数组的遍历
遍历数组,将数组中的所有元素都取出来。
使用for 循环执行数组的索引(length-1)相同的次数。
var arr=["1", "5", "10", "25", "40", "1000"];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}

除了常见的使用for循环去遍历数组,JS中还为我们提供了一个方法,用来遍历数组 的 forEach()
1、forEach()只支持IE8及其以上的浏览器。
2、forEach()需要一个函数作为参数,像这种函数,由我们创建但是不由我们调用的。称为回调函数
数组中有几个元素,函数就会执行几次;
每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,我们可以来定义形参来读取这些内容。
数组arr 共有三个元素,所以函数就执行了三次。
var arr=["大雪","小雪","霜降"]
arr.forEach(function(){
console.log(11);
})

浏览器会在回调函数中传递三个参数:
第一个参数,当前正在遍历的元素;
第二个参数,当前正在遍历的元素的索引;
第三个参数,正在遍历的数组;
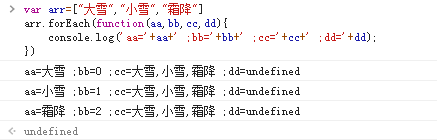
var arr=["大雪","小雪","霜降"]
arr.forEach(function(aa,bb,cc,dd){
console.log('aa='+aa+' ;bb='+bb+' ;cc='+cc+' ;dd='+dd);
})

forEach()这个方法只支持IE8以上的浏览器,IE及以下的浏览器均不支持该方法,所以如果兼容IE8,则不要使用forEach方法,还是使用for循环。