
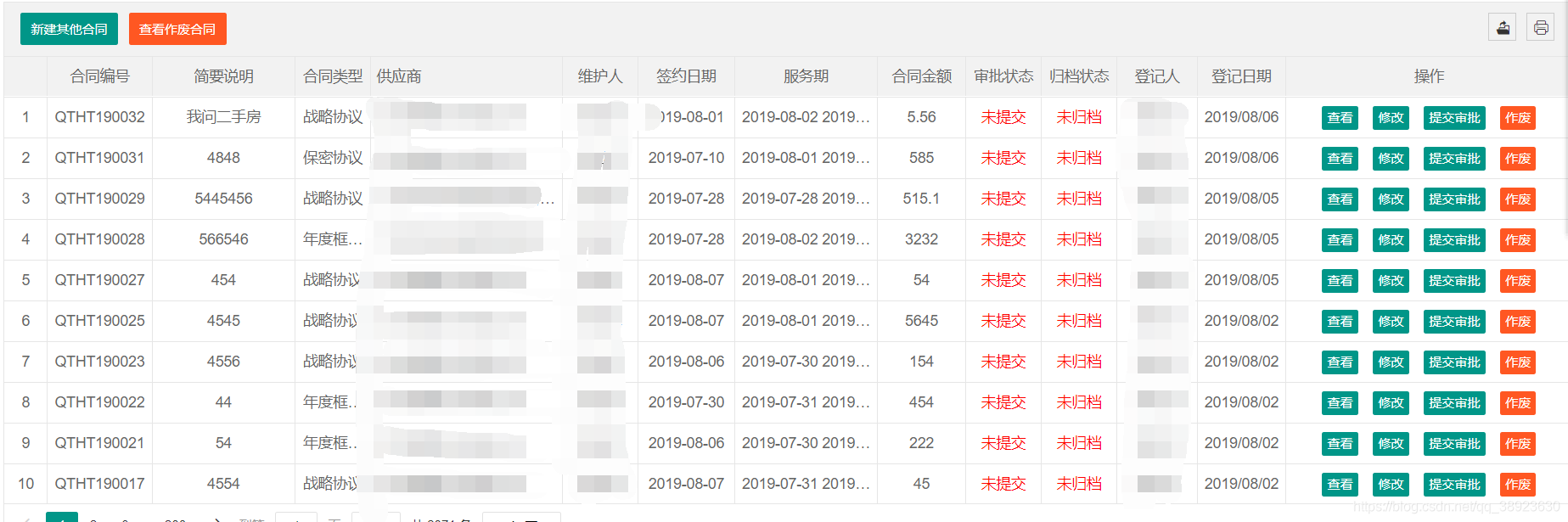
1.数据表格列表渲染
<script>
layui.config({
base: "${base}/resources/layui/lay/mymodules/"
}).extend({ //设定模块别名
tablePlug: 'tablePlug/tablePlug' //相对于上述 base 目录的子目录
}).use(['layer','form','table','laydate','tablePlug','element','util'], function(){
var layer = layui.layer //弹层
,table = layui.table //表格
,element = layui.element //元素操作
,util = layui.util//工具集
,laydate = layui.laydate
,tablePlug = layui.tablePlug
,form = layui.form,$=layui.$;
tablePlug.smartReload.enable(true);//开启智能重载模式
$.ajaxSetup({cache:false});//设置IE下ajax不缓存
laydate.render({
elem: '#fromDate'
,max:layui.util.toDateString('${toDate}','yyyy-MM-dd')
,done: function(value, date, toDate){
toDate.config.min = {
year: date.year,
month: date.month - 1,
date: date.date,
hours: date.hours,
minutes: date.minutes,
seconds: date.seconds
}
}
});
laydate.render({
elem: '#toDate'
,min:layui.util.toDateString('${fromDate}','yyyy-MM-dd')
,done: function(value, date, fromDate){
fromDate.config.max = {
year: date.year,
month: date.month - 1,
date: date.date,
hours: date.hours,
minutes: date.minutes,
seconds: date.seconds
}
}
});
//对表格进行渲染
var tableIns = table.render({
elem: '#contract_other_list' //表格数据的id
,toolbar: '#toolbarDemo' //表格行的事件
,smartReloadModel: true
,defaultToolbar: ['exports','print']//表单头部导出与打印
,url: "${base}/contractother/contractotherlist.htm?"+encodeURI($('#queryForm').serialize()) //数据接口
,page: true //开启分页
,limit:10
,limits