一、jQuery概述
1、Javascript代码库
在早期的项目开发中都是使用Javascript原生代码,一行一行编写。但是Javascript自身存在3个弊端:
① 复杂的DOM操作
② 不一致的浏览器体现
③ 便捷开发、调试工具的缺乏
所以在很长一段时间内,Javascript正在慢慢脱离开发者的视线。直到2005年,Ajax的出现又让Javascript重新回归到开发者的视线中。
为了简化Javascript的操作,兴起Javascript代码库,只需要通过简单的几行代码就可以实现复杂的功能。
2、比较流行的Javascript代码库
Prototype代码库,最早成型的Javascript代码库,实现对Javascript内置对象的封装以及扩展,很多早期的项目都是采用Prototype作为Javascript核心框架,但是由于成型比较早,其整体结构比较松散。
Dojo代码库,一款非常流行的Javascript代码库,其实现很多其他代码库不具有的功能,离线存储、SVG/VML图标集、Comet支持等等。但是其学习曲线陡,文档不齐全,更严重的是,其核心API不稳定,代码升级后可能导致某些功能失效。
YUI代码库(yahoo user interface),是一款非常不错并值得研究与学习的Javascript代码库,封装一套Javascript代码库与几个css文件(非常值得研究)。
ExtJS代码库,基于YUI框架实现的一款富媒体框架。ExtJS侧重于前端界面开发,其可以整合包括jQuery在内的其他代码库实现业务逻辑。但是由于其侧重于前端开发,所以其结构比较臃肿,而且其并不是免费的,如果用于商业用途必须进行授权。
Mootools代码库,一款简洁、轻量级的Javascript代码库,采用模块化以及面向对象的思想进行代码,核心代码非常精简,不足8k,即使完整版也不超过160k,是一款非常不错的Javascript代码库。
jQuery代码库,其拥有强大的选择器、快捷的链式操作、其还提供了对Ajax的支持等相关功能,是目前业界使用最多的Javascript代码库。
3、什么是jQuery代码库
jQuery是有John Resig在2006年开发的一款基于Javascript的代码库,其是免费且开源的。
4、如何使用jQuery代码库
下载jQuery源代码(http://www.jquery.com),下载后如下图所示:

jquery-1.8.3.js :未压缩版,代码没有压缩,具有可读性。
jquery-1.8.3.min.js :压缩版,去除了不必要的空格和回车,代码非常精简。
特别注意:在下载源代码时,尽量使用1.8.3以下版本,因为在1.9以上版本后,其官方明确声明,不在支持IE浏览器。
5、jQuery快速入门
例:实现一个元素的隐藏
① 引入jquery源代码到项目目录中并更名为jquery.js
② 创建html页面并编写源代码,如下图所示:

二、jQuery中的九大选择器
1、基本选择器
- #id :根据元素的id属性获取元素
- .class :根据元素的class属性获取元素
- element :根据元素的名称获取元素
- selector1,selector2 :群组选择器,同时选择多个元素,选择器之间使用逗号隔开
示例代码:


2、层级选择器
- ancetor descendant :选择祖先元素下的所有后代元素 有同一个祖先
- parent > child :选择父元素下的所有子元素
- prev + next :选择上一个元素下紧邻的下一个元素
- prev~siblings :选择上一个元素下的所有同级兄弟元素
示例代码:


3、简单选择器
- :first :选择第一个元素
- :last :选择最后一个元素
- :even :选择所有偶数元素
- :odd :选择所有奇数元素
- :eq(index) :选择索引等于index的元素,index默认从0开始
- :gt(index) :选择索引大于index的元素
- :lt(index) :选择索引小于index的元素
- :not(selector) :选择除指定选择器以外的其他元素
示例代码:


4、内容选择器
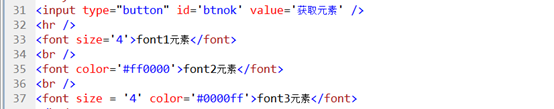
- :contains(text) :匹配元素内容包含text文本的元素
- :empty :匹配元素内容为空的元素
- :has(selector) :匹配内容具有指定选择器的元素
- :parent :匹配具有子元素的元素(匹配内容不为空的元素)
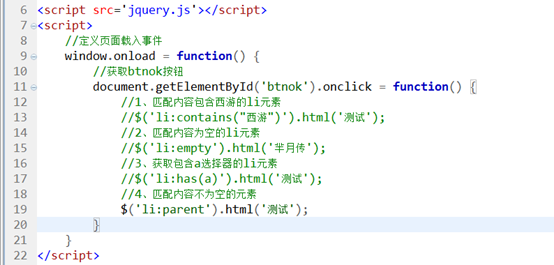
示例代码:


5、可见性选择器
- :hidden :匹配所有隐藏元素,css属性(display:none),隐藏表单
- :visible :匹配所有可见元素
示例代码:

6、属性选择器
- [attribute] :根据元素的属性获取元素
- [attribute=value] :获取属性值等于value的元素
- [attribute!=value] :获取属性值不等于value的元素
- [attribute^=value] :获取属性值以value开始的元素
- [attribute$=value] :获取属性值以value结尾的元素
- [attribute*=value] :获取属性值包含value的元素
- [selector1][selector2][selectorN] :如果一个元素同时具有多个属性,则匹配
示例代码:


7、子元素选择器
- :nth-child(index/even/odd) :根据子元素的索引来获取元素,默认索引从1开始
- :first-child :匹配第一个子元素
- :last-child :匹配最后一个子元素
- :only-child :如果一个元素是唯一的子元素,则匹配
示例代码:


8、表单元素选择器
- :input :获取页面中的所有表单元素,包括textarea与select
- :text :匹配所有的文本框
- :password :匹配所有的密码框
- :radio :匹配所有单选按钮
- :checkbox :匹配所有的复选框
- :submit :匹配所有submit按钮
- :reset :匹配所有reset按钮
- :image :匹配所有的图像域 <input type='image' />
- :button :匹配所有的button按钮 <input type='button' />
- :file :匹配所有的文件域
- :hidden :匹配所有的隐藏表单
问题:说出$('input')与$(':input')的区别?
答:$(':input')匹配的是所有表单元素,也包括textarea与select标签,但是$('input')只能匹配以input打头的input标签(一共有10种)。
示例代码:


9、表单对象属性选择器
- :enabled :匹配所有可用表单元素
- :disabled :匹配所有不可用表单元素,设置disabled属性为true的表单元素
- :checked :匹配所有选中的元素
- :selected :匹配所有选中的下拉元素
问题:在表单元素中,可以定义disabled属性与readonly属性来禁止表单元素的编辑功能,两者之间有何不同呢?
答:readonly定义的文本框是可以在服务器端页面进行正常接收的,但是disabled属性设置的表单元素在服务器端是无法接收的!


三、DOM对象与jQuery对象
1、什么是DOM对象
在原生Javascript代码中,通过document方式获取的对象都是DOM对象。

使用调试工具,调试DOM对象,如下图所示:

2、什么是jQuery对象
在jQuery源代码中,通过$函数获取的对象都是jQuery对象。

使用调试工具,调试jQuery对象,如下图所示:

IE调试工具说明:
逐语句:代码一行一行向下执行,遇到函数,则直接跳入函数内部一步一步执行
逐过程:代码一行一行向下执行,遇到函数,则直接返回执行结果而不跳入函数内部执行
通过以上测试可知,虽然DOM对象与jQuery对象都是对象,但是通过对其结构的分析得出一个结论:DOM对象不等于jQuery对象,两者是完全不同的!
3、DOM对象与jQuery对象关系
继续调试jQuery对象,如下图所示:

我们发现jQuery对象是一个DOM对象的集合,其结构类似于Javascript中的数组。所以也可以说jQuery对象是一个类数组对象,其每一个数组元素都是一个DOM对象。
4、证明:jQuery对象是DOM对象的集合

调试结果如下图所示:

jQuery对象获取元素的原理图:

5、DOM对象与jQuery对象的互相转换
1)jQuery对象转化生成DOM对象
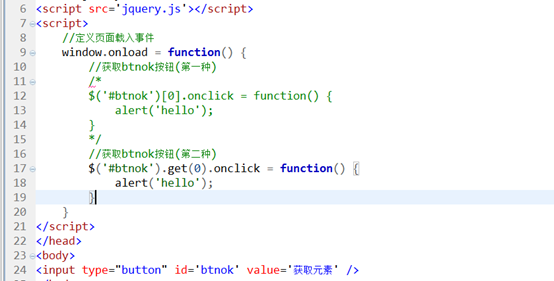
第一种转换方式:
DOM对象 = jQuery对象[索引];
第二种转换方式:
DOM对象 = jQuery对象.get(索引);

2)DOM对象转化生成jQuery对象
jQuery对象 = $(DOM对象);

四、jQuery对象的属性和方法
1、基本属性(attribute)
- attr(name) :获取元素的name属性值
- attr(key,value) :设置元素的属性值(key代表属性,value代表属性值)
- attr(properties) :一次为元素设置多个属性,要求参数是一个json格式的数据
- attr(key,fn) :通过函数的返回值设置元素的属性
- removeAttr(name) :移除元素的name属性
例如:<img src='属性值' />
示例代码:


2、class属性
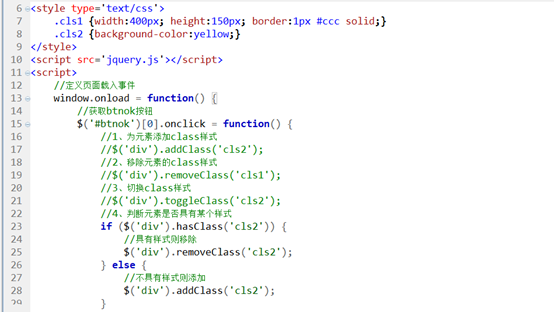
- addClass(class) :为元素添加class样式
- removeClass(class) :移除元素的class样式
- toggleClass(class) :切换元素的class样式
- hasClass(class) :判断元素是否具有class样式,返回布尔值
例如:<div class='cls1 cls2 cls3'></div>
示例代码:


3、css属性(针对元素的style属性)
- css(name) :获取元素的css属性
- css(name,value) :设置元素的css属性
- css(properties) :一次为元素设置多个css属性
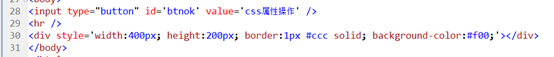
例如:<div style='400px; height:200px; background-color:#f00;'></div>
示例代码:


4、offset属性
- offset() :获取元素的位置信息,返回一个json格式数据,包含left和top两个属性
- offset(coordinates) :设置元素的位置,参数必须是一个json数据且必须包含left和top两个属性
示例代码:

5、尺寸操作
- width() :获取元素的宽度
- width(value) :设置元素的宽度
- height() :获取元素的高度
- height(value) :设置元素的高度
示例代码:

6、文本/值操作
- html()
- html(val)
html方法相当于原生Javascript代码中的innerHTML属性,用于获取双标签元素的内容
- val()
- val(val)
val方法相当于原生Javascript代码中的value属性,用于获取表单元素的内容
- text()
- text(val)
text方法相当于原生Javascript代码中的innerText属性,功能与innerHTML类似,但是略有不同
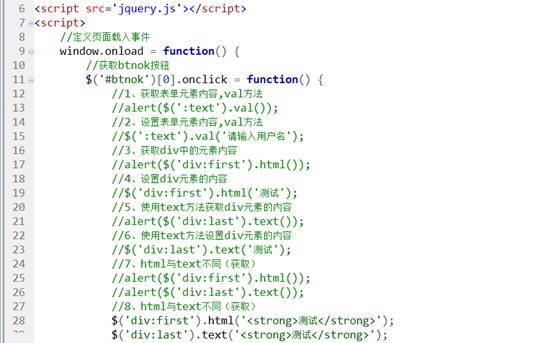
示例代码:


通过以上代码测试可知:html方法与text方法,其在获取与设置文本标签时,效果时一致的,但是其两者针对html标签的处理结果又是不同的:
① html方法可以获取到html子标签
② text方法只能用于获取标签中的文本信息(无论层级)
③ html在设置元素内容时,如果包含html标签,可以正常解析,而text在设置时则直接当做普通文本直接输出
五、jQuery事件编程
- 页面载入
- 基本事件
- 事件切换
- 事件处理
1、页面载入
在原生Javascript代码中,我们可以通过window.onload方式实现页面载入事件。在jQuery中,其官方也提供了一种页面载入方式,定义方法如下:
$(document).ready(事件处理程序);
示例代码:

以上方式中,由于document是文档对象,所以在编写代码时可以省略不写:

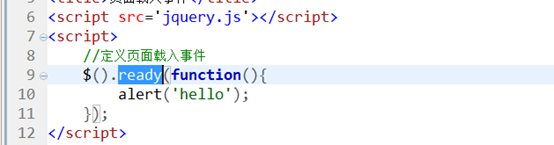
其除了以上两种方式,官方还提供了一种简写方式,如下图所示:

2、window.onload与ready方法区别
在Javascript中,window.onload方法与ready方法其都是实现页面载入事件,在效果上两者是一致的,但是在执行流程上两者还是有区别的:
window.onload必须等待页面中的DOM结构以及外部资源(图片、文件)等全部载入完毕后,才开始执行。
而ready方法,只要等待页面中的DOM结构加载完毕后就会立即执行,可能外部资源还没有加载完毕,所以ready方法要明显略快于window.onload方式。
证明以上结论:
