
权值的计算:

权值等级划分, 一般来说是划分4个等级:
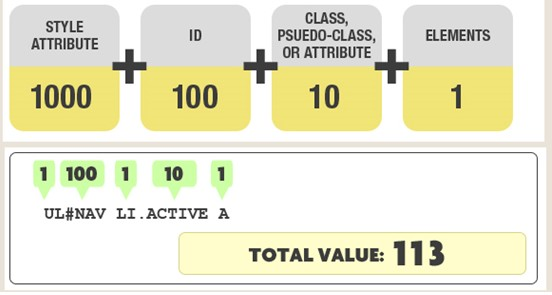
第一等级:代表 内联样式,如 style="",权值为 1,0,0,0;
第二等级:代表 ID选择器,如 #id="", 权值为 0,1,0,0;
第三等级:代表 calss | 伪类 | 属性 选择器,如 .class | :hover,:link,:target | [type], 权值 0,0,1,0;
第四等级:代表 标签 | 伪元素 选择器,如 p | ::after, ::before, ::fist-inline, ::selection, 权值 0,0,0,1;
此外,通用选择器(*),子选择器(>), 相邻同胞选择器(+)等选择器不在4等级之内,所以它们的权值都为 0,0,0,0;
权值计算公式:
权值 = 第一等级选择器*个数,第二等级选择器*个数,第三等级选择器*个数,第四等级选择器*个数;
权值比较规则:
当两个权值进行比较的时候,是从高到低逐级将等级位上的权重值(如 权值 1,0,0,0 对应--> 第一等级权重值,第二等级权重值,第三等级权重值,第四等级权重值)来进行比较的,而不是简单的 1000*个数 + 100*个数 + 10*个数 + 1*个数 的总和来进行比较的,换句话说,低等级的选择器,个数再多也不会越等级超过高等级的选择器的优先级的
遵循原则:
- 优先级就近原则,同权重情况下样式定义最近者为准
- 如果优先级相同,则最后出现的样式生效
- 优先级为:
!important > id > class > tag;!important比 内联优先级高 - 继承得到的样式的优先级最低
- 通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0
- 样式表的来源不同时,优先级顺序为:内联样式> 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏
览器默认样式
1 <head>
2 <style>
3 .app1 {
4 color:red;
5 }
6 .app2 {
7 color:blue;
8 }
9
10 </style>
11 </head>
12 <body>
13 <div class="app1 app2">123</div>
14 </body>
15
16 //最终效果是blue,style样式中下面的会将上面的覆盖
——————————————————————
参考资料:https://www.cnblogs.com/cnblogs-jcy/p/8574177.html