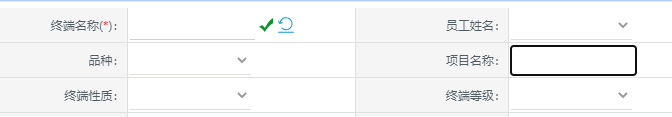
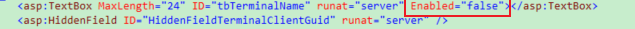
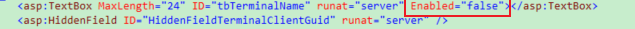
1、借助 Enabled="false" 属性,下拉框,文本框均可禁止输入,不过禁止之后文本框颜色为灰

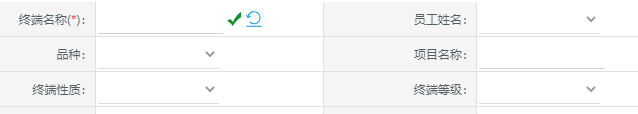
页面样式

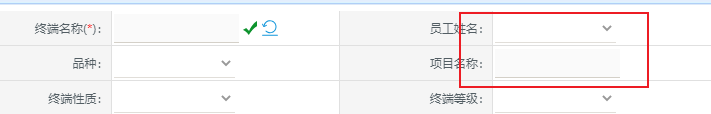
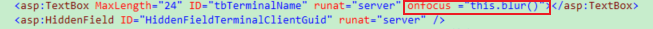
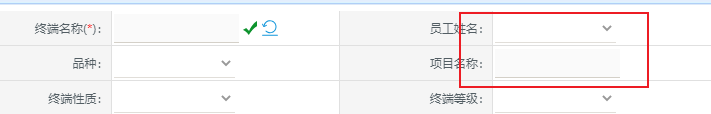
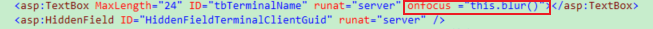
2、借助 onfocus ="this.blur()" 事件,下拉框不能,文本框可禁止输入,好处文本框禁止后颜色为白,不是灰色
onfocus 事件表示在对象获得焦点时发生,借助鼠标定位不到实现禁止输入

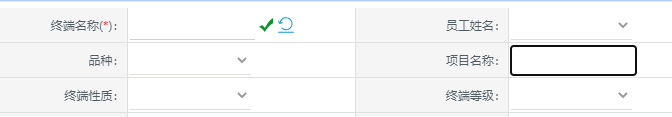
页面样式

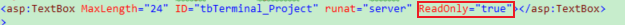
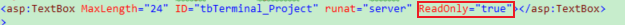
3、借助 ReadOnly="true" 属性,表示只能读,不能输入,针对文本框使用,
特点是鼠标放上去,可看到文本框大小

页面样式

1、借助 Enabled="false" 属性,下拉框,文本框均可禁止输入,不过禁止之后文本框颜色为灰

页面样式

2、借助 onfocus ="this.blur()" 事件,下拉框不能,文本框可禁止输入,好处文本框禁止后颜色为白,不是灰色
onfocus 事件表示在对象获得焦点时发生,借助鼠标定位不到实现禁止输入

页面样式

3、借助 ReadOnly="true" 属性,表示只能读,不能输入,针对文本框使用,
特点是鼠标放上去,可看到文本框大小

页面样式