前言:在http请求过程中上传附件(图片、安装包、视频文件等)虽然基本上Content-Type为:multipart/form-data,但Content-Type也有不一样的,如:图片Content-Type为: image/jpeg,app包Content-Type为:application/octet-stream。
那么,对于Content-Type不管为什么类型,jmeter如何模拟一个上传附件的http请求呢?
step1:用抓包工具抓取http请求的入参(本例以web服务端为例)。
remark:本例对header和cookie不说明(添加方法与普通的http请求相同)。
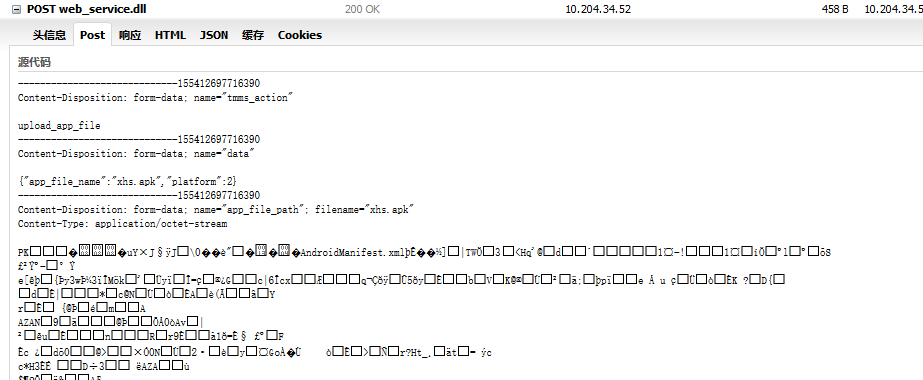
下图为Firebug抓包的数据:


此请求有三个表单域,其中前2个为http请求params。
最后一个包含了 name="app_file_path"(这个name值可以自己定义)filename="xhs.apk",也就是包名、以及包含了Content-Type
boundary属性:
依据每一个“-----------------------------”为分隔符,代表一个表单域;最后一个“----------155412697716390--”(以“--”结尾)分隔符为表单域结束边界。
每一个表单域中的name关键字的值代表http请求的参数key,下面就是这个key的value。
如:
①:-----------------------------155412697716390 Content-Disposition: form-data; name="tmms_action" upload_app_filehttp请求的params的key为
tmms_action,value为upload_app_file②:
-----------------------------155412697716390 Content-Disposition: form-data; name="data" {"app_file_name":"xhs.apk","platform":2}http请求的params的另一个key为
tmms_data,value为{"app_file_name":"xhs.apk","platform":2}③:
-----------------------------155412697716390 Content-Disposition: form-data; name="app_file_path"; filename="xhs.apk" Content-Type: application/octet-stream 上传包的params为
app_file_path(这个name值可以自己定义,建议直接复用filename="xhs.apk",也就是包名,Content-Type为 application/octet-stream到此,http请求入参以及上传包参数已搞清楚,接下来就是如何在jmeter如何输入。
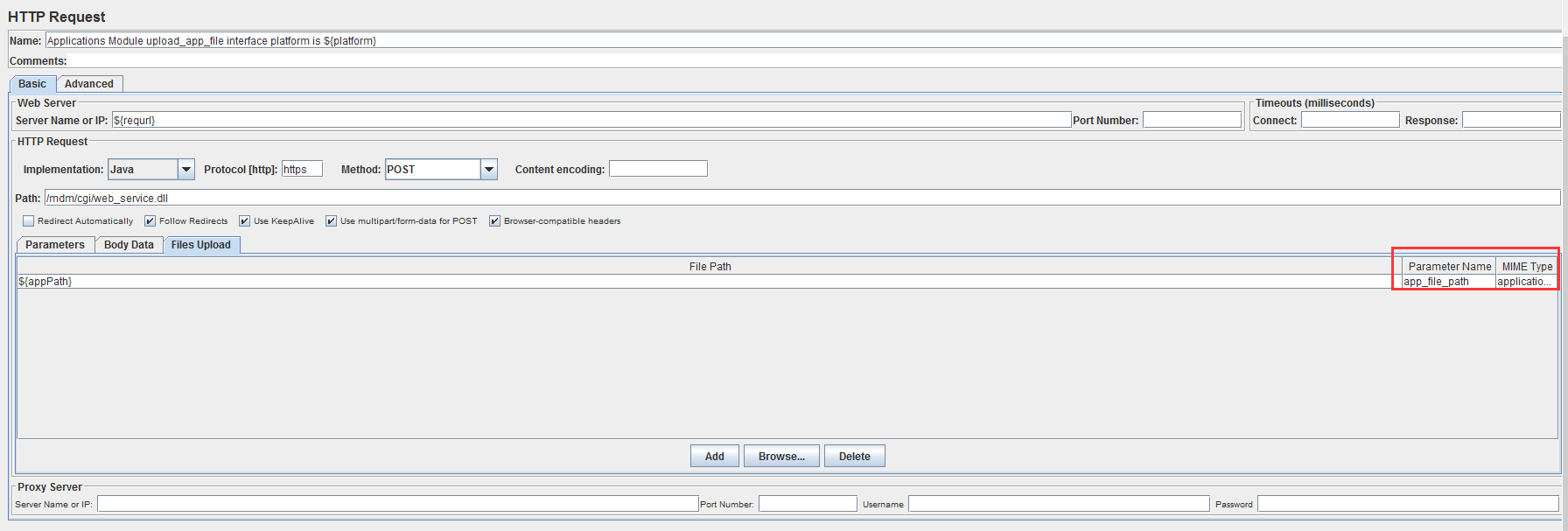
需要注意
1,请求类型为Post
2,要勾选 Use multipart/form-data for POST,否则request中将不包含上传的文件
3,MIME-Type类型为application/octet-stream
1,请求类型为Post
2,要勾选 Use multipart/form-data for POST,否则request中将不包含上传的文件
3,MIME-Type类型为application/octet-stream
http请求入参配置如下:

上传包参数配置如下:

下面是对请求之前在jmeter加了一个前置参数,对请求参数赋值的过程。

请求结果如下:

至此,对于jmeter的upload方面已介绍完毕