转载出处:
http://blog.csdn.net/wdaming1986/article/details/6898374
安卓中1.5后加入了SlidingDrawer【隐藏式抽屉】,设计原理在你的UI布局有限的情况下,放不下太多的控件的时候,可以考虑用这个隐藏式抽屉。用SlidingDrawer注意两点,一个是android:handle(委托要展开的图片加载Layout配置) 和android:content(要展开的Layout Content)。
下面看程序截图:
程序开始界面:

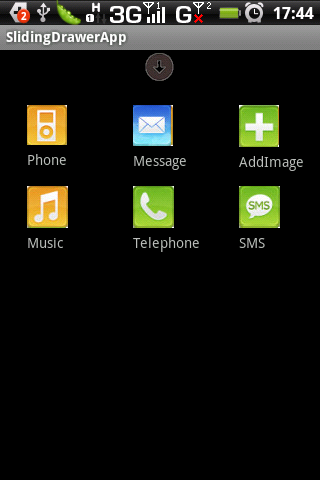
点击右边的箭头后出现的界面:

在SlidingDrawerActivity工程下:
一、在com.cn.daming包下的SlidingDrawerMainActivity.java类中的代码:
1 public class SlidingDrawerMainActivity extends Activity { 2 3 private GridView gridView; 4 private SlidingDrawer slidingDrawer; 5 private ImageView imageView; 6 private TextView textview; 7 private int[] icons={ 8 R.drawable.title1, R.drawable.title2, 9 R.drawable.title3, R.drawable.title4, 10 R.drawable.title5, R.drawable.title6 11 }; 12 13 private String[] items={ 14 "Phone", "Message", "AddImage", "Music", "Telephone", "SMS" 15 }; 16 17 @Override 18 public void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.main); 21 gridView = (GridView)findViewById(R.id.mycontent); 22 slidingDrawer = (SlidingDrawer)findViewById(R.id.sliding_drawer); 23 imageView = (ImageView)findViewById(R.id.my_image); 24 textview = (TextView)findViewById(R.id.text_view); 25 MyGridViewAdapter adapter = new MyGridViewAdapter(this, items, icons); 26 gridView.setAdapter(adapter); 27 gridView.setOnItemClickListener(new OnItemClickListener() { 28 29 @Override 30 public void onItemClick(AdapterView<?> parent, View view, 31 int position, long id) { 32 Log.e("yxc", "position = " + position); 33 } 34 35 }); 36 slidingDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() { 37 38 public void onDrawerOpened() { 39 textview.setVisibility(View.GONE); 40 imageView.setImageResource(R.drawable.down1); 41 } 42 }); 43 slidingDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() { 44 45 public void onDrawerClosed() { 46 textview.setVisibility(View.VISIBLE); 47 imageView.setImageResource(R.drawable.up1); 48 } 49 }); 50 } 51 52 @Override 53 public void onConfigurationChanged(Configuration newConfig) { 54 super.onConfigurationChanged(newConfig); 55 } 56 }
二、在com.cn.daming包下的MyGridViewAdapter.java类中的代码:
public class MyGridViewAdapter extends BaseAdapter{ private Context context; private String[] items; private int[] icons; public MyGridViewAdapter(Context context, String[] items, int[] icons){ this.context = context; this.items = items; this.icons = icons; } public int getCount() { return items.length; } public Object getItem(int arg0) { return items[arg0]; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { LayoutInflater layoutInflater = LayoutInflater.from(context); View view = (View)layoutInflater .inflate(R.layout.grid, null); ImageView imageView = (ImageView)view.findViewById(R.id.image_view); TextView textview = (TextView)view.findViewById(R.id.text_view); imageView.setImageResource(icons[position]); textview.setText(items[position]); return view; } }
三、在res包下的layout下的main.xml中的代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 > 6 <TextView 7 android:id="@+id/text_view" 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:layout_marginTop="10dip" 11 android:text="@string/hello" 12 android:textSize="10pt" 13 android:gravity="center" 14 /> 15 <SlidingDrawer 16 android:id="@+id/sliding_drawer" 17 android:layout_width="fill_parent" 18 android:layout_height="fill_parent" 19 android:handle="@+id/layout1" 20 android:content="@+id/mycontent" 21 android:orientation="vertical" 22 > 23 <LinearLayout 24 android:id="@id/layout1" 25 android:layout_width="fill_parent" 26 android:layout_height="35px" 27 android:gravity="center" 28 android:background="#00000000" 29 > 30 <ImageView 31 android:id="@+id/my_image" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:src="@drawable/up1" 35 /> 36 </LinearLayout> 37 <GridView 38 android:id="@id/mycontent" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:paddingTop="20dip" 42 android:numColumns="3" 43 android:gravity="center" 44 android:background="#ff000000" 45 /> 46 </SlidingDrawer> 47 </RelativeLayout>
四、在res包下的layout下的grid.xml中的代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" 6 > 7 <ImageView 8 android:id="@+id/image_view" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_marginBottom="5dip" 12 android:layout_marginLeft="27dip" 13 /> 14 <TextView 15 android:id="@+id/text_view" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_marginBottom="15dip" 19 android:layout_marginLeft="27dip" 20 /> 21 </LinearLayout>
补充说明:
也可以设置垂直的隐藏拉抽屉方式,设置SlidingDrawer中的android:orientation="vertical"。
看下截图效果:
点击下拉图标后界面: 点击上拉图标后的界面:


完整代码下载链接地址:http://download.csdn.net/detail/wdaming1986/3731750