for-in语句
for-in语句是一种精准迭代语句,可以用来枚举对象的属性,用以遍历一个对象的全部属性。
for…in声明用于对数组或者对象的属性进行循环操作;
for…in循环中的代码每执行一次,就会对数组的元素或对象的属性进行一次操作。
for-in的语法:
for (变量 in 对象)
{
执行代码
}
“变量”用来指定变量,指定的变量可以是数组元素,也可以是对象的属性。
实例1:
for (var propName in window){
console.log(propName);
}
在这个例子中,使用for-in循环来显示了BOM中window对象的所有属性。每次执行循环时,都会将window对象中存在的一个属性名赋值给变量propName。这个过程会持续到对象中的所有属性都被枚举一遍为止。
与for语句相似,控制语句中的var操作符也不是必需的。但是为了保证使用局部变量,更加推荐按照完整的语法结构来写。
实例二:
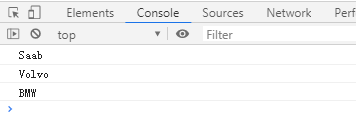
使用for…in数组来循环遍历数组;
<html>
<body>
<script type="text/javascript">
var x
var mycars = new Array()
mycars[0] = "Saab"
mycars[1] = "Volvo"
mycars[2] = "BMW"
for (x in mycars)
{
console.log(mycars[x])
}
</script>
</body>
</html>

如果要迭代的对象的变量值为 null 或 undefined,for-in语句会抛出错误。ECMAScript5更正了这一行为;对这种情况不再抛出错误,而是不再执行·循环体。为了保证最大限度的兼容性,最好在使用for-in循环之前,先确认该对象的值不是null或undefined。
迭代语句又叫循环语句,声明一组要反复执行的命令,知道满足某些条件为止。循环语句通常用于迭代数组的值(因此而得名),或者执行重复算数任务。
break和continue语句
break 和 continue 语句用于循环中精确地控制代码的执行
- break语句, 会立即退出循环,强制继续执行循环 后面的语句;
- continue语句, 虽然也是立即退出循环,但是退出循环之后会从循环的顶部执行。(退出当前次数循环,继续执行剩余次数循环)
实例:
break 语句
var num = 0; for (var i=1; i < 10; i++) { if (i % 5 == 0) { break; } num++; } alert(num)

这个例子中的for循环,将变量 i 由 1 递增到 10。在循环体内,有一个 if 语句检查变量 i 的值是否可以被 5 整除,如果可以被 5 整除(%求模操作符)。
如果是,则执行 if 语句中的break语句,退出循环。
变量num从0开始,用于记录循环执行的次数(计数器)。
在执行 break 语句退出循环之后,要执行的下一行代码是alert() 函数,结果显示4。
当变量 i 等于 5 时,循环总共执行了4次;而 break 语句的执行,导致了循环在 变量 num再次递增之前就退出了。
continue 语句
如果在这个代码中,将 break 语句换成 continue语句(continue语句虽然也是立即退出循环,但是退出循环之后会从循环的顶部执行)
运行for循环,将变量 i 由 1递增到 10 。通过 if 语句判断 i 是否可以被 5 整除,如果不可以整除就继续执行
如果满足条件,就执行 continue语句,退出当前次的循环不再执行 if 下面的代码,继续执行剩余次数循环
在本例中,遇到continue就跳出本次循环,直接跳到 i++
var num = 0; for (var i=1; i < 10; i++) { if (i % 5 == 0) { continue; } num++; } alert(num);

with语句
with用于设置代码在特定对象中的作用域
with语法:
with(字符串) {
执行代码;
}
实例:
var sMessage = "hello";
with(sMessage) {
alert(toUpperCase());
}

在这个例子中,with语句用于字符串,所以在调用 toUpperCase() 方法时,解释程序将检查该方法是否本地函数。
如果不是,它将检查伪对象 sMessage,看它是否为该对象的方法。然后,alert输出了"HELLO",因为解释程序找到了字符串 "hello" 的toUpperCase() 方法。
注意:with 语句是运行缓慢的代码块,尤其是在已经设置了属性值时。大多数情况下,最好避免使用with语句。