一、vue-cli安装
vue-cli是一个官方vue.js项目脚手架,使用vue-cli可以快速创建vue项目。
安装vue-cli前,请确保已安装nodejs。
// 安装vue-cli,淘宝镜像安装 cnpm install vue-cli -g
如果安装失败,可以使用npm cache clean清理缓存,然后再重新安装;如果再失败,还需清理缓存。安装完成后,可以使用vue -V查看版本。
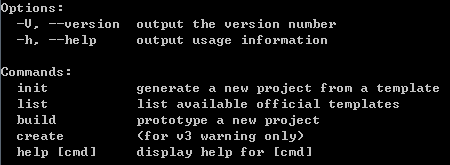
cmd 输入 vue -h,可以看到可以使用的命令:

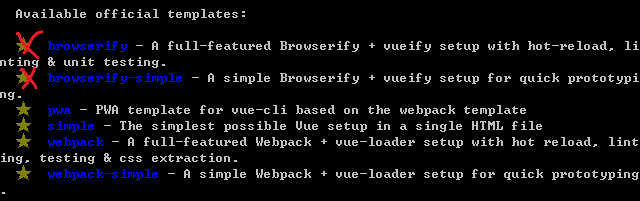
输入 vue list,可以看到可用的官方vue模板,第一个和第二个已经不用了,pwa主要是做移动端的:

二、使用webpack-simple模板生成项目(工作中使用webpack模板)
①切换到想把项目生成在这个文件中的目录;
②初始化项目;
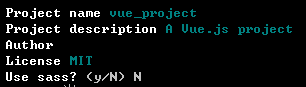
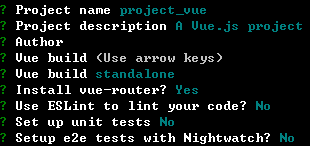
vue init webpack-simple 项目名
注意:如果不会sass,就写N

③然后就可以切换路径到项目,下载依赖包,启动项目了。

使用webpack模板时:


三、组件的使用
单文件组件放在src下的components文件夹中:
<!-- 一个组件由三部分组成 -->
<!-- 页面的结构 -->
<template>
<div id="xx">
</div>
</template>
<!-- 页面的业务逻辑 -->
<script>
export default {
name: 'xx', // 这个name属性,代指这个组件名字,后期做测试用的,也可以不写
data () { // data必须是一个函数
return {
}
}
}
</script>
<!-- 页面的样式 -->
<style scoped> /* 使用scoped,样式只会应用在本组件中 */
</style>

复制代码 <template> <header id="header"> <h3>{{ msg }}</h3> </header> </template> <script> export default { name: 'header', data () { return { msg: 'Header' } } } </script> <style scoped> #header { color: cornflowerblue; } </style> 复制代码

复制代码 <template> <div id="content"> <h3>{{ msg }}</h3> </div> </template> <script> export default { name: 'content', data () { return { msg: 'Content' } } } </script> <style scoped> #content { color: tan; } </style> 复制代码

复制代码 <template> <footer id="footer"> <h3>{{ msg }}</h3> </footer> </template> <script> export default { name: 'footer', data () { return { msg: 'Footer' } } } </script> <style scoped> #footer { color: orangered; } </style> 复制代码

复制代码 <template> <div id="app"> <h2>{{ msg }}</h2> <Xheader></Xheader> <Xcontent></Xcontent> <Xfooter></Xfooter> </div> </template> <script> // 导入子组件 import Xheader from './components/header.vue' import Xcontent from './components/content.vue' import Xfooter from './components/footer.vue' export default { name: 'app', data () { return { msg: '我是App.vue' } }, components: { // 挂载到components,就可以在template中使用了 Xheader, // 相当于 Xheader: Xheader Xcontent, Xfooter, }, } </script> <style scoped> #app { background-color: grey; 200px; text-align: center; } h2 { color: salmon; } </style> 复制代码
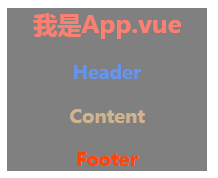
让项目运行起来,可以看到:

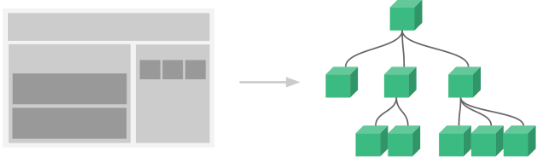
就像官网说的:通常一个应用会以一棵嵌套的组件树的形式来组织。