




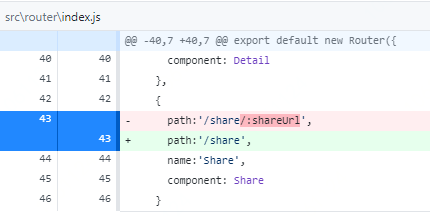
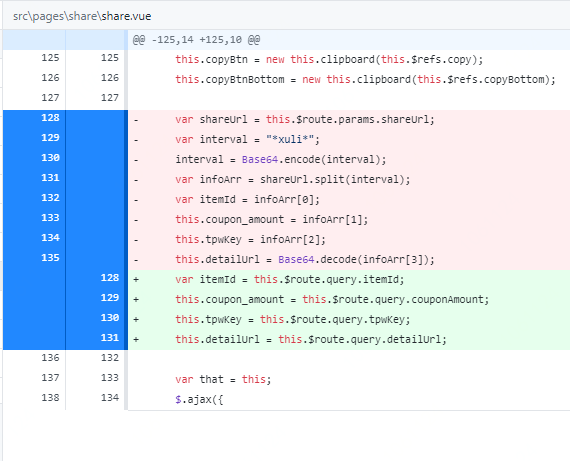
路由



上拉刷新问题解决

图片

新页面
<template> |
2. 组件直接路由跳转

<template>
<div>
<section class="content">
<div>
<swiper loop auto @on-index-change="demo06_onIndexChange"
:show-desc-mask="false" dots-position="center">
<swiper-item v-for="(item, index) in demo06_list" :key="index">
<img class="previewer-img" :src="item.img" @click="openPreviewer(index)">
</swiper-item>
</swiper>
<div v-transfer-dom>
<previewer :list="previewerList" ref="previewer" :options="previewerOptions"></previewer>
</div>
</div>
<div class="detail-info">
<h3>
<span>袜子女浅口韩国可爱船袜女纯棉袜子低帮短袜女纯色透气防臭春夏</span>
</h3>
<div class="price">
<span class="title">券后价</span>
<span class="yPrice">¥4<s>.90</s></span>
<span class="oPrice">¥6.90</span>
<span class="monthSales">1637人已购</span>
</div>
</div>
<div class="divide"></div>
<div class="tpwd-copy">
<button ref="copy_up" class="copy-btn" data-clipboard-target="#copy_tpwd" data-clipboard-action="copy"
@click="copyUp">
<img src="../assets/img/copy-img.png">
{{copyResult}}
</button>
<div class="copy-area">
<div><p id="copy_tpwd">(BYMAY4u9dII)</p></div>
<span>一键复制文案,然后打开手机淘宝即可领券购买</span>
</div>
</div>
<div class="coupon">
<a href="javascript:;">
<span class="amount"><s>¥</s><b>2</b></span>
<span class="time"><s><i>优惠券</i>使用期限</s><b>2019.06.14-2019.06.20</b></span>
</a>
</div>
<div class="recommend">
<label>推荐语</label>
<p>“袜子女浅口韩国可爱船袜女纯棉袜子低帮短袜女纯色透气防臭春夏”</p>
</div>
<div class="divide"></div>
<div class="grade">
<img src="https://static.lixiangou.net/images/shop/shop_rank_default_taobao.png">
<span class="name">说不得袜业</span>
<div class="dsr">
<span>宝贝描述<b></b><i class="up"></i></span>
<span>卖家服务<b></b><i class="up"></i></span>
<span>物流服务<b></b><i class="up"></i></span>
</div>
</div>
<div class="divide"></div>
<div class="multi-image">
<p>
<button @click="mutilateImageChange">{{mutilate_image_button}}</button>
</p>
<div class="img-list" v-show="mutilate_image_show">
<img src="https://img.alicdn.com/i4/72988896/O1CN01fis7CX2FaPw5jYqX5_!!72988896.jpg">
<img src="https://img.alicdn.com/i1/72988896/TB2BwlpgF9gSKJjSspbXXbeNXXa_!!72988896.jpg">
<img src="https://img.alicdn.com/i4/72988896/TB2dohqgGigSKJjSsppXXabnpXa_!!72988896.jpg">
<img src="https://img.alicdn.com/i4/72988896/TB2PEXaki0TMKJjSZFNXXa_1FXa_!!72988896.jpg">
</div>
</div>
</section>
<div style="position: fixed;
bottom: 0;
100%;">
<tabbar>
<tabbar-item class="tabbar_index">
<img slot="icon" src="../assets/img/home.jpg" @click="toHome">
<span slot="label" @click="toHome">首页</span>
</tabbar-item>
<tabbar-item class="tabbar_copy">
<img slot="icon" src="../assets/img/copy-tpw.jpg">
<span slot="label" ref="copy_down"
data-clipboard-target="#copy_tpwd" data-clipboard-action="copy" @click="copyDown">一键复制淘口令</span>
</tabbar-item>
</tabbar>
</div>
<toast v-model="showCopyToast" type="text" :time="800" is-show-mask position="middle">{{copyToast}}</toast>
</div>
</template>
<script>
import {Flexbox, FlexboxItem, Toast, Swiper, GroupTitle, SwiperItem, XButton, Divider, Tabbar, TabbarItem,Previewer, TransferDom} from 'vux'
const baseList = [{
url: 'javascript:',
img: 'https://ww1.sinaimg.cn/large/663d3650gy1fq66vvsr72j20p00gogo2.jpg',
title: '送你一朵fua'
}, {
url: 'javascript:',
img: 'https://ww1.sinaimg.cn/large/663d3650gy1fq66vvsr72j20p00gogo2.jpg',
title: '送你一辆车'
}, {
url: 'javascript:',
img: 'https://ww1.sinaimg.cn/large/663d3650gy1fq66vvsr72j20p00gogo2.jpg', // 404
title: '送你一次旅行',
fallbackImg: 'https://ww1.sinaimg.cn/large/663d3650gy1fq66vw50iwj20ff0aaaci.jpg'
}];
const urlList = baseList.map((item, index) => ({
url: 'javascript:void(0)',
img: item.img,
fallbackImg: item.fallbackImg
}));
const previewerList = baseList.map((item, index) => ({
src: item.img
}));
export default {
directives: {
TransferDom
},
name: 'test',
components: {
Swiper,
SwiperItem,
GroupTitle,
XButton,
Divider,
Tabbar,
TabbarItem,
Toast,
Flexbox,
FlexboxItem,
Previewer,
TransferDom
},
data() {
return {
demo06_list: urlList, /*轮播图详情*/
demo06_index: 0, /*轮播图当前索引*/
mutilate_image_button: '查看图文详情',
mutilate_image_show: false,
copyBtnUp: null, //存储初始化复制按钮事件
copyBtnDown: null, //存储初始化复制按钮事件
copyResult: '一键复制淘口令',
showCopyToast: false,
copyToast: '复制成功',
previewerList: previewerList,
previewerOptions: {
getThumbBoundsFn(index) {
// find thumbnail element
let thumbnail = document.querySelectorAll('.previewer-img')[index];
let pageYScroll = window.pageYOffset || document.documentElement.scrollTop;
let rect = thumbnail.getBoundingClientRect();
return {x: rect.left, y: rect.top + pageYScroll, w: rect.width};
}
}
}
},
mounted() {
this.copyBtnUp = new this.clipboard(this.$refs.copy_up);
this.copyBtnDown = new this.clipboard(this.$refs.copy_down);
},
methods: {
openPreviewer() {
this.$refs.previewer.show(this.demo06_index)
},
/**
* 返回首页
*/
toHome() {
this.$router.push({path: '/'})
},
demo06_onIndexChange(index) {
this.demo06_index = index
},
mutilateImageChange() {
this.mutilate_image_show = !this.mutilate_image_show;
if (this.mutilate_image_show) {
this.mutilate_image_button = "收回图文详情"
} else {
this.mutilate_image_button = "查看图文详情"
}
},
copyUp() {
// _hmt.push(['_trackEvent', 'detail_share', 'copy']);
/*这是点击按钮触发的点击事件,关于clipboard的使用就不再赘述了,上面介绍时已经讲述过,并且使用方法在官方文档上有*/
let _this = this;
let clipboard = _this.copyBtnUp;
clipboard.on('success', () => {
this.copyResult = "复制成功";
setTimeout(function () {
_this.copyResult = "一键复制淘口令"
}, 2000)
});
clipboard.on('error', () => {
this.copyResult = "复制失败,请手动复制口令"
});
},
copyDown() {
// _hmt.push(['_trackEvent', 'detail_share', 'copy']);
/*这是点击按钮触发的点击事件,关于clipboard的使用就不再赘述了,上面介绍时已经讲述过,并且使用方法在官方文档上有*/
let _this = this;
let clipboard = _this.copyBtnDown;
clipboard.on('success', () => {
this.copyResult = "复制成功";
this.copyToast = "复制成功";
this.showCopyToast = true;
setTimeout(function () {
_this.copyResult = "一键复制淘口令"
}, 2000)
});
clipboard.on('error', () => {
this.copyResult = "复制失败,请手动复制口令"
this.copyToast = "复制失败,请手动复制口令";
this.showCopyToast = true;
});
},
}
}
</script>
<style type="text/less" lang="less" scoped="true">
.content {
padding-bottom: 1rem;
}
.detail-info {
position: relative;
padding: 15px;
background-color: #FFF;
h3 {
color: #030303;
font-size: 16px;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.price {
position: relative;
height: 28px;
line-height: 28px;
padding-top: 12px;
.title {
font-size: 0.25rem;
color: #696969;
margin-right: 0.05rem;
}
.yPrice {
font-size: 0.35rem;
color: #FB610C;
margin-right: 0.05rem;
}
s {
font-size: 0.25rem;
text-decoration: none;
}
.oPrice {
color: #C7C4C4;
font-size: 0.25rem;
text-decoration: line-through;
}
.monthSales {
float: right;
color: #696969;
font-size: 0.25rem;
}
}
}
.divide {
height: 10px;
background: #F1F1F1;
}
.tpwd-copy {
padding: 13px;
text-align: center;
.copy-btn {
100%;
background: -webkit-gradient(linear, left top, right top, from(#FEA358), to(#F81F11));
background: -webkit-linear-gradient(left, #FEA358, #F81F11);
background: -o-linear-gradient(left, #FEA358, #F81F11);
background: linear-gradient(to right, #FEA358, #F81F11);
border-radius: 4px 4px 0 0;
padding: 12px 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
img {
18px;
height: 18px;
margin-right: 6px;
border: 0;
}
}
button {
color: #FFF;
font-size: 14px;
border: none;
}
.copy-area {
color: #000;
font-size: 14px;
background: #FFF6F2;
text-align: center;
border: 1px dashed #FE814B;
border-radius: 0 0 4px 4px;
padding: 10px;
p {
font-weight: bold;
margin-bottom: 5px;
}
}
}
.coupon {
padding: 0.1rem 0.17rem;
height: 1.3rem;
background-image: url(../assets/img/quan-background.png);
background-repeat: no-repeat;
background-position: center 0.12rem;
background-color: #F1F1F1;
background-size: 95% 1.3rem;
a {
padding-left: .5rem;
text-decoration: none;
}
.amount {
display: inline-block;
vertical-align: middle;
margin-left: 0.18rem;
line-height: 1.3rem;
s {
color: #FA6A06;
font-size: 0.4rem;
text-decoration: none;
}
b {
color: #FA6A06;
font-size: .65rem;
}
}
.time {
display: inline-block;
vertical-align: middle;
margin-left: 0.1rem;
height: 0.67rem;
s {
display: block;
text-decoration: none;
font-size: 0.25rem;
margin-bottom: 0.05rem;
color: #696969;
}
i {
color: #FE814B;
}
b {
display: inline-block;
color: #696969;
font-size: .25rem;
-webkit-transform: scale(0.8);
transform: scale(0.8);
margin-left: -.25rem;
}
.go-coupon {
display: inline-block;
vertical-align: middle;
color: #FFFFFF;
font-size: 0.14rem;
margin-right: 0.25rem;
line-height: 0.75rem;
float: right;
}
}
}
.recommend {
padding: 15px;
background-color: #FFF;
label {
position: absolute;
color: #030303;
font-size: 14px;
font-weight: 400;
font-style: normal;
font-variant: normal;
padding-top: .2rem;
}
p {
padding-left: 60px;
line-height: 1.4;
color: #696969;
}
}
.grade {
padding: 15px;
background-color: #FFF;
img {
height: 10px;
vertical-align: middle;
border: 0;
}
label {
position: absolute;
color: #030303;
font-size: 14px;
font-weight: 400;
font-style: normal;
font-variant: normal;
}
.name {
font-size: 0.25rem;
color: #030303;
margin-left: 0.1rem;
vertical-align: middle;
}
.dsr {
margin-top: 20px;
font-size: 0;
span {
display: inline-block;
text-align: center;
color: #696969;
font-size: 12px;
font-weight: 400;
font-style: normal;
font-variant: normal;
margin-right: 0.4rem;
b {
margin: 0;
padding: 0;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-decoration: none;
}
}
.up {
display: inline-block;
10px;
height: 10px;
background: url(../assets/img/grade-up.png) no-repeat;
background-position: center;
background-size: 10px 10px;
margin-left: 5px;
}
}
}
.multi-image {
padding-top: 20px;
padding-bottom: 20px;
text-align: center;
p button {
background-color: transparent;
color: #FE814B;
font-size: 14px;
padding: 0.07rem 0.28rem;
border: 1px solid #FE814B;
border-radius: 4px;
position: relative;
//隐藏溢出的径向渐变背景
overflow: hidden;
}
p button:after {
content: "";
display: block;
position: absolute;
100%;
height: 100%;
top: 0;
left: 0;
pointer-events: none;
//设置径向渐变
background-image: radial-gradient(circle, #666 10%, transparent 10.01%);
background-repeat: no-repeat;
background-position: 50%;
transform: scale(10, 10);
opacity: 0;
transition: transform .1s, opacity .2s;
}
p button:active:after {
transform: scale(0, 0);
opacity: .3;
//设置初始状态
transition: 0s;
}
img {
100%;
-webkit-touch-callout: default;
border: 0;
}
.img-list {
padding-top: 20px;
}
}
.flex-demo {
text-align: center;
color: #fff;
background-color: #20b907;
border-radius: 4px;
background-clip: padding-box;
}
.tabbar_index {
color: white;
/*background: #f54d23;*/
border-radius: 1rem 1rem;
}
.tabbar_index {
color: white;
/*background: #FB874E;*/
border-radius: 1rem 1rem;
}
</style>