SDWebImage加载高清大图崩溃问题:
经验证没测试出来,在网上查找根源应该是在iOS7上有问题,特此记录一下
第一种:老版本SDWebImage_v4.2.0
更改源码

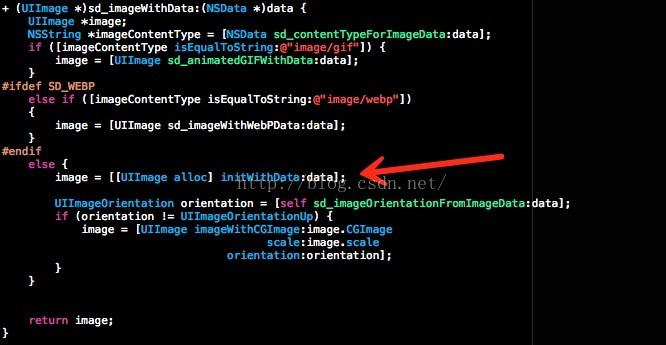
这里面对图片的处理是直接按照原大小进行的,如果几千是分辨率这里导致占用了大量内存。
1、在UIImage+MultiFormat 中增加方法,对图片做一次等比的压缩。
+(UIImage *)compressImageWith:(UIImage *)image
{
float imageWidth = image.size.width;
float imageHeight = image.size.height;
float width = 640;
float height = image.size.height/(image.size.width/width);
float widthScale = imageWidth /width;
float heightScale = imageHeight /height;
// 创建一个bitmap的context
// 并把它设置成为当前正在使用的context
UIGraphicsBeginImageContext(CGSizeMake(width, height));
if (widthScale > heightScale) {
[image drawInRect:CGRectMake(0, 0, imageWidth /heightScale , height)];
}
else {
[image drawInRect:CGRectMake(0, 0, width , imageHeight /widthScale)];
}
// 从当前context中创建一个改变大小后的图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 使当前的context出堆栈
UIGraphicsEndImageContext();
return newImage;
}
2、再在上面箭头代码后面对图片进行压缩
image = [[UIImage alloc] initWithData:data];
if (data.length/1024 > 128) {
image = [self compressImageWith:image];
}
3、 在SDWebImageDownloaderOperation.m 的 -(void)connectionDidFinishLoading:(NSURLConnection *)aConnection 方法中增加代码
-(void)connectionDidFinishLoading:(NSURLConnection *)aConnection {
SDWebImageDownloaderCompletedBlock completionBlock = self.completedBlock;
@synchronized(self) {
CFRunLoopStop(CFRunLoopGetCurrent());
self.thread = nil;
self.connection = nil;
dispatch_async(dispatch_get_main_queue(), ^{
[[NSNotificationCenter defaultCenter] postNotificationName:SDWebImageDownloadStopNotification object:self];
[[NSNotificationCenter defaultCenter] postNotificationName:SDWebImageDownloadFinishNotification object:self];
});
}
if (![[NSURLCache sharedURLCache] cachedResponseForRequest:_request]) {
responseFromCached = NO;
}
if (completionBlock) {
if (self.options & SDWebImageDownloaderIgnoreCachedResponse && responseFromCached) {
completionBlock(nil, nil, nil, YES);
} else if (self.imageData) {
UIImage *image = [UIImage sd_imageWithData:self.imageData];
//增加的代码
NSData *data = UIImageJPEGRepresentation(image, 1);
self.imageData = [NSMutableData dataWithData:data];
//
NSString *key = [[SDWebImageManager sharedManager] cacheKeyForURL:self.request.URL];
image = [self scaledImageForKey:key image:image];
// Do not force decoding animated GIFs
if (!image.images) {
if (self.shouldDecompressImages) {
image = [UIImage decodedImageWithImage:image];
}
}
if (CGSizeEqualToSize(image.size, CGSizeZero)) {
completionBlock(nil, nil, [NSError errorWithDomain:SDWebImageErrorDomain code:0 userInfo:@{NSLocalizedDescriptionKey : @"Downloaded image has 0 pixels"}], YES);
}
else {
completionBlock(image, self.imageData, nil, YES);
}
} else {
completionBlock(nil, nil, [NSError errorWithDomain:SDWebImageErrorDomain code:0 userInfo:@{NSLocalizedDescriptionKey : @"Image data is nil"}], YES);
}
}
self.completionBlock = nil;
[self done];
}
4、在控制器的- (void)didReceiveMemoryWarning方法中添加
[[SDWebImageManager sharedManager] cancelAll];
[[SDImageCache sharedImageCache] clearMemory];
第二种:新版本
解压缩意义:
当完成图片加载或者从本地加载图片时,还会有轻微的卡顿。因为当显示或者绘制的时候,UIKit 只做了额外的延迟初始化和消耗很高解码。所以从后台线程解压缩成合适的格式,从而让系统不必做额外的转换。然后在主线程上显示,增加流畅性。
优化为何适得其反?最后在SDWebImage的issues找到了相关的讨论:
https://github.com/rs/SDWebImage/issues/538
其中一个harishkashyap大神是这么回答的:
harishkashyap commented on Dec 23, 2014
Its the memory issue again. decodedImageWithImage takes up huge memory and causes the app to crash. I have added an option to put this off in the library but defaulting to YES so there aren't any breaking changes. If you put off the decodeImageWithImage method in both image cache and image downloader then you shouldn't be seeing the VM: CG Raster data on the top consuming lots of memorydecodeImageWithImage is supposed to decompress images and cache them so the loading on tableviews/collectionviews become better. However, with large set of images being loaded, the experience worsened and the memory of uncompressed images even with thumbnails can consume GBs of memory. Putting this off only improved performance.
这位大神提到,decodeImageWithImage这个方法用于对图片进行解压缩并且缓存起来,以保证tableviews/collectionviews 交互更加流畅,但是如果是加载高分辨率图片的话,会适得其反,有可能造成上G的内存消耗。该大神建议,对于高分辨率的图片,应该在图片解压缩后,禁止缓存解压缩后的数据,相关的代码处理为:
[[SDImageCache sharedImageCache] setShouldDecompressImages:NO]; [[SDWebImageDownloader sharedDownloader] setShouldDecompressImages:NO];
当然,你也可以设置SDWebImage的其他参数,比如是否缓存到内存以及内存缓存最高限制等,来保证内存安全:
shouldCacheImagesInMemory 是否缓存到内存 maxMemoryCost 内存缓存最高限制
号外:苹果官方给出了一个下载高清大图的demo,内存消耗很低。感兴趣的朋友也可以看看:
https://developer.apple.com/library/ios/samplecode/LargeImageDownsizing/Introduction/Intro.html

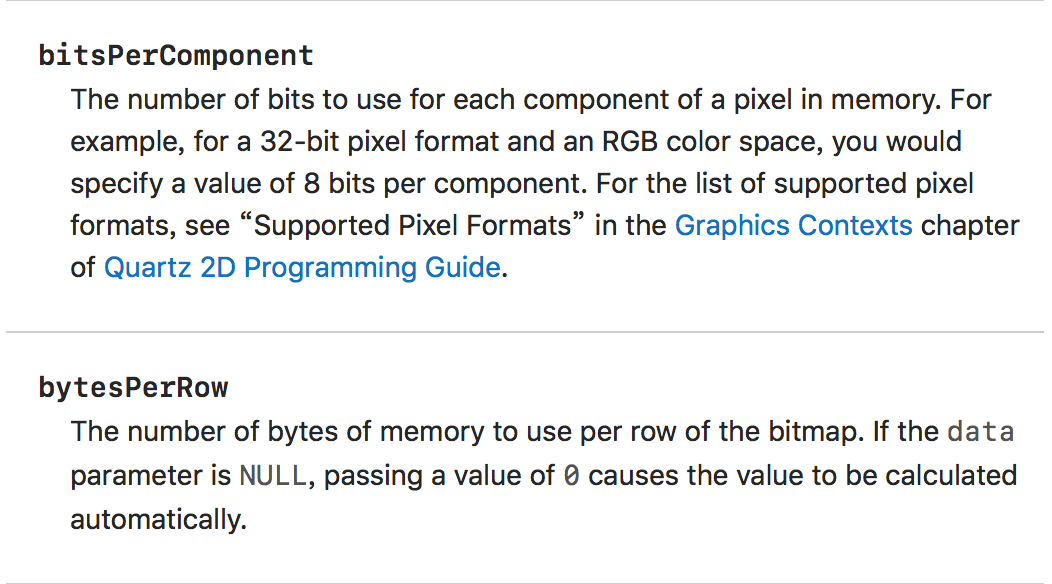
bitsPerComponent 表示存入内存中的每个像素中的每一个组件所占的位数; bytesPerRow 表示存入内存中的位图的每一行所占的字节数;
既然如此,我决定按照harishkashyap大神的方法,直接让下载高分辨率图的地方,避免缓存解压缩后的数据操作!
摘自链接:https://www.jianshu.com/p/1c9de8dea3ea