js代码如下:
//点击导航
$("#col-md-12_1621671164153 a").click(function(event){
event.preventDefault();
$(this).addClass("activeCur").siblings().removeClass("activeCur")
$("html,body").animate({
scrollTop:$($.attr(this, "href")).offset().top-58
}, 100);
})
//滚动操作
$(window).scroll(function(){
var cptd = parseInt($("#col-md-12_1621671164196").offset().top-143)
var cpgn = parseInt($("#col-md-12_1621671164244").offset().top-143)
var fzlc = parseInt($("#col-md-12_1621671164303").offset().top-143)
var fwyaq = parseInt($("#col-md-12_1621671164351").offset().top-143)
var khal = parseInt($("#col-md-12_1621671164411").offset().top-143)
var scroH = $(this).scrollTop();
if(scroH+62 > $("#col-md-12_1621671164151").offset().top){
$("#app #col-md-12_1621671164153").addClass("thisScrollTop")
}else{
$("#app #col-md-12_1621671164153").removeClass("thisScrollTop")
}
if(scroH>=khal-500){
set_cur(".a_1621671164188")
console.log("客户案例")
}else if(scroH>=fwyaq){
set_cur(".a_1621671164181")
console.log("服务与安全")
}else if(scroH>=fzlc){
set_cur(".a_1621671164175")
console.log("发展历程")
}else if(scroH>=cpgn){
set_cur(".a_1621671164167")
console.log("产品功能")
}else if(scroH>=cptd){
set_cur(".a_1621671164161")
console.log("产品特点")
}
})
function set_cur(n){
if($("#col-md-12_1621671164153 a").hasClass("activeCur")){
$("#col-md-12_1621671164153 a").removeClass("activeCur");
}
$("#col-md-12_1621671164153 a"+n).addClass("activeCur");
}

//css代码如下这个类名要添加到嵌套第二个标签(div),否则滚动到下边的dom因为受到当前导航的fixed定位而相差当前导航高度;
.thisScrollTop{position: fixed;
100%;
top: 0;
left: 0;
z-index: 10000;
background: #fff;
box-shadow: 0 2px 5px 1px rgb(0 0 0 / 10%);
}
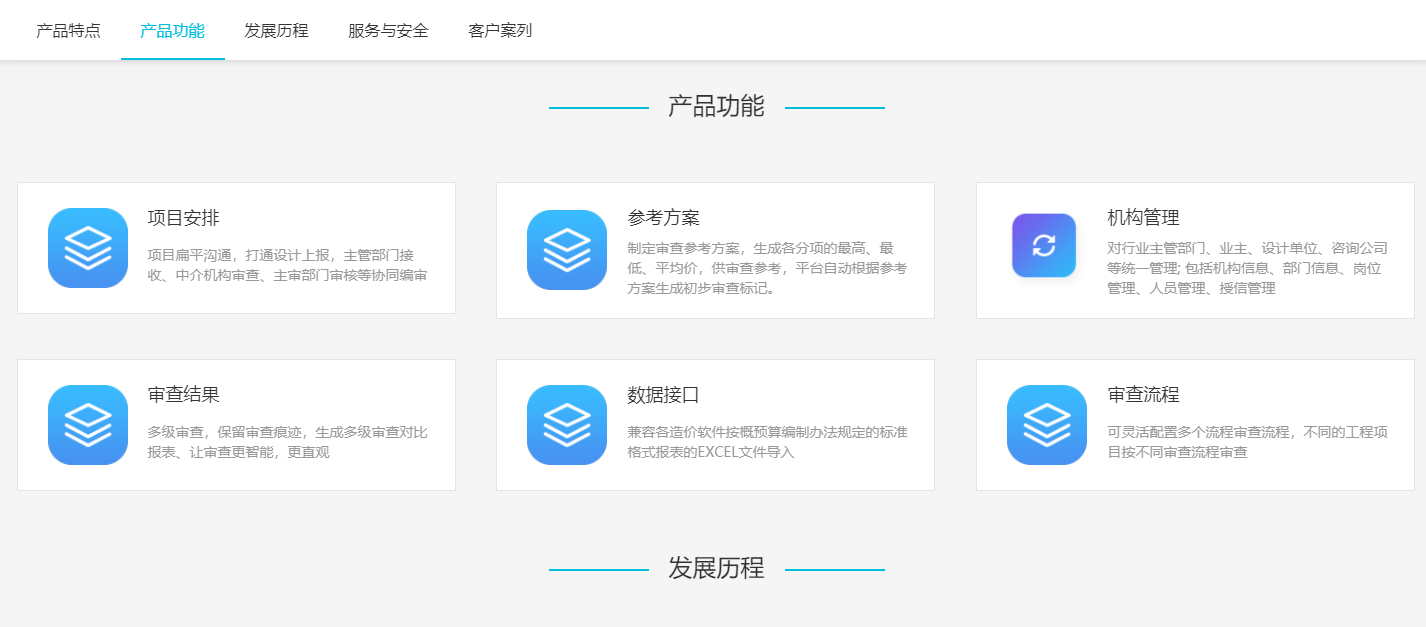
UI效果: