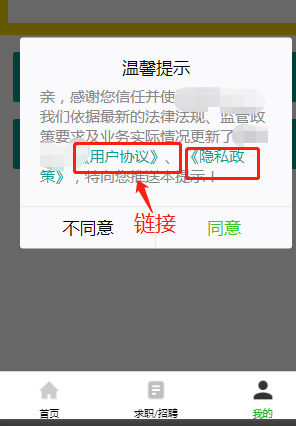
页面展示:
在弹窗中点击链接后打开对应页面

实现:
借助 modal 组件,相当于一个弹窗组件,可以在里面添加其他组件共同组成一个弹窗页面

常用的属性

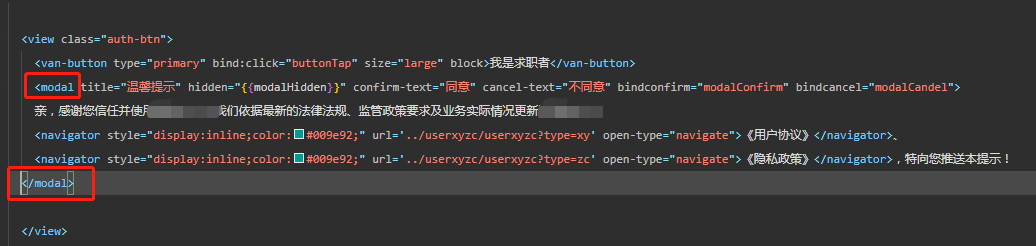
1、wxml 中 hidden 控制弹窗的打开与关闭
<view class="auth-btn"> <van-button type="primary" bind:click="buttonTap" size="large" block>我是求职者</van-button> <modal title="温馨提示" hidden="{{modalHidden}}" confirm-text="同意" cancel-text="不同意" bindconfirm="modalConfirm" bindcancel="modalCandel"> 亲,感谢您信任并使用本小程序obge!我们依据最新的法律法规、监管政策要求及业务实际情况更新了小程序obge <navigator style="display:inline;color:#009e92;" url='../userxyzc/userxyzc?type=xy' open-type="navigate">《用户协议》</navigator>、 <navigator style="display:inline;color:#009e92;" url='../userxyzc/userxyzc?type=zc' open-type="navigate">《隐私政策》</navigator>,特向您推送本提示! </modal>
2、wxjs 中, modalHidden 为布尔类型
/** * 显示弹窗 */ buttonTap: function() { this.setData({ modalHidden: false }) }, /** * 点击取消 */ modalCandel: function() { // do something this.setData({ modalHidden: true }) }, /** * 点击确认 */ modalConfirm: function() { // do something this.setData({ modalHidden: true }) this.getUser(); },