浏览器缓存(Web Cache/ Http Cache)是前端性能优化中很重要的组成部分。
缓存策略
浏览器的缓存策略是:
1.如果本地没有缓存,则发送非条件性请求。
2.如果本地有缓存,则判断本地缓存是否在时间有效期内:如果有效,则直接读取。
3.如果本地缓存不在时间有效期内,则发送条件性请求。浏览器来判定本地资源是否未变动或是重新发送资源。
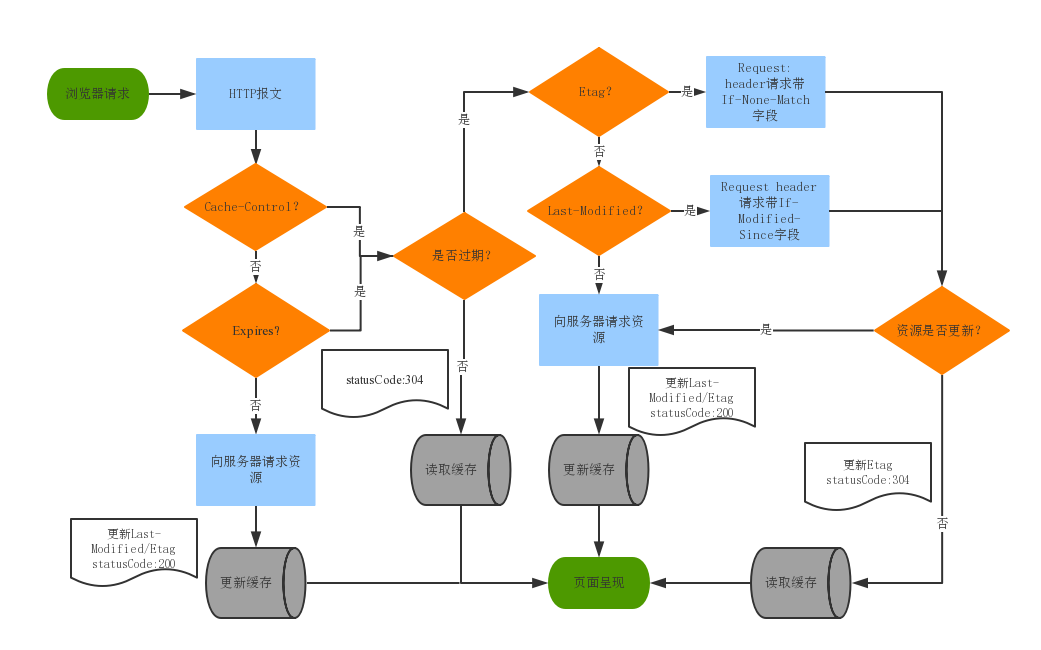
整体策略如图所示

缓存过程
一、本地无缓存
首次加载,浏览器没有资源的备份,服务器返回200。
二、缓存
根据返回报文的返回头,浏览器会采取不同的缓存方法。
比如:如果返回头设置有Cache-control:max-age=600,则在十分钟之内发起的请求都会直接读取浏览器缓存的内容。
三、本地有缓存
200 from disk cache
打开百度首页,接着打开浏览器控制台。此时,刷新页面,将看到大量的200 from disk cache。因为之前返回响应的返回头设置了Cache-control:max-age=315360000,设置浏览器缓存资源的时间是一年,因此,如果浏览器缓存的资源没有丢失,则之后的请求都将从浏览器缓存中直接读取。
Expires的作用和max-age一样,缺点是Expires的值是一个由服务器返回的日期,浏览器判断是否过期是与用户系统时间对比,而这通常不是一个好主意。
Cache-Control和Expires的区别是:Cache-Control是在HTTP1.1中引进的,优先级比Expires高。
304 Not Modified
如果本地缓存资源已经过了时间有效期,则发送条件性请求,和服务器配合,来判断资源是否未改动。
浏览器发送请求,请求头可以为If-None-Match,值为之前返回响应相应头的Etag值。如果服务器没有匹配到相应的值,则返回200 OK;如果匹配到相应的值,则返回304 Not Modified。
与Etag/If-None-Match这一组有着相似效果的是Last-Modified/If-Modified-Since,都是比较文件是否相同。区别在于:前者是强验证,后者是弱验证。
名词介绍:
HTTP Condional Request(条件性请求)
HTTP请求分为:1、条件性请求 2、非条件性请求。
如果本地没有缓存,则发送非条件性请求。如果返回报文头允许缓存,则下次请求会发送条件性请求。
条件性请求试图确定服务器上的资源是否为某一个版本。按照字节逐个比较是不切实际的,因此,需要一个“字符串”来代表资源的版本。
强验证
判断资源是否相同,字节级别的一样,比如原则上Etag是强验证,其实也可以设置为弱验证。
弱验证
文件主体内容一样,比如生成时间不一样,仍视为一样的文件。
[参考资料]:
https://en.wikipedia.org/wiki/Web_cache
https://blogs.msdn.microsoft.com/ieinternals/2010/07/08/understanding-conditional-requests-and-refresh/
https://www.cnblogs.com/lyzg/p/5125934.html
https://github.com/wy-ei/notebook/issues/34
https://www.zhihu.com/question/20790576/answer/32602154
https://zhuanlan.zhihu.com/p/28113197