了不起的nodejs算是一本不错的入门书,不过书中个别案例存在bug,按照书中源码无法做出和书中相同效果,原本兴奋的心情掺杂着些许失落。
现在我们看一下第七章HTTP,一个 Twitter Web 客户端的例子。
先贴上书中源码
1.创建server.js
var qs = require('querystring'); require('http').createServer(function(req,res){ var body =""; req.on('data',function(chunk){ body += chunk; }); req.on('end',function(){ res.writeHead(200); res.end('Done'); console.log(' got name �33[90m' + qs.parse(body).name + '�33[39m '); }); }).listen(3000);
2.创建client.js
var http = require('http'), qs = require('querystring'); function send (theName){ http.request({ host: '127.0.0.1', port: 3000, url: '/', method:'POST' },function(res){ res.setEncoding('utf8'); res.on('end',function(){ console.log(' �33[90m request complete!�33[39m' ); process.stdout.write(' your name: '); }); }).end(qs.stringify({name: theName})); } process.stdout.write(' your name: '); process.stdin.resume(); process.stdin.setEncoding('utf8'); process.stdin.on('data',function(name){ send(name.replace(' ', '')); });
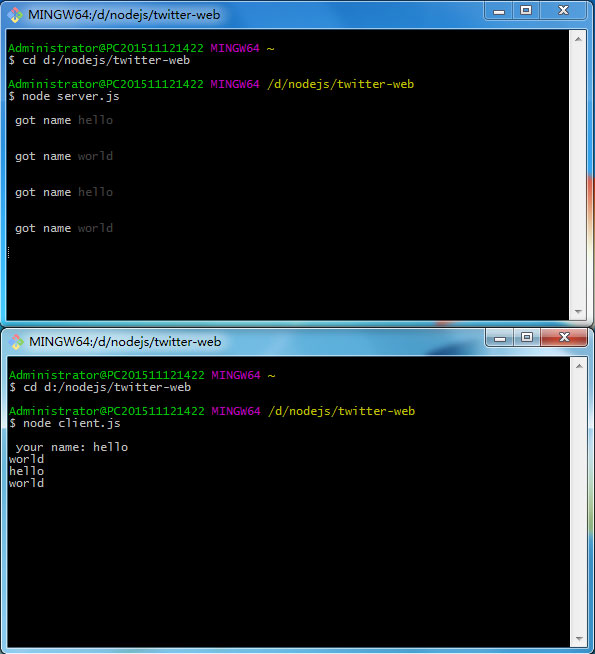
很遗憾,最后出来的结果是这样子

效果非常不理想
问题出在哪里呢,和源码一样啊?
其实只需要将 client.js 中发送用户名的回调函数修改一下就可以了。
var http = require('http'), qs = require('querystring'); function send (theName){ http.request({ host: '127.0.0.1', port: 3000, url: '/', method:'POST' },function(res){ res.setEncoding('utf8'); /*==========新增代码=========*/ res.on("data",function(chunk){ //console.log(chunk); }); /*==========================*/ res.on('end',function(){ console.log(' �33[90m request complete!�33[39m' ); process.stdout.write(' your name: '); }); }).end(qs.stringify({name: theName})); } process.stdout.write(' your name: '); process.stdin.resume(); process.stdin.setEncoding('utf8'); process.stdin.on('data',function(name){ send(name.replace(' ', '')); });
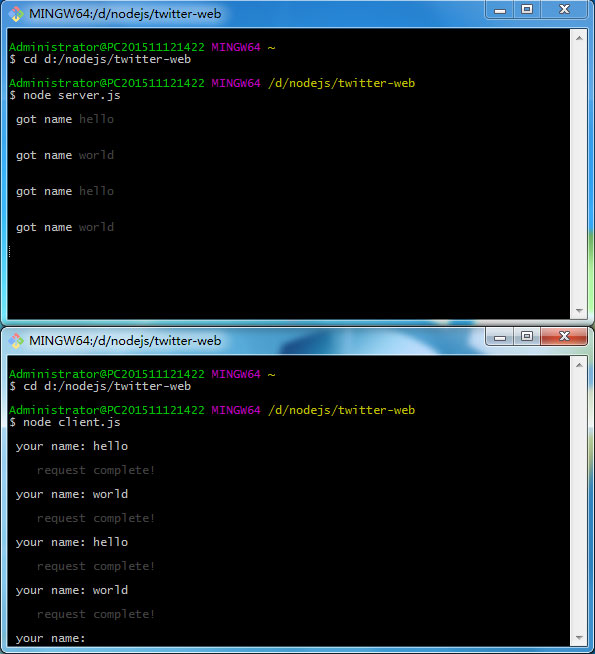
最终结果就是这样子

是不是很酷,虽然是一个很简单的小例子,不过对于初学者来说还是很有成就感的!