割绳子(Cut the Rope)非常可爱而有趣所以很快流行起来成为一个人见人爱的游戏。因此,我们有一个想法:让我们为这个伟大的游戏提供一个HTML5的网页版本,提供给更多的人。为了做到这一点,微软的IE团队与ZeptoLab(游戏的创造者)以及像素实验室的专家们进行合作,使得割绳子可以在浏览器中运行。为了最终可以完整的将游戏全部通过HTML5移植到网页上,必须做到:画布上渲染图形,使用浏览器兼容的音频和视频,CSS3样式以及个性化的WOFF字体。
灵感

作为运行在IE9中的HTML5应用程序是从iOS的原生代码中移植过来的。

上面的屏幕截图展示的是这个版本中的某个关卡。
你可以通过这个网址来访问HTML5版本的割绳子(Cut the Rope):www.cuttherope.ie
我们认为HTML5版本使Web可以过更多有趣的东西,而最新版本的IE浏览器也在进一步的支持这些标准。考虑到这一点,我们希望可以分享更多这个项目“幕后”的技术细解,帮助你建立起自己的HTML5网站,并为Windows8商店做好准备。
从Objective-C到JavaScript
将割绳子移植到新平台上时,我们希望能保留其独特的物理、交互以及个性的体验。因此,在早期我们决定针对iOS原生代码版本做一个“接口”来适配这个游戏(而不是重写)。由此我们开始全面地分析原来的Objective-C代码项目。原来这是一个非常大而复杂的游戏。iOS本地代码大约包含了15,000行代码(不包含引用库)!在所有代码中最复杂的部分是物理、动画和绘图引擎。这三者本身就非常复杂,再经过紧密的关系相连以及高度优化后更是如此。
要在保持独特的个性和达到难以置信的质量的情况下并将玩家习惯也移植到浏览器中,这无疑是一项非常艰巨的任务。而要做到这一点,我们将赌注全押到了JavaScript上。
在过去,JavaScript是以效率低下而闻名的语言。坦率的说,开始是这样的。旧版本的JavaScript引擎是被设计来执行简单的“脚本”任务(也正因此而得名)。然后,今天,JavaScript引擎经过高度优化,功能类似于即使编译语言,而执行速度也接近于原生代码。
除此之外,我们知道编写JavaScript代码与其他编译型代码是要采用不相同的心态。正如我们要从Objective-C移植游戏一样,我们需要拥抱种种变化以及优化相关的任务。
一个明显的例子就是JavaScript中缺少结构。结构是通过一种轻量级的属性来聚合相关属性。它非常容易使用一个JavaScript对象来创建并设置一组属性,但是这种做法和结构的实现是有非常大区别的。第一个区别是,每当结构分配给一个变量或传递给函数时都会生成一个变量的副本。因此,在类似于Objective-C之类的编译型语言编写函数时修改参数传入的一个结构是不会影响调用者所持有的结构。即使在同一个函数中,将结构分配给不同的变量也会产生不同的副本变量。JavaScript对象,在另一个方面,是通过引用传递的。因此,当函数修改了对象参数,这个修改调用者也会看到。
模仿原生结构的一个简单的方法就是创建JavaScript的副本然后赋值或作为参数传递。在原生语言中使用结构是非常小的开销。而在JavaScript中创建对象就昂贵的多,所以我们必须非常小心,以尽量减少要分配的数量。特别是对任务,我们试图尽可能的复制各个属性而不是创建新对象实例。
另一个例子是面向对象的Objective-C的代码库。为了代替传统的基于对象的继承,JavaScript提供了典型的基于原型属性的继承方式。这是一个高度简化的对象继承形式,并与传统的Objective-C等面向对象语言不兼容。幸运的是,有各种各样的类库,可以帮助你写面向对象(OOP)风格的JavaScript代码,我们使用由John Ressig编写的一个非常简单的类库(以JQuery而成名)。(请注意,最新的JavaScript的规范版本ECMAScript5已经包括了对类的支持,但是我们选择不使用这种方式,因为我们本身缺乏对这个版本语言的了解,再加上需要严格的执行我们的开发计划)
除了需要将Objective-C代码移植到JavaScript,我们还需要从OpenGL将图形代码移植到HTML5的Canvas API。总的来说,这是非常顺利的。Canvas提供了令人惊讶的渲染速度,尤其是该API在浏览器硬件加速方面(如Internet Explorer 9)。

用Canvas API绘制的有锯齿的绳子实例。
令人惊讶的是,我们遇到的这个Canvas竟然比割绳子所采用的移动OpenGL ES版提供了更多的功能。例如绘制抗锯齿线段。在OpenGL中绘制反锯齿线条需要在其中通过镶嵌从不透明到完全透明的色块形成三角地带来完成。HTML5的Canvas自身就具备了处理抗锯齿线条的API。这就意味着,我们确实需要对OpenGL版本中的代码进行删减。删除了OpenGL代码中三角形顶点的数组也给我们带来了更好的性能,尽可能多的尝试采用本机复制的方法绘制三角形线条。
最后,我们需要在浏览器中执行将近15000行(最后它被精简了很多,所以如果您在浏览器中查看源代码将会比这个少)代码。由于有这么庞大的代码复杂性,Denis Morozov在开始之前很公允的问道:HTML5提供给我们的速度和性能能否满足这个游戏?
要回答这个问题,我们需要先创建“性能”的里程碑,在这里我们得到了游戏中运行最激烈部分的最小版本。也就是说,我们需要绳子看起来和真的很像就需要在浏览器中实现非常复杂的物理引擎。
性能
在项目进行的第三周,我们终于有了一个简单的定时器来引导动画、绘制引擎和物理引擎。现在进入游戏场景,有了一根绳子、一颗星星和一个Om Nom精灵。努力!在这周四,已经包含一些基本的鼠标交互,我们可以玩游戏啦!很快就我们就会开始进行性能测试,但是我们希望可以让ZeptoLab团队给一些反馈。
当我们将代码共享给ZeptoLab时,他们对游戏在浏览器中的性能(特别是游戏的速度和平滑感)感受十分惊讶。说实话,这让我们稍稍的松了一口气。在激烈和实时进行的物理计算方面,我们预计JavaScript会要更快一些。通常人们对JavaScript有“缓慢”的成见是错误的,这个例子就是非常好的证明。新一代的JavaScript引擎会更快。
在这个项目中,我们使用Internet Explorer 9预览游戏。当你载入游戏时,Internet Explorer 9的Chakra JavaScript引擎会为代码启动一个预编译线程,像Objective-C或C++一样对进行编译。然后,将编译后的代码(字节码)实时发送给游戏执行线程。编译后的结果接近本机原生代码的执行速度。神奇的是,这些都是由JavaScript引擎来完成的,我们并没有为此做任何特殊的代码。

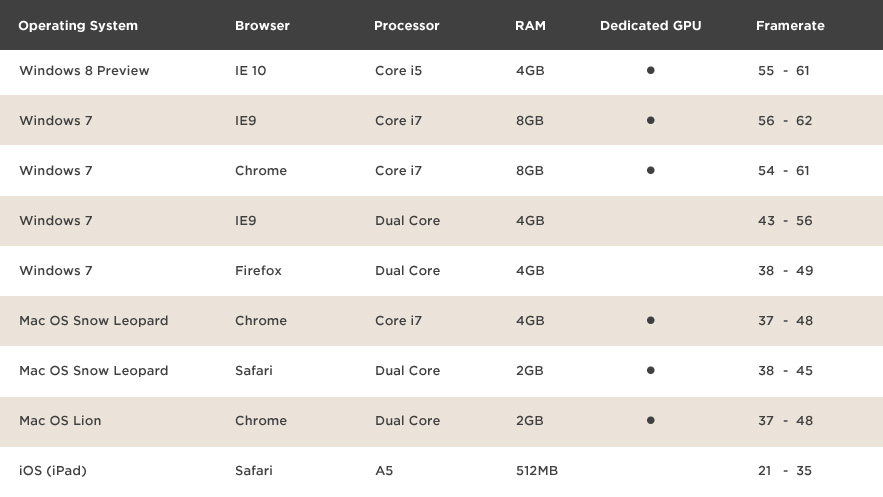
这是项目前做的帧速测试(注意,上限帧率为60FPS)
我们在JavaScript上的赌注得到了回报,接下来我们就把所有关注都转移到了硬件和浏览器上。随着IE浏览器的硬件加速渲染和我们的经验、Disney Torn以及其他HTML5网站,没有浪费太大的力量就使游戏在测试机器上完美运行。非常容易的达到了60FPS(frames per second)。但是我们要肯定,在其他浏览器和硬件上也可以轻松运行。上面是我们做的一些初步测试。
基于这些数字,我们将底线设置为30 FPS。我们决定在浏览器低于该阀值时通知用户。他们依然可以选择继续玩游戏,但是我们会通知他们可能会感觉到有点呆滞。这将确保我们可以支持更多的硬件和软件,以确保能为游戏玩家提供最好的游戏体验。
还需要指出两点。第一,目前的游戏版本只支持桌面电脑或苹果电脑的鼠标操作,我们还没有加入针对触摸的支持,但是我们会考虑在未来的版本中实现。
第二,在目前的Chrome版本(版本号为16)中,有已知割断绳子而声音无法加载的未知问题。我们在研究可变通的方法,并试图对多种媒体格式进行重新编码(包括WEBM),但还是没有发现格式或者MIME配置以及其他东西可以可靠的解决这个问题,这似乎是浏览器的本身的错误。更重要的是,游戏还可以继续,虽然间歇的会失去音频但是游戏依然可玩且有趣。尽管如此,我们可以说Internet Explorer 9用户可以获得一个非常伟大的用户体验,Chrome和Firefox用户可能会遇到音频运行的问题,但是注意我们会回调一个Flash插件,以确保声音效果和音乐保持工作。
工具
关于HTML5另一件伟大的事情就是,你不需要去学习另外一门新的语言才能释放这项新技术的力量。如果你知道和理解JavaScript并可以使用现代浏览器就可以做到啦。你甚至可以通过这样的方式创建您自己的游戏。
代码编辑器和开发环境

Visual Web Developer 2010 Express 是可以免费下载的编辑器,为Web开发人员提供了最好的开发体验。

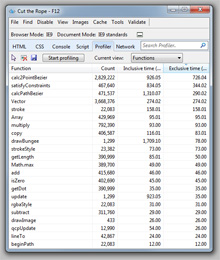
从截图可以看到,大多数的时间都耗费在Calc2PointBezier中,这个方法是用来计算绳子段所在的位置。
有一个伟大而免费的工具,使JavaScript和HTML5的工作变的更加容易。我们在开发时使用的Visual Web Developer 2010(“Express”版本是免费提供的)就是个功能非常强大的网页编辑器,支持JavaScript和CSS自动完成。更棒的是express版本是免费的!我们在Windows 7的Internet Explorer 9上测试的同时也对Firefox、Chrome、Safari以及Internet Explorer10开发者预览版进行了测试。一般情况下,我们都在Internet Explorer 9上进行开发测试,并对HTML5的特性进行一致的实现,然后保证在其他浏览器上可以工作。
获取我们的资源加载器!
割绳子是非常独特的,具有非常详细的视觉元素 --- 大量的媒体图像、声音和视频 --- 这需要一些小成本。其结果是整个游戏远高于网站的平均水平,这些综合起来大约要有6MB(比较典型的网站平均水平为200-300K)。许多媒体信息都是下载一点使用一点,但是在我们下载完所有内容之前游戏是不能开始的。传统的网页在这方面是相当宽容的,如果你错过了一、两个图像是没有关系的,但是HTML5的Canvas API是非常严格的如果缺少图像会运行(调用DrawImage)失败。
为了应付这一挑战,我们需要创建一个资源加载器,下载所有需要的内容,这个页面要为下载提供良好的反馈信息。这段代码要做一个大堆智能的事情:
- 它要涉及如何处理不同的浏览器下载方式,以及高速这些浏览器怎么去按照进度下载;
- 它可以让你对下载列表做出非常明智的决定(你可能想先下载大文件,例如,你可能想在下载菜单图片之前先下载游戏的图片);
- 最后一件聪明的事情时,是向你的用户显示下载进度,比如在游戏开始的时候,完成第一组的下载。
现在最棘手的事情是构建这些类库。我们非常高兴并希望和您分享这些资源加载的程序代码。最终采用的是PxLoader,一个JavaScript资源加载器库,你可以为HTML5的应用程序、游戏或网站进行资源预载。这个类库开源和免费的,你可以在页面的顶部获取它,也可以通过点击这里获取。
Internet Explorer的性能工具
另一个在开发过程中不可缺少的工具就是Internet Explorer 9的JavaScript分析其。通过它可以分析代码中的热点和瓶颈。做第一个与性能相关的里程碑,在发现很多机器上帧速都停留在20或30FPS时,我们几乎要选择退出。
在做了初步的代码分析后,我们没有选择退出,又一次对游戏进行了全面的探查,发现游戏在satisfyConstraints()函数上花费了大量的时间。该函数是用来对与绳索有关的物理特性进行数学计算的。在做Objective-C代码移植时,我们先对这个方面进行了书面递归分析,深入的分析了每个调用和对象传递。
在来自微软的指导下,我们决定通过一些代码对这个函数进行“拆包”替换,结果相当惊人,我们看到几乎在所有测试浏览器中性能都提高了10倍!坦率的说,在此之前我们从来都没有发现,Internet Explorer 9有分析工具。
接下来是什么?
在九月的BUILD大会上,微软展示了Windows 8的开发者预览版。随着这项产品的发布,HTML5的故事变得更为有趣,因为Metro风格的应用程序可以使用多样的开发工具集,其中就包含HTML5。这意味着,Web开发人员可以将代码更加轻松、无缝的移植到Windows 8。在稍后Windows 商店上线之后体验在线支付的真正价值。
事实上,只需要做很少的额外的工作,就能够将HTML5的应用移植成Windows 8 Metro风格的应用程序。你可以通过这个博客的文章了解割绳子(Cut the Rope)是如何与Windows商店相整合。
我们很高兴能看到今天开发人员都在使用HTML5来构建应用。你可以下载Internet Explorer 9,并通过www.beautyoftheweb.com找到其他漂亮的站点,或通过dev.windows.com下载Windows 8的开发人员预览版。
敬请关注,这仅仅是个开始...更多惊喜即将到来!