什么是循环结构?
反复一遍又一遍做着相同(相似)的事情
循环结构的两大要素?
循环条件:什么时候开始,什么时候结束
循环操作:循环体,循环过程中 做了什么
一、while语句
while语句 属于前测试循环语句,也就是说,在循环体内的代码被执行之前,就会对出口条件求值
while(Boolean条件表达式){
循环体语句;
}
流程:
while语句在执行时,先对条件表达式进行求值判断,
- 如果值为true,则执行循环体,循环体执行完后,
- 继续对条件表达式进行判断;如果值还为true则继续执行循环体,以此类推。
- 如果值为false,则终止循环;退出循环结构

注意:如果循环条件一直为真的话,那么循环就是一个死循环,尽量避免死循环的产生。一定要记得更新循环变量(条件)
var val=1
while(true){
alert(val++);
}
例如:这种直接把while的条件表达式设定为 true 的循环叫做死循环,死循环会在浏览器中一直运行下去,除非浏览器关闭。可以使用break来退出循环
创造一个循环需要有三个步骤:
1、创建初始化的一个变量
2、在循环中设置条件表达式
3、循环之中定义一个更新表达式,每次更新初始化变量。
这里面之所以要放 a++(自增)这个条件,是因为每次使得循环结束成为可能,如果不放 a++,那么a=2永远都是小于10的,那么while后的条件表达式永远都是true,这就会进入了一个死循环。
var a=2;
while(a<10){
alert(a);
a++;
}
循环中的流程控制:
1、continue 关键字 作用:用于循环中,用于终止本次循环,但还会继续执行下次循环
2、break关键字 作用:用在循环中,用以跳出整个循环结构!!
实例:
定义一个变量i=0,通过while语句判断 i<100是否为true,为true进入循环体输出i的值,然后在进入if循环体进行判断,当i==5时,直接执行break跳出循环
var i=0;
while(i<100){
console.log(i);
if(i==5){
break;
}
i++;

二、do…while循环
do/while语句是一种后测试循环语句,即只有在循环体中的代码执行之后,才会测试出口条件。
换句话说,再对条件表达式求值之前,循环体内的代码至少会被执行一次。
语法:
do{
可执行语句…
}while(Boolean表达式)
执行流程:
会先执行循环体。循环体在执行完毕以后,
再对while后的条件表达式进行判断,
如果结果为true,则继续执行循环体,执行完毕继续判断以此类推
如果结果为false,则终止循环。
无论条件满足与否,至少要先执行一次循环操作
while循环与do…while循环的区别:
do…while语句 是先执行后判断;保证循环体至少执行一次(无论while是不是true)
while语句 是先判断后执行,while表达式值为false时循环体不执行,执行0次。
实例:
var val=11
do{
document.write(val++ + "<br>")
}while(val<=10)
表现效果:
不论while语句表达式成不成立,do…while语句都最少会执行一次。

实例:
加入投资年利率为5%,从1000块钱增长到5000块钱,需要花费多少年。
- 首先定义一个变量,表示当前的钱数。
- 循环执行一次表示一年,执行两次就表示两年,总共执行多少次就表示总共将花费的年数。
- 设置一个计时器(自增语句)来计算while语句循环了多少次。
var money=1000;
var count=0
while(money < 5000){
money *=1.05;
count++;
}
console.log("一共需要:" + count + "年")

三、for 循环
for语句也是一种前测试循环语句,但它具有在 执行循环之前初始化变量 和 定义循环后要执行的代码的能力
for循环中专门提供了位置来放置循环的三个表达式
定义一个循环需要做实现这三步:
1、初始化表达式
2、条件表达式
3、更新表达式
语法:
for(①初始化表达式;②条件表达式;③更新表达式){
循环体语句;
}
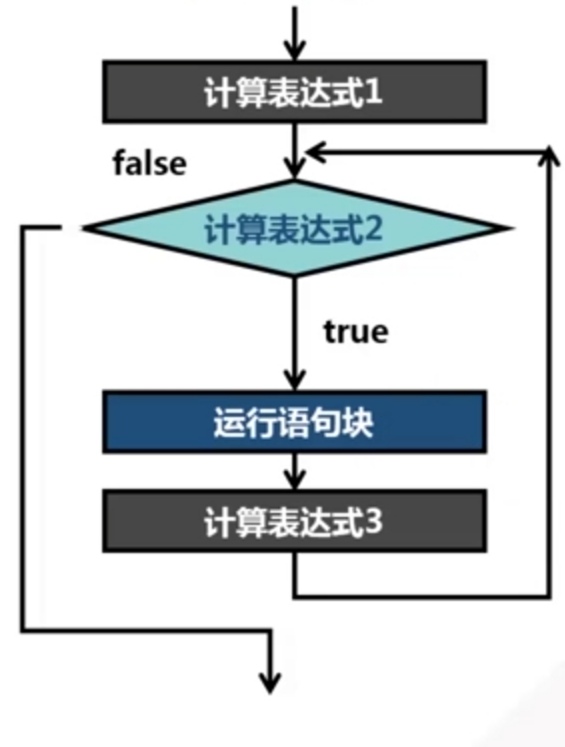
for循环执行过程:
1、执行初始化表达式,初始化变量;(初始化表达式只执行一次)
2、执行条件表达式(Boolean值),判断是否执行循环
- 如果表达式值为true则执行循环体,
- 如果表达式值为false则退出循环;
4、执行更新表达式,更新表达式执行完之后,则继续执行第2步
如此循环往复,直到条件表达式的值为false。
注意:for语句的三个表达式可以不写,也可以写在外面(两个分号;是必不可少的,无论写不写表达式)
注意:在for循环的变量初始化表达式中,也可以不使用var 关键字。变量的初始化可以在外面定义;
var count=10;
var i;
for(i=0;i<count ;i++){
alert(i);
}

注意:如果for循环中不写任何表达式只写两个分号; 那么此时for循环就是一个死循环,会一直执行下去
for(;;){
alert("我是一个死循环");
}

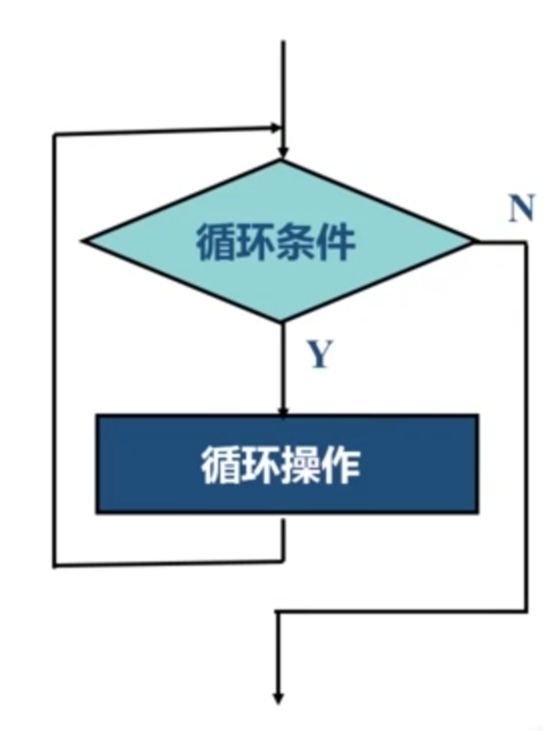
循环图示:

使用while 循环做不到的,使用 for 循环同样也做不到。也就是说,for循环只是把与循环相关的代码集中到了一个位置。
for循环一般用于实现固定次数的循环
实例:
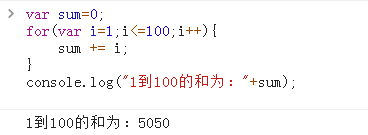
累加:(求1+2+3+4+…+100=?)
注意:声明在循环体内部的变量在循环体外面也是可以访问的到
这个代码中定义了变量i 的初始值为0,只有当条件表达式 i<=100返回的值为 true 的情况下才会进入 for 循环,如果值为 true 则执行循环体中的代码对 i 进行自增(求 i++)
var sum=0; for(var i=1;i<=100;i++){ sum += i; } console.log("1到100的和为:"+sum);

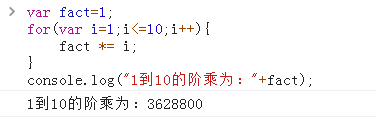
阶乘:(求1*2*3*…*100=?)
var fact=1; for(var i=1;i<=10;i++){ fact *= i; } console.log("1到10的阶乘为:"+fact);

for,while,do-while循环之间的区别
1、for、while循环
最少执行0次
while:多数用于不确定循环次数时使用
for:多数用于确定循环次数时使用
2、do-while循环
最少执行1次
适合用于不确定循环次数时使用
循环的嵌套:
在一个循环体内再出现一个循环
for / while / do-while 三种循环在很多情况下都是可以互换的;一般情况下,for循环使用最多。
总结:
for,while,do-while循环在很多情况下都可以相互代替使用
与计数相关的更常使用 for循环
while 和 do…while 可以做更复杂的判断条件,比for循环更加灵活一点
while 和 do…while执行的顺序不一样,while先判断后执行,do…while先执行一次,再进行判断
while 和 do…while 执行次数不一样,do…while 至少会执行一次循环体,而while 可能一次也不执行