JS中的数据类型:(前五种都是基本数据类型,Object属于引用数据类型)
- 1、String 字符串
- 2、Number 数值
- 3、Boolean 布尔值
- 4、Null 空值
- 5、Undefined 未定义
- 6、Object 对象
以上前五种类型都属于基本数据类型,以后看到的值只要不是以上的前五种,就全都是对象。Object属于引用数据类型。
基本数据类型都是单一的值,例如'hello'、123、true。(值和值之间没有任何的联系)
如果想在JS 中表示一个人的基本信息(name、gender、age),如果使用基本数据类型的数据,所创建的变量都是独立的,不能成为一个整体。如下所示:
var name = "张三";
var gender = "男";
var age = "20";
一、对象简介
对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。对象是JS的核心概念,也是最重要的数据类型,JS所有数据都可以被视为对象。
简单来说:所谓对象,就是一种无需的数据集合,由若干个“键值对”(key-value)构成
对象的分类:
1、内建对象:由ES中定义的对象,在任何的ES的实现中都可以使用。比如,Math 、String、Boolean、Function、Object…
2、宿主对象:由JS的运行环境提供的对象,目前来说主要是由浏览器提供的对象,比如BOM(浏览器对象模型)、DOM(文档对象模型)
3、自定义对象:由开发人员自己创建的对象
二、对象的生成
(一)对象字面量
使用对象字面量,可以在创建对象的时候,直接指定对象的属性。
语法:{属性名:属性值,属性名:属性值,……}
对象字面量的属性名可以加引号,也可以不加,建议不加。但是如果要使用特殊的属性名就必须加引号。
var aa = {p: 'Hello World'};
上面代码中,大括号({})定义了一个对象,并且被赋值给变量aa;
这个变量内部包含一个键值对,p是“键名”(成员的名字),字符串Hello World 是“键值”(成员的名字)。
键名和键值之间冒号分隔。如果对象内部包含多个键值对,每个键值对之间使用逗号分隔。如果一个属性之后没有其他属性就不可以再写逗号。
var aa = { p1: 'Hello', p2: 'World' };
(二)构造函数
使用new 关键字调用的函数,是构造函数(Constructor),构造函数是专门用来创建对象的函数。
使用typeof 检查一个对象,会返回 object;
var obj = new Obiect();

(三)使用Object.create() 方法生成
Object.create() 方法会使用指定的原型对象及其属性去创建一个新的对象
语法:
Object.create(proto[, propertiesObject])
参数:
- proto 新创建对象的原型对象。
- propertiesObject 可选,如果没有指定为 undefined,则需要添加到新创建对象的可枚举属性(即其自身定义的属性,而不是其原型链上的枚举属性)对象的属性描述符以相应的属性名称,这些属性对应Object.defineProperties() 的第二个参数。
返回值:
一个新对象,带着指定的原型对象和属性。
总结:(三种生成数组的方法的区别)
var o1 = {}; var o2 = new Object(); var o3 = Object.create(Object.prototype);
这三行语句是等价的,采用第一种大括号{} 的语句比较简洁;
第二种采用构造函数new 的写法清晰的表示了意图;
第三种写法一般用在需要对象继承的场合。
三、键名和属性
(一)键名
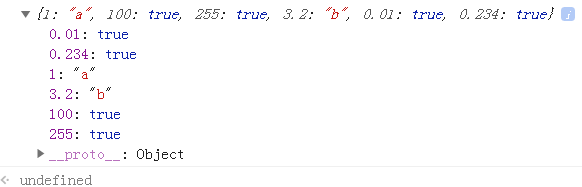
对象所有的键名都是字符串,所以加不加引号都可以。并且如果键名是数值会自动转换为字符串;
var o ={ 1: 'a', 3.2: 'b', 1e2: true, 1e-2: true, .234: true, 0xFF: true }; console.log(o);

注意:
1、如果键名不符合标识名的条件(第一个字符为数字,或是含有空格或运算符),也不是数字,就必须加上引号,否则就会报错。
var o = { '1p': "Hello World", 'h w': "Hello World", 'p+q': "Hello World" };
var obj = { for: 1, class: 2 };
(二)、属性
对象的每一个键名 又称为属性(property),键值可以是任何类型。
如果一个属性的值为函数,通常把这个属性称之为“方法”,并且可以像函数一样调用。
var o = { p: function (x) { return 2 * x; }}; console.log(o.p(3));

上面对象有一个方法 p,p就是一个函数,p(3)时为函数中·传入一个实参 3。
对象的属性之间要用(,)分隔,最后一个属性后面可以加逗号,也可以不加逗号。
var o = { p: 123, m: function () { ... }, }
(三)属性名
对象属性名和属性值
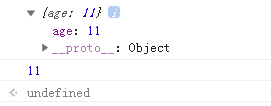
var obj = new Object();
obj.age = 11;
这里面age 是属性名 ,11是属性值
属性名
1、对象的属性名不强制要求遵守标志符的规范(用法没有强制限制,比较随意),但是尽量按照标识符的规范去做;
2、如果要使用特殊的属性名,不能采用(.)的方式来操作,需要使用另一种方式:
语法:
对象["属性名"] = 属性值
注意:如果想要读取使用特殊属性名的属性,那么也要使用这用特殊方法读取
对象["属性名"]
var obj=new Object();
obj["1234"]=79899;
console.log(obj["1234"]);

使用 [] 这种形式去操作属性更加的灵活,
在中括号([])中可以直接传递一个变量,这样变量的值是多少就会读取哪个值。
1234的值是789,创建了一个变量 n,变量的值为字面量1234,
var obj=new Object();
obj["1234"]=79899;
var n="1234";
console.log(obj["1234"]);
console.log(obj[n]);
(四)属性值
JS对象的属性值,可以是任意的数据类型。也可以是个函数,甚至也可以是一个对象。
obj.test = true; obj.test = null; obj.test = undefined; var obj2 = new Object(); obj2.age=11; obj.test = obj2; console.log(obj.test); console.log(obj.test.age);

属性值也可以是一个函数。
如果一个函数作为一个对象的属性保存,那么可以称这个函数为对象的方法,调用函数就可以说是调用对象的方法(method)。
调用函数和调用方法没有本质上的差别,只是名称不同。
例如:
document.write(); 调用的document 对象的write方法;
"hello".toString; 调用hello 的toString方法;
var obj=new Object(); obj.name="qq"; obj.sayName=function(){ console.log(obj.name); } console.log(obj.sayName); obj.sayName();

(五)对象的引用
如果不同的变量名指向同一个对象,那么它们都是这个对象的引用,也就是说指向的是同一个内存地址。修改其中一个变量,会影响到其他所有变量。
var o1 = {}; var o2 = o1; o1.a = 1; console.log(o2.a); // 1 o2.b = 2; console.log(o1.b); // 2

在这里面,o1和 o2指向的是同一个对象,因此为其中任何一个变量添加属性,另一个变量都可以读写该属性。
注意:如果取消某一个变量对于原对象的引用,则不会影响到另外一个变量。
var o1 = {}; var o2 = o1; o1= 1; console.log(o2);

这个例子,o1 和 o2指向同一个对象,然后 o1 的值变为 1,这时不会对 o2 产生影响,o2还是指向原来的那个对象。
这种引用仅仅局限于对象,对于原始类型的数据则是传值引用,也就是说,都是值的拷贝。
var x = 1; var y = x; x = 2; console.log(y);

上面代码中当 x 的值发生变化后 ,y 的值并不变,这表示 y 与 x 并不是指向同一个内存地址。
四、属性的操作
(一)向对象中添加属性
属性可以动态创建,不必在对象声明时就指定。
语法:
对象.属性名 = 属性值;
对象['属性名'] = 属性值;
实例:
(向对象中添加一个name属性,gender属性,age属性)
obj.name = "张三"; obj.gender = "男"; obj.age = 20;
或是
obj.name = '张三';
obj['name'] = '张三';
上面代码分别使用了点运算符和方括号运算符,来对属性p 进行赋值。
JS允许属性的后绑定,这意味着可以时刻新增属性,没必要在定义对象的时候,就定义好属性。
(二)读取对象中的属性
语法:
对象.属性名
注意:如果读取的是对象中没有的属性,不会报错而是会返回 undefined,如果不加上对象名只写属性名,那么就相当于是查找一个变量
var obj = new Object(); obj.name = 'cuxi'; obj.age = 11; console.log(obj.age); console.log(obj.hello);

(三)修改对象的属性值
语法:
对象.属性名 = 新值

(四)查看所有的属性
查看一个对象本身的所有属性,可以使用 Object.keys 方法
var obj = { name: '张三', age: 20 }; Object.keys(obj)

(五)删除对象的属性(delete 命令)
delete命令用于删除对象的属性,删除成功后返回 true。
语法:
delete 对象.属性名
删除obj 对象中的 age属性

上面代码中,delete命令删除 obj对象的 age属性。删除之后,再读取 age属性就会返回undefined。
注意:删除一个不存在的属性,delete不会报错,而且返回 true
var obj = {}; delete o.p

在上面代码中,obj 对象中并没有 p属性,但是 delete命令照样返回 true。
因此,不能根据 delete命令的结果。认定某个属性是存在的,只能保证读取这个属性肯定得到undefined
只有一种情况,delete命令会返回 false,那就是该属性存在,并且不得删除。
var o = Object.defineProperty({}, 'p', { value: 123, configurable: false }); console.log(o.p); delete o.p ;

上面代码中,o 对象中的 p属性是不能删除,所以 delete命令返回 false。
注意:delete 命令只能删除对象本身的属性,无法删除继承的属性
上面代码中,toString是对象 o继承的属性,虽然 delete 命令返回 true ,但该属性并没有被删除,依然存在。
var o = {}; delete o.toString // true o.toString // function toString() { [native code] }

最后,delete命令不可以删除 var 命令声明的变量,只能用来删除属性。
var p = 1; delete p // false delete window.p // false

上面命令中,p 是 var命令声明的变量,delete 命令无法删除它,返回 false。
因为var 声明的全局变量都是顶层对象的属性,而且默认不得删除。
五、检查对象
(一)in 运算符
in运算符用于检查对象是否包含某个属性(注意:检查的是键名不是键值)
如果包含就返回 true,否则就返回 false;
语法:
"属性名" in 对象
var o = { p: 1 }; 'p' in o // true

在JS语言中,所有的全局变量都是顶层对象(浏览器的顶层对象就是 window)的属性因此可以用 in 运算符判断一个全局变量是否存在。
// 假设变量x未定义 // 写法一:报错 if (x) { return 1; } // 写法二:不正确 if (window.x) { return 1; } // 写法三:正确 if ('x' in window) { return 1; }
上面三种写法之中,如果 x 不存在,第一种写法就会报错;
如果 x 的值对应布尔值 false(比如 x等于空字符串),第二种写法无法得到正确结果;只有三种写法,才能正确判断变量 x是否存在。
注意:in 运算符的一个问题,它不能识别对象继承的属性。

上面代码中,toString 方法不是对象 o 自身的属性,而是继承的属性,hasOwnProperty 方法可以说明这一点。
但是,in 运算符不能识别,对继承的属性也返回 true。
(二)枚举对象中的属性(for…in 循环)
枚举对象中的属性,使用 for…in 语句;
语法:
for(var 变量 in 对象){
}
注意:
1、for…in语句中,对象有几个属性,循环体就执行几次。

2、每次执行,会将对象中的一个属性赋值给变量;
取出对象中所有属性名:
var obj={ name:'翼翼', age:10, gender:'男' }; for(var n in obj){ console.log('属性名:'+n); }

遍历查找对象的所有属性值:
var obj={ name:'翼翼', age:10, gender:'男' }; for(var n in obj){ console.log('属性值:'+obj[n]); }

实例:
使用 for…in 循环,提取对象属性
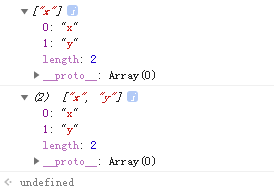
var obj = { x: 1, y: 2 }; var props = []; var i = 0; for (props[i++] in obj){ console.log(props);};

使用for…in 循环注意点:
1、遍历的是对象所有可遍历的属性,跳过不可遍历的属性
2、不仅仅遍历对象自身的属性,还遍历继承的属性。
3、对象有几个属性,循环体就执行几次
4、语句每次循环都会将属性赋值给变量