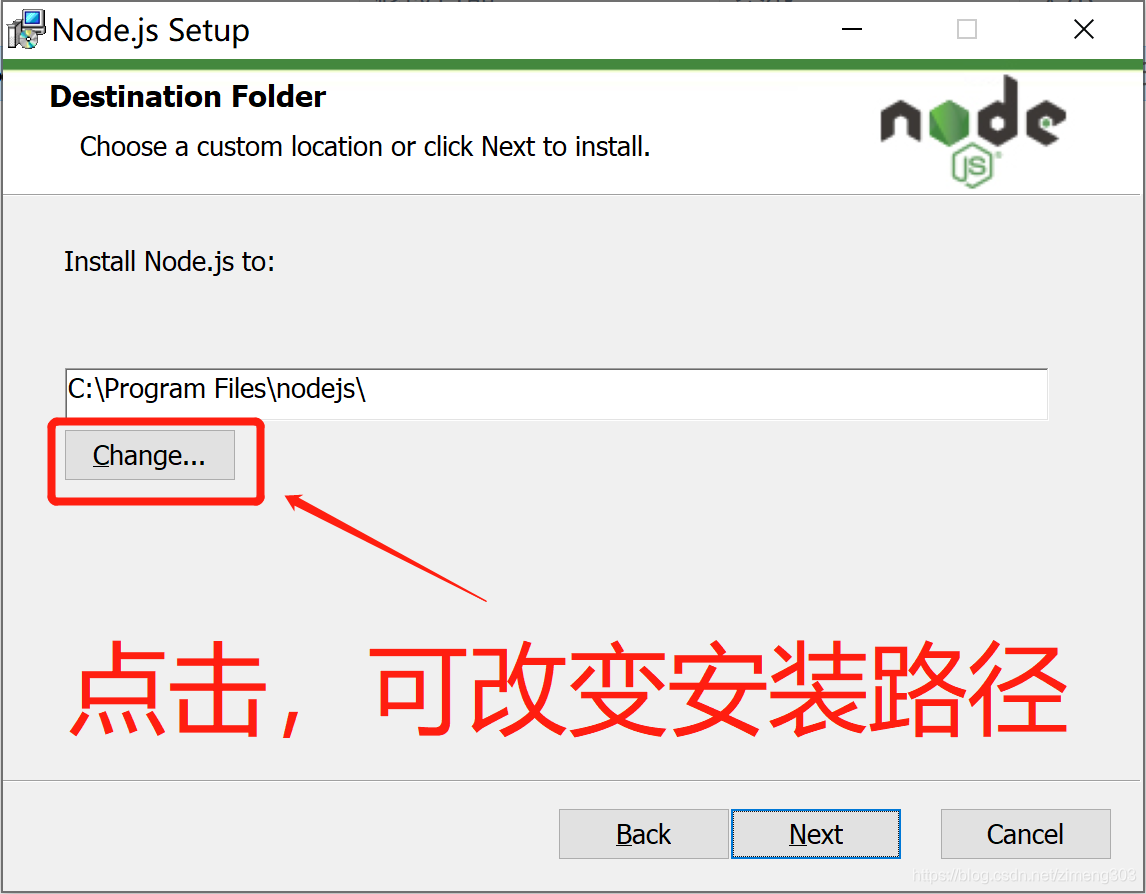
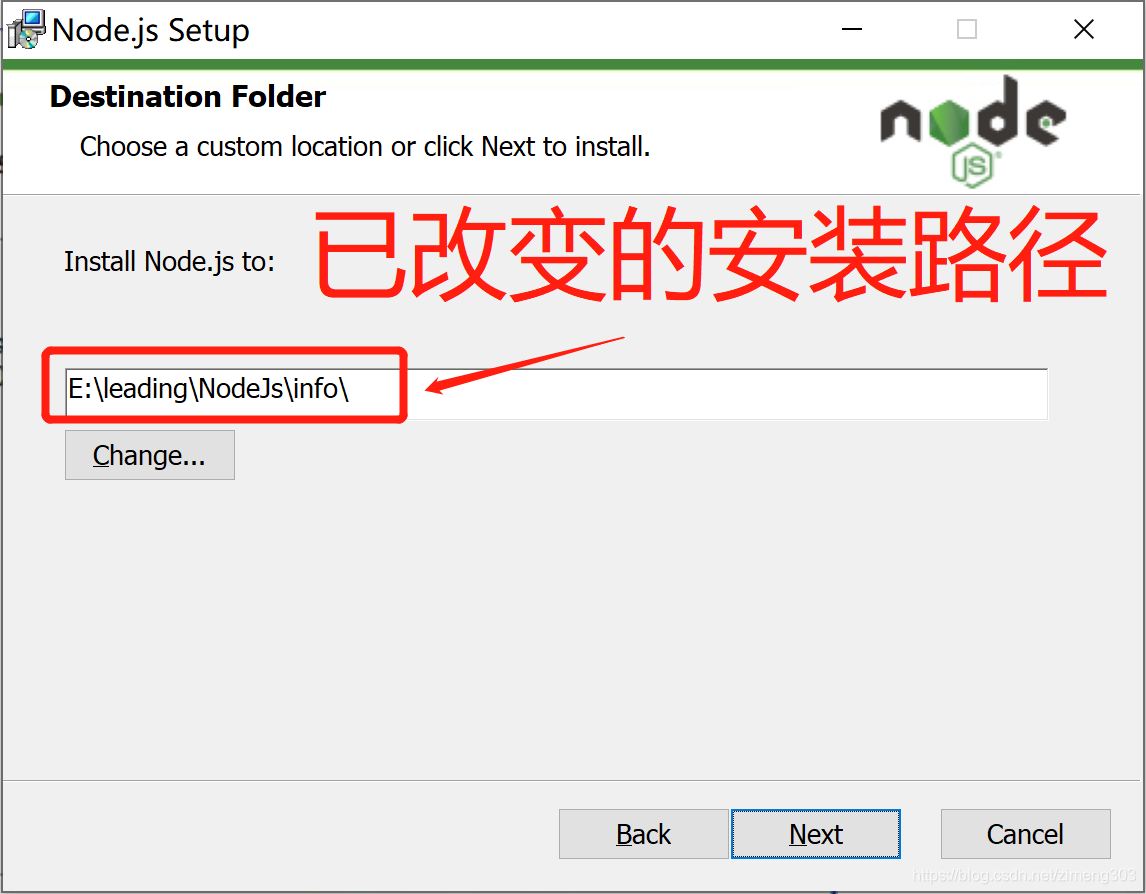
选择node.js的安装目录,这里选择安装在E盘

-
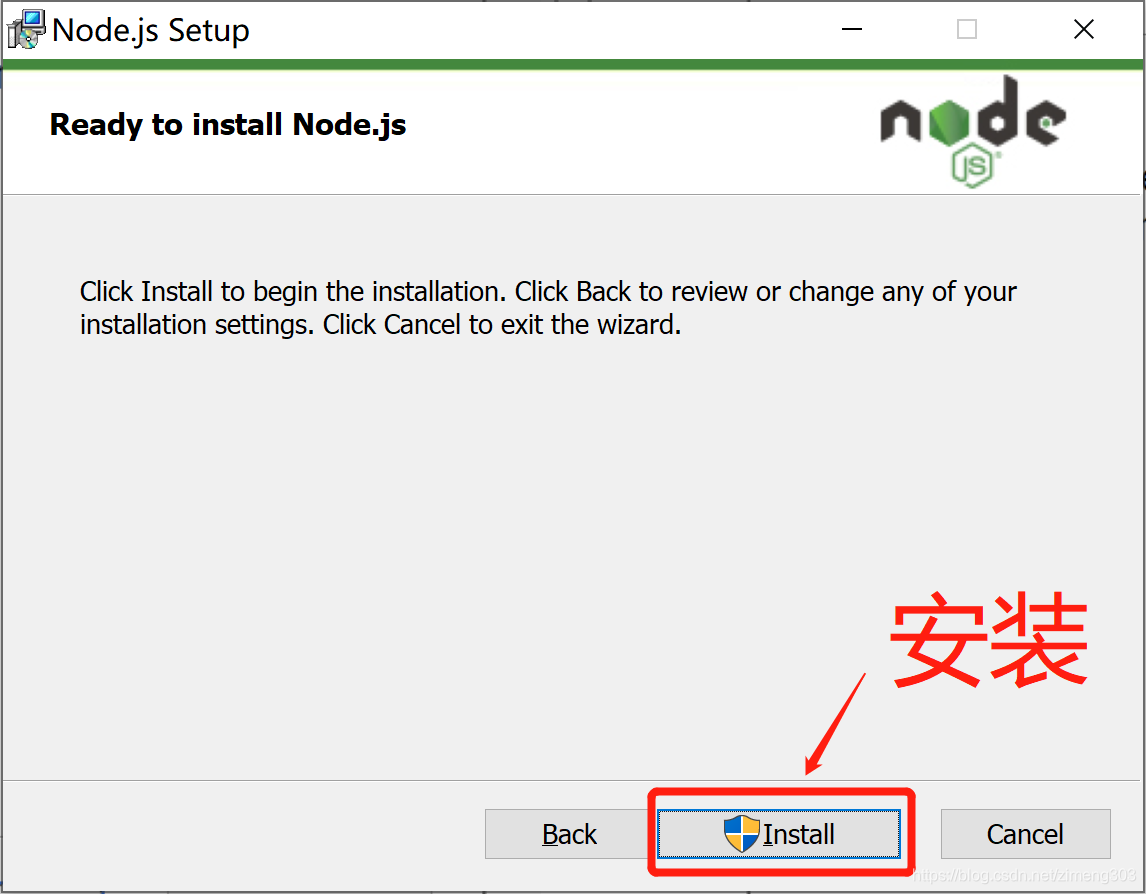
接着一直点击 Next (下一步) 到下面的界面

-
点击 Install (安装)

-
点击 Finish,完成安装

-
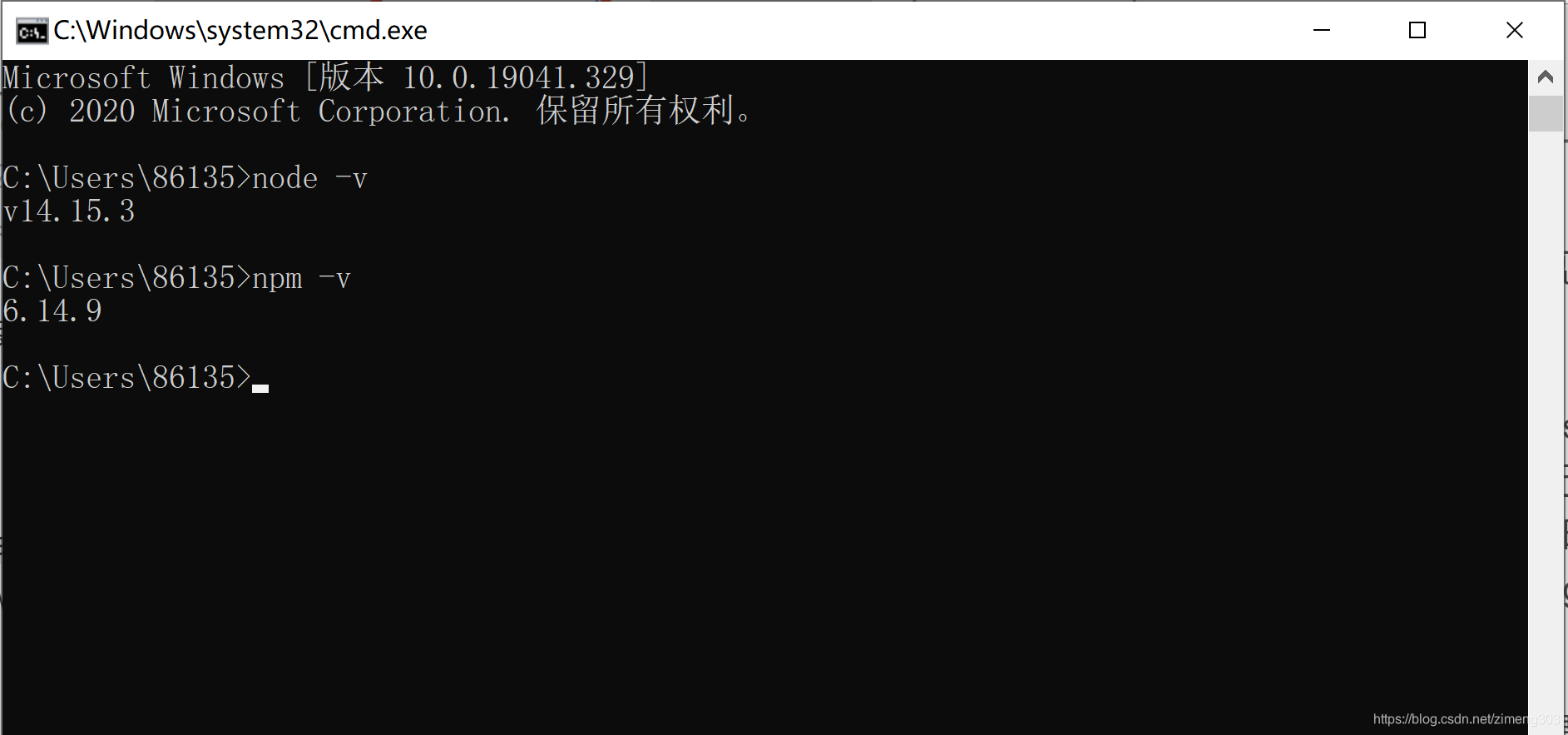
使用 window + R 快捷键,启动
cmd命令行验证node.js是否安装成功
出现以上情况,即表示安装成功
二、Node.js环境变量配置
在上面已经完成了
node.js的安装,即使不进行此步骤的环境变量配置也不影响node.js的使用但是,若不进行环境变量配置,那么在使用命令安装
node.js全局模块(如:npm install -g vue)时,会默认安装到C盘的路径 (C:UsershuaAppDataRoaming pm) 中因此,需要配置 全局安装模块
node_global以及 缓存目录node_cache的环境变量;
-
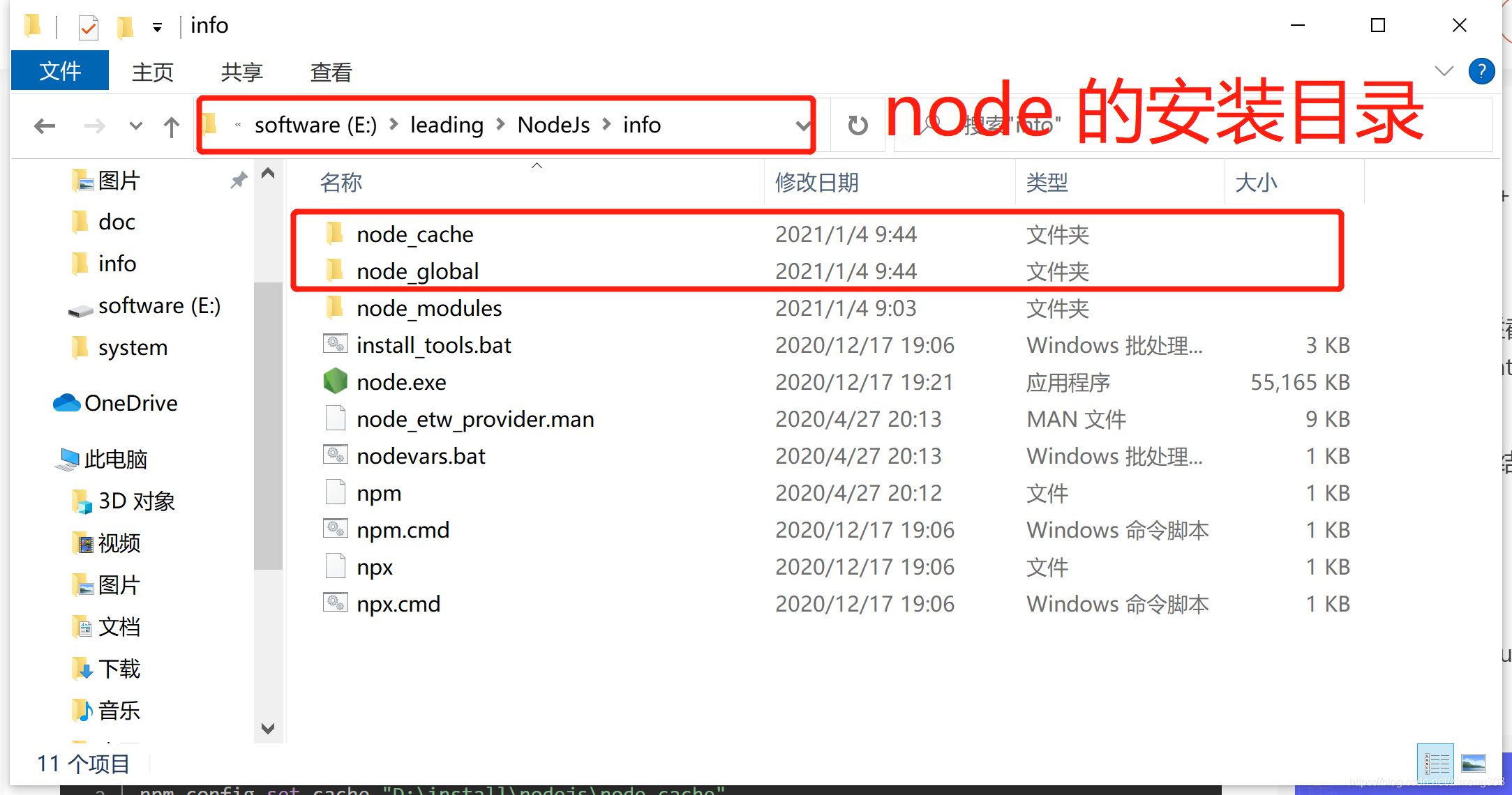
在node.js的安装目录中,新建两个文件夹
node_global和node_cache,分别用来存放安装的全局模块和全局缓存信息
-
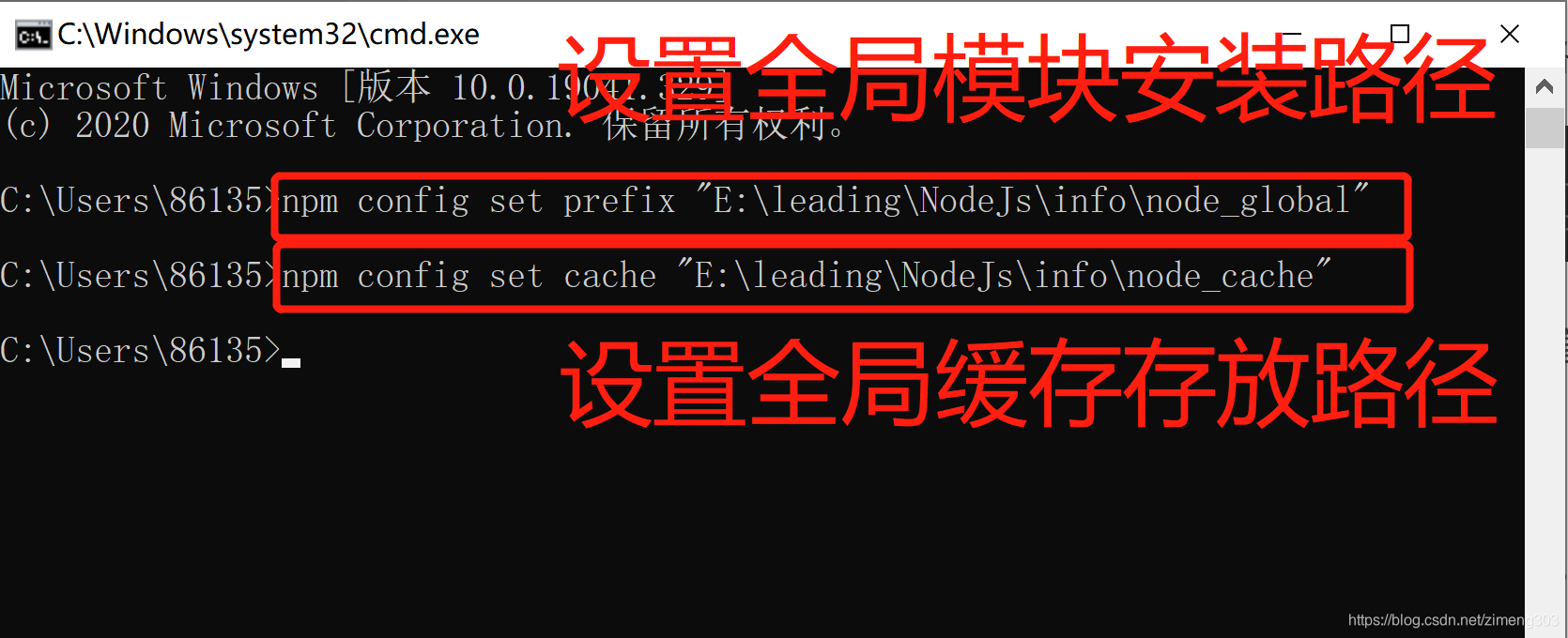
创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
# 设置全局模块安装路径 npm config set prefix "E:leadingNodeJsinfo ode_global" # 设置全局缓存存放路径 npm config set cache "E:leadingNodeJsinfo ode_cache"- 1
- 2
- 3
- 4
命令执行,效果如图:

-
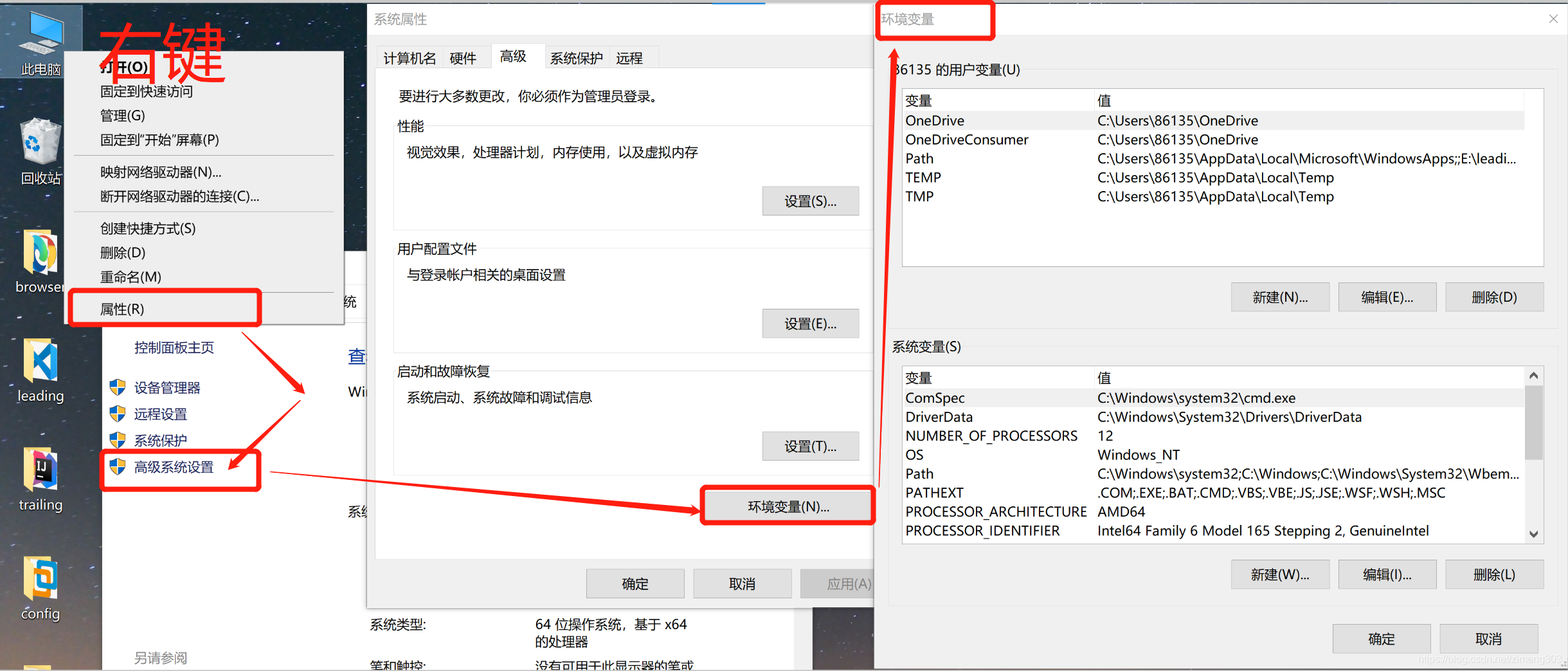
设置电脑环境变量,环境变量界面打开顺序:
右键 “我的电脑”=》属性=》高级系统设置=》环境变量,具体实行过程,请看下图:
-
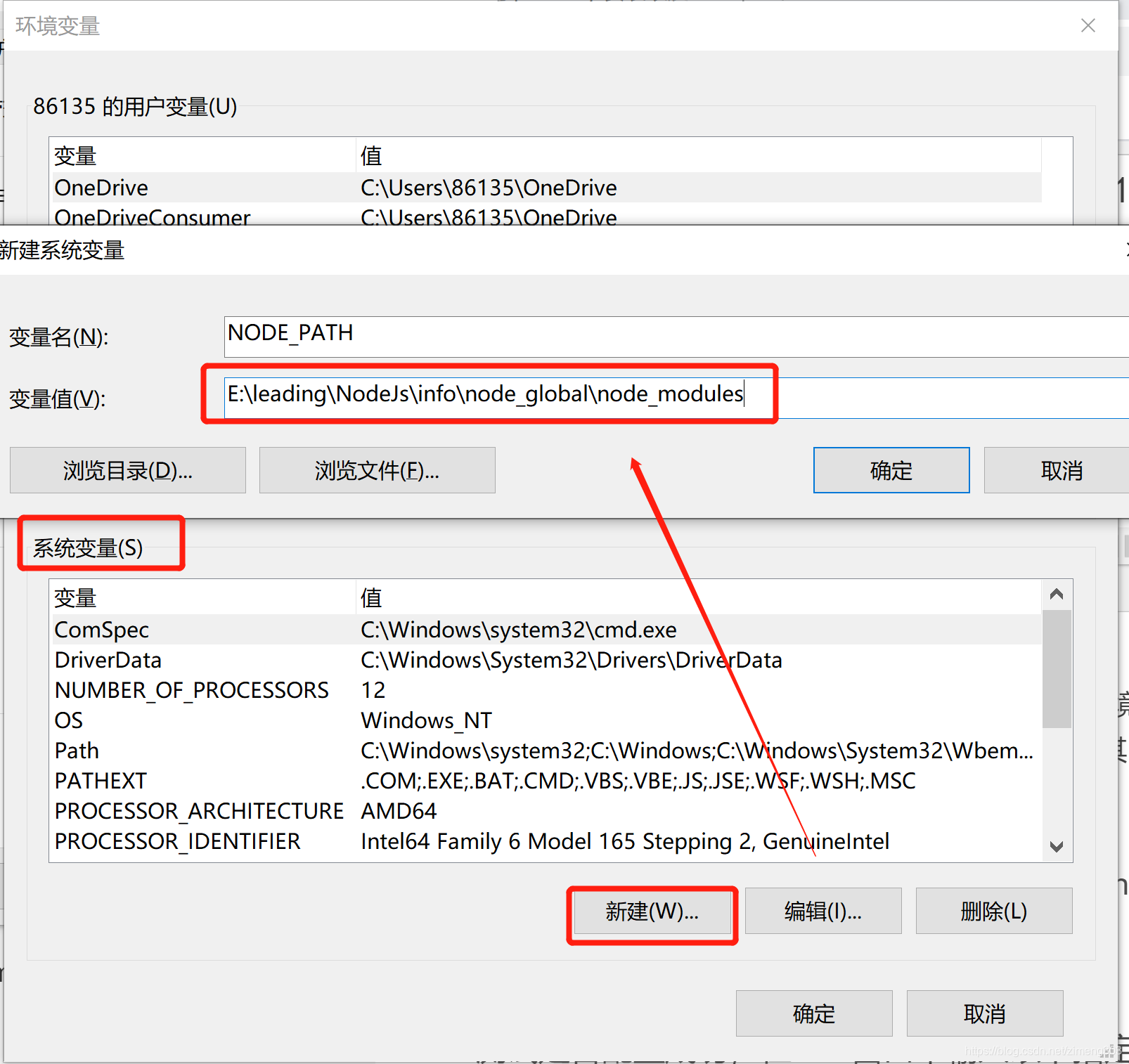
进入环境变量对话框,在【系统变量】中新建环境变量
NODE_PATH,值为E:leadingNodeJsinfo ode_global ode_modules,其中E:leadingNodeJsinfo ode_global是新创建的全局模块安装路径
-
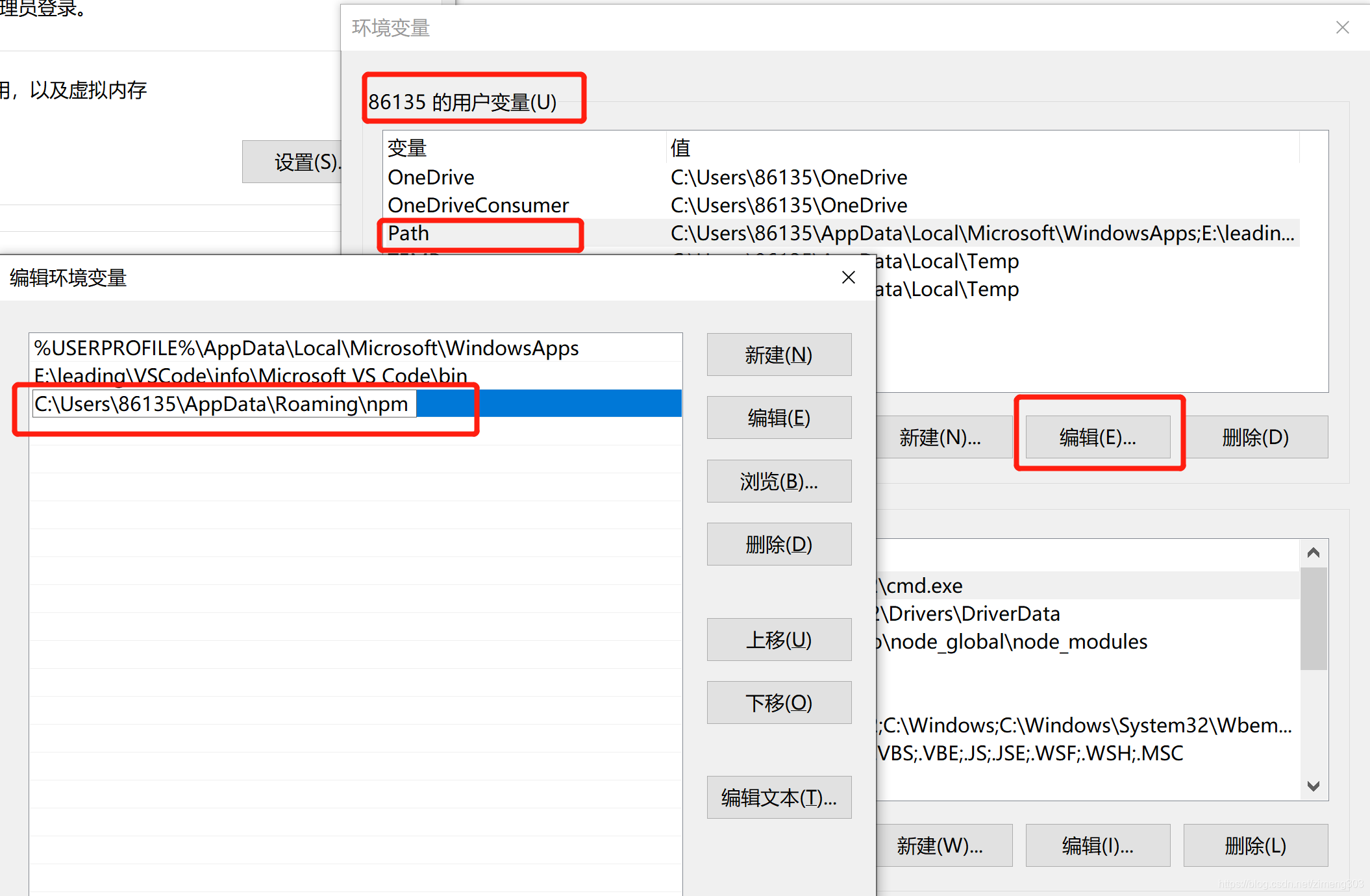
修改【用户变量】中的
path变量,将C:Users86135AppDataRoaming pm修改为E:leadingNodeJsinfo ode_global修改前

修改后
-
点击确定后,配置完成。
-
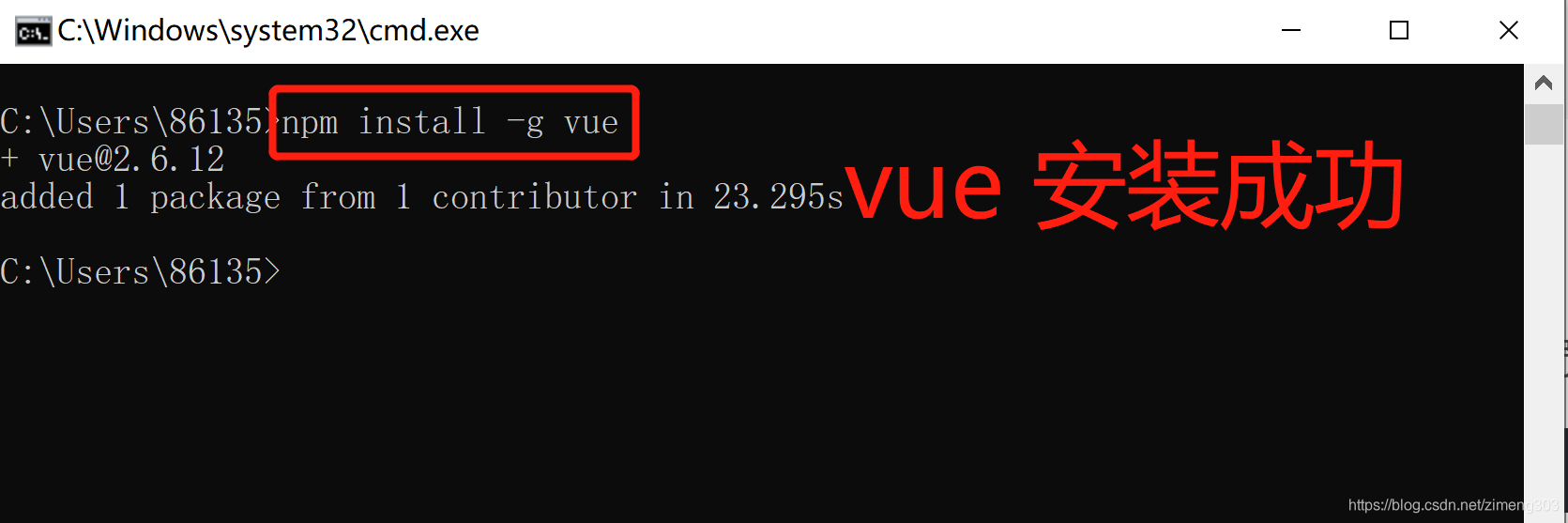
测试是否配置成功,在cmd窗口中输入以下指令 全局安装Vue模块
npm install -g vue # -g 表示全局安装- 1
执行效果,如图所示:

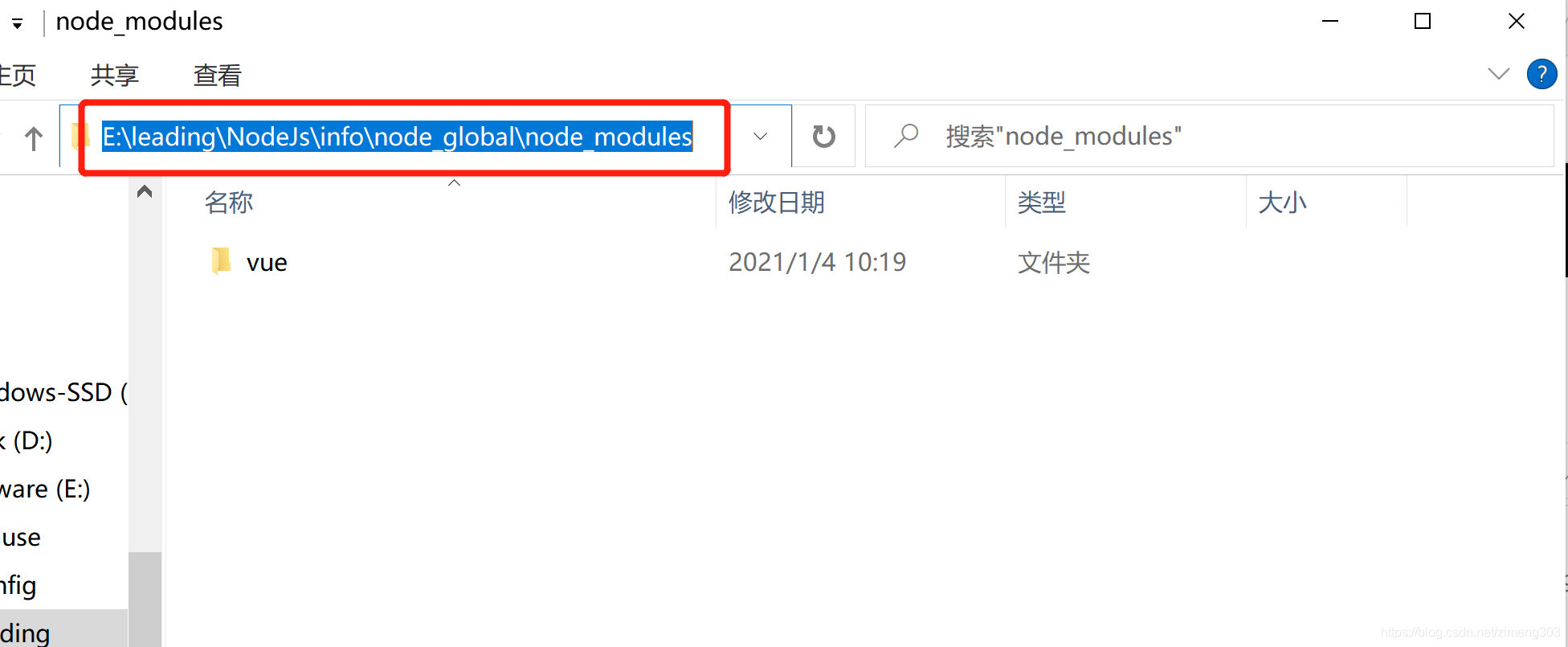
vue 模块安装目录,如图所示:
可以看出,node.js环境变量配置成功。 -
至此,node.js安装和环境变量配置全部完成。
注意
配置完,一定要重启,否则不生效
配置完,一定要重启,否则不生效
配置完,一定要重启,否则不生效
三、国内镜像网站配置
配置国内镜像,解决模块安装缓慢或者失败的问题。
一般配置 淘宝npm镜像
直接切换
-
在 cmd 命令行中,通过命令配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org- 1
-
使用淘宝镜像下载模块,即,将
npm替换成cnpm即可cnpm install # module_name- 1
切换工具
上述切换镜像的方式比较麻烦。这里推荐一款切换镜像的工具:nrm
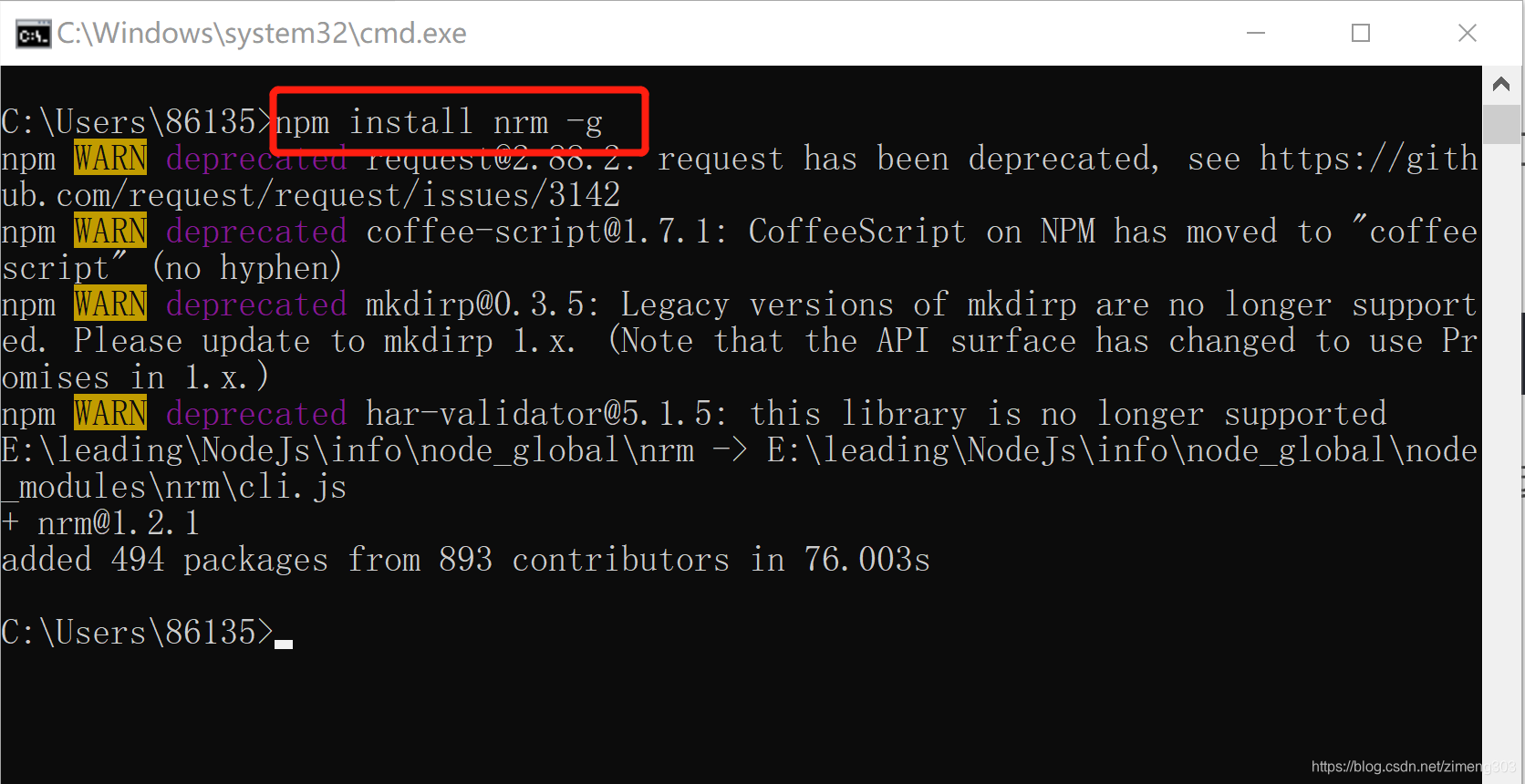
- 使用
npm全局安装nrmnpm install nrm -g- 1

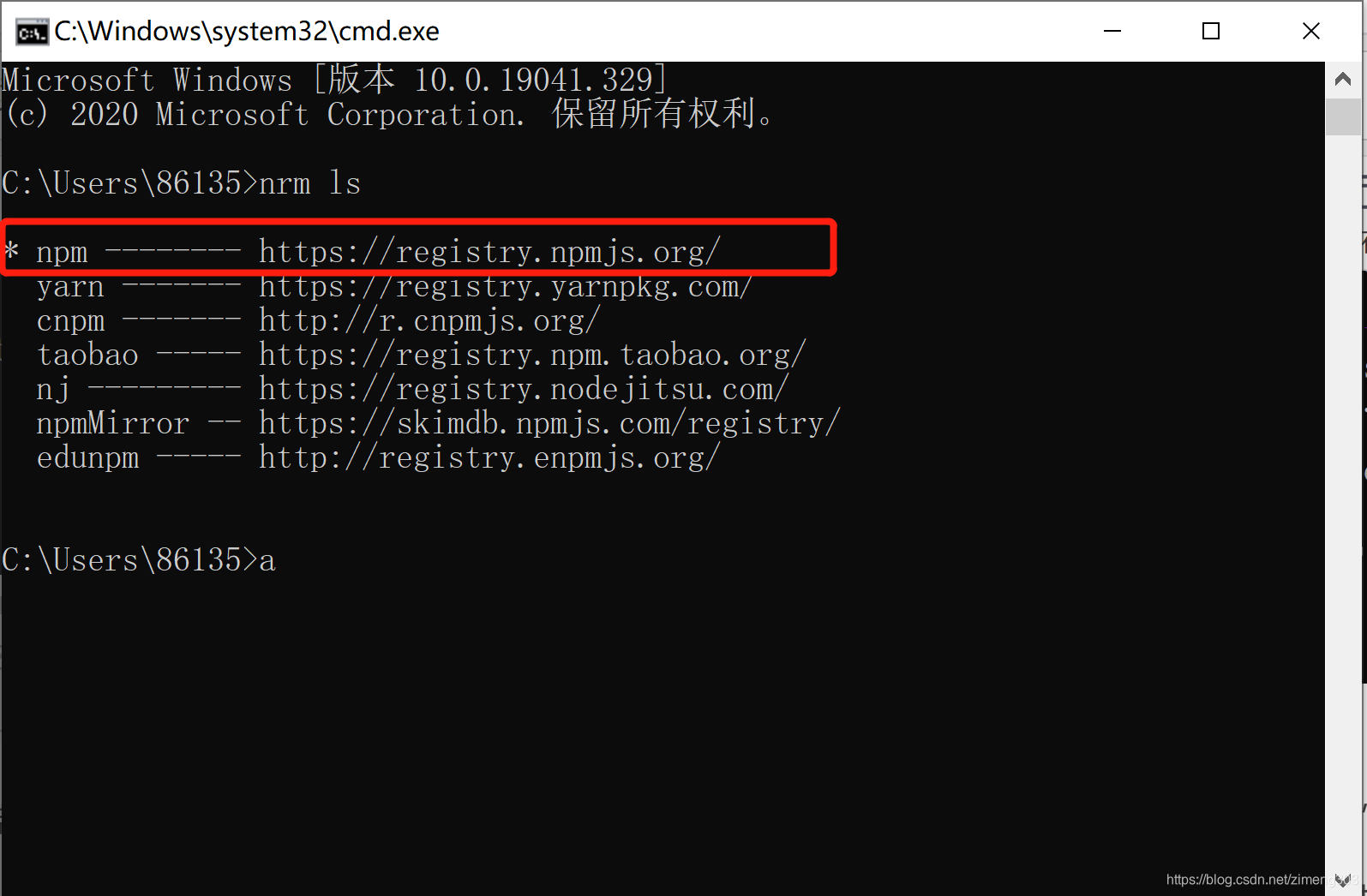
- 通过
nrm ls命令,查看npm的仓库列表,带*的就是当前选中的镜像仓库:nrm ls- 1

- 通过
nrm use taobao来指定要使用的镜像源:nrm use taobao- 1

- 最后,通过
nrm test npm来测试速度:nrm test npm- 1