无刷新文件上传
ajax的FormData对象完成无刷新操作
ajax level 2 标准 可以对文件操作,但是只支持新的浏览器(不兼容低版本的IE),是H5标准
注意事项:
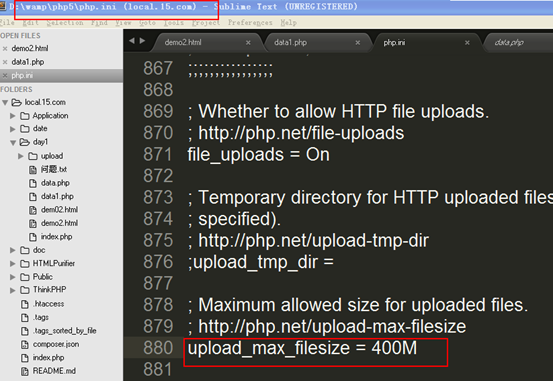
- 表单大小

- 单个文件上传大小

实操:
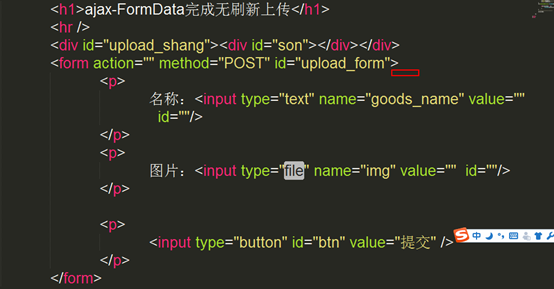
- 写一个form表单,但是需要注意的是,不为form表单设置 enctype属性

- 为上传的按钮绑定一个点击事件,完成ajax提交上传文件

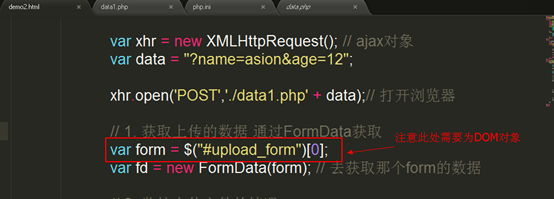
- 利用FormData收集form表单里面的数据(普通数据 + 上传域里面的)

- 要利用ajax对象的upload成员的onprogress句柄来监控文件上传的情况
- 设置一个上传进度条显示框

b) css设置


c) 设置监控文件上传事件

- 要通过 onreadystatechange 来监控ajax操作

- 发送ajax请求(注意:使用FormData来完成数据上传的时候不需要设置ajax的请求头)

- 在onprogress 里面利用 事件源(上传的那个文件)做进度显示

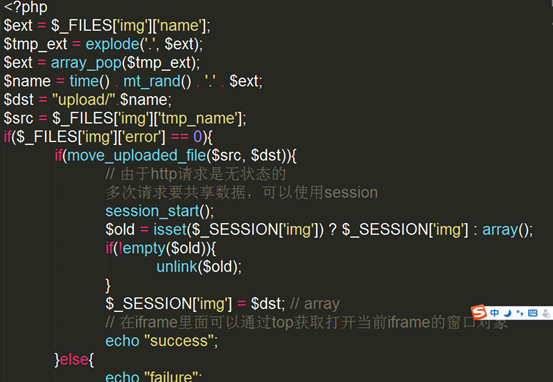
- 服务器data.php文件实现上传文件处理

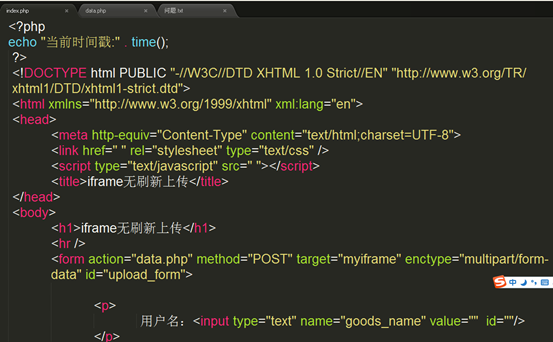
iframe实现无刷新上传
- 创建一个index.php文件,设置上传域


技术点1: 需要设置表单提交打开的窗口为 自己定义的一个 iframe
技术点2: 在data.php 文件需要处理生成的图片,然后返回图片URL地址,使用top获取打开当前iframe的窗口,修改img标签的src属性
2. data.php 完成图片的保存和返回
