一、在使用Model(模态框)时,在模态框中编辑一些信息,点击黑色区域(就是除了×号和按钮的暗色区域),模态框会消失,而再次打开模态框是,原来编辑的信息还在
解决办法:pagebt.extend.js
在模态框的最外层添加data-backdrop="static"就可以使模态框点击除了×号和关闭按钮外的其他区域不消失。
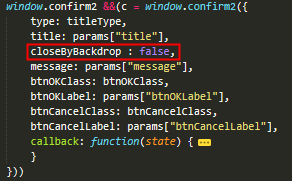
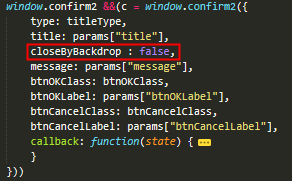
<div class="modal fade" id="add" tabindex="-1" role="dialog" data-backdrop="static" > 也可以在js上加:closeByBackdrop : false,


二、搜索