OnSelectedIndexChanged:每bai当选择不同的选项时都将触发该事件处理程序
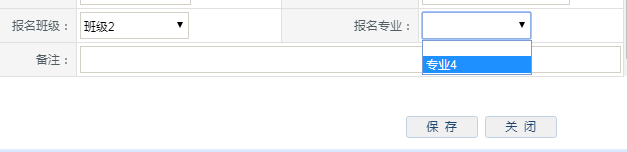
实现介绍,班级由不同的专业,当选择班级时才能选择专业,专业是本班级所含有的专业
通过OnSelectedIndexChanged 进行触发后台的ddlBanJi_SelectedIndexChanged 方法进行筛选选择专业
AutoPostBack="true" 意为点击后触发

前面需要实现的

<tr> <td width="20%" align="right" bgcolor="#F5F5F5">报名班级:</td> <td style="white-space: nowrap" align="left" bgcolor="#FFFFFF" width="30%"> <asp:DropDownList ID="ddlBanJiGuid" runat="server" width="121px" AutoPostBack="true" OnSelectedIndexChanged="ddlBanJi_SelectedIndexChanged"></asp:DropDownList> <%--<asp:TextBox MaxLength="24" ID="tbZiXun_BaoMing_Class_Guid" runat="server"></asp:TextBox>--%> </td> <td width="20%" align="right" bgcolor="#F5F5F5">报名专业:</td> <td style="white-space: nowrap" align="left" bgcolor="#FFFFFF" width="30%"> <%--<asp:TextBox MaxLength="7" ID="tbZiXun_BaoMing_ZhuanYe_Guid" runat="server"></asp:TextBox>--%> <asp:DropDownList ID="ddlZhuanYeGuid" runat="server" width="121px" AutoPostBack="true"></asp:DropDownList> </td> </tr>
ddlBanJi_SelectedIndexChanged 方法:

注意:要将第二级别的内容给清楚掉 this.ddlZhuanYeGuid.Items.Clear();
借助clear() 方法进行初始化操作
protected void ddlBanJi_SelectedIndexChanged(object sender, EventArgs e) {
this.ddlZhuanYeGuid.Items.Clear(); DropDownList ddl = (DropDownList)sender; if (ddl.ID == "ddlBanJiGuid") { string sCode = this.ddlBanJiGuid.SelectedValue; if (sCode != string.Empty) { List<ITEM.Model.qdMis4.CClass> mList = _bllClass.GetListSelCClass3("ClassGuid,ClassName,ZhuanYeGuid,ZhuanYeName", base.EnterpriseGuid, " and ClassGuid = '"+sCode+"'");// this.ddlZhuanYeGuid.DataTextField = "ZhuanYeName"; this.ddlZhuanYeGuid.DataValueField = "ZhuanYeGuid"; this.ddlZhuanYeGuid.DataSource = mList; this.ddlZhuanYeGuid.DataBind(); this.ddlZhuanYeGuid.Items.Insert(0, new ListItem()); } } }
方法
///获取所有 班级 的List ,查询字段允许使用*号 /// </summary> /// <param name="strSqlLast">最后SQL语句字符串,可用于连接条件或者排序,例如" and name='zhangsan' order by ID"</param> public List<ITEM.Model.qdMis4.CClass> GetListSelCClass3(string sFilesName,object WhereQiyeGuid,string strSqlLast) { return GetListSelCClass3(sFilesName, null //班级关键字 , null //序号 , WhereQiyeGuid//云端标识关键字 , null //云端标识编码 , null //云端标识名称 , null //单位关键字 , null //单位编码 , null //单位名称 , null //专业名称关键字-增加的权限-总部 , null //专业名称 , null //班级名称 , null //开班日期 , null //毕业日期 , null //班主任 , null //班主任 , null //备注 , null //行颜色 , null //附件 , null //数据标识 , null //Flag标识说明,推荐使用枚举 , null //排序编号 , null //是否禁用0-启用1-禁用 , null //逻辑删除0-正常1-删除 , null //操作员 , null //操作员 , null //操作员 , null //录入所属IP地址 , null //录入时间 , null //操作员 , null //操作员 , null //操作员 , null //修改所属IP地址 , null //操作时间 , null //备用扩展1 , null //备用扩展2 , null //备用扩展3 , null //备用扩展4 , null //备用扩展5 , null //备用扩展1 , null //备用扩展2 , null //备用扩展3 , null //备用扩展4 , null //备用扩展1 ,strSqlLast,-1); }