赋值运算符:用以给变量进行赋值
最常见的赋值运算符就是等号(=),将右侧的值赋给左侧的变量(表达式x=y表示将y赋值给x)
x += y // 等同于 x = x + y
还有其他更多的复合赋值运算
- x -= y 等同于 x = x - y
- x *= y 等同于 x = x * y
- x /= y 等同于 x = x / y
- x %= y 等同于 x = x % y
- x >>= y 等同于 x = x >> y
- x <<= y 等同于 x = x << y
- x >>>= y 等同于 x = x >>> y
- x &= y 等同于 x = x & y
- x |= y 等同于 x = x | y
- x ^= y 等同于 x = x ^ y
这些符合赋值运算符都是先进行指定运算,然后再将值赋给左边
示例:(求10除以3的余数)

关系运算符:
目的:用于判断比较两个值的大小,然后返回一个布尔值,表示是否满足比较条件
- 如果关系成立返回true;
- 如果关系不成立返回 false
实例:(比较2是否大于1,返回值为true)

常用的比较运算符:

比较运算符的算法:
比较运算符可以比较各种类型的值,不仅仅是数值类型对的数据,除了相等运算符和精确运算符,其他比较运算符的通用算法如下:
- 如果两个运算子都是字符串,则按照字典顺序比较(比较Unicode编码顺序)
- 否则两个运算子都先将转化为数值再进行比较。(等同于先调用Number函数)
一、除了相等运算符和精确运算符,其他比较运算符
(一)原始类型值的比较
字符串和布尔值都先转换成数字类型,然后再进行比较
var aa=5 > '4' ;
console.log(aa);
// 5 > Number('4')
// 即 5 > 4
aa=true > false;
console.log(aa);
// Number(true) > Number(false)
// 即 1 > 0
aa=2 > true ;
console.log(aa);
// 2 > Number(true)
// 即 2 > 1

(二)对象的比较
在对对像进行比较之前,要先将对象用valueOf( )方法转换成原始数字类型的值,如果返回的结果还是对象,就继续调用toString( )方法,将其转换成字符类型。
实例:
1、对象与原始数据类型的比较

2、对象与对象的比较
var aa=[2]; window.alert(aa > [3]) // 等同于 [2].valueOf().toString() > [11].valueOf().toString() // 即 '2' > '3'


(三)字符串的比较
字符串按照字典顺序进行比较
JavaScript内部引擎会先比较首字符的Unicode码点,如果首字符相同,会比较第二个字符,以此类推。
实例:
1、小写的 c 的 Unicode 码点( 99 )大于大写的 C 的 Unicode 码点( 67 ),所以返回 true 。

由于Unicode字符集涵盖了所有字符,所以汉字也可以进行比较。
2、因为“天” 的Unicode码点是5929,“地”的Unicode编码是5730,所以返回true

二、恒等运算符(严格相等运算符)
JavaScript中有两个相等运算符, ==和 ===
区别:相等运算符== 比较的是两个值是否相等;
严格相等运算符=== 比较它们是否为“同一个值”,如果不是同一类型的值,严格相等运算符会直接返回 false;
相等运算符== 会将两个值转换为同一数据类型,再用严格相等运算符进行比较。
(一)严格相等运算符的算法:
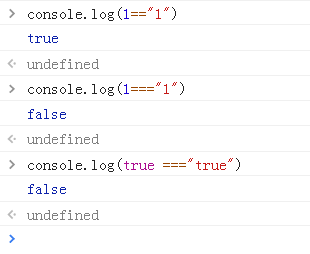
1、不同类型的值
如果两个类型的值不同,直接返回flase
1是Number类型,"1"是字符串类型的,进行===运算,不同的数据类型所以返回flase;
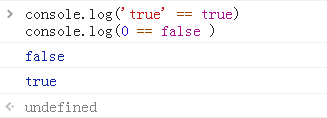
true是布尔值,"true"字符串类型,不同数据类型返回false;
相等运算中先将数字1和字符"1"转换为相同类型,再进行比较,所以返回true;

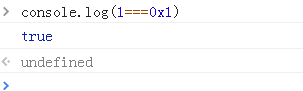
2、同一类型的原始值
同一类型的原始类型值(字符串,布尔值,数字)进行比较,值相同就返回true,值不同时就返回false
实例:(比较十进制的1和十六进制的1,类型和值都相同,所以返回true)

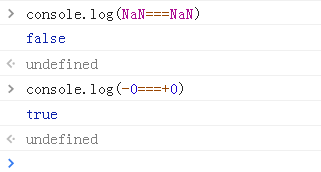
注意:NaN与任何值都不相同(包括自身),0也不分正负,正0与负0相同。

3、同一类的复合类型值
比较同一类型的符合类型值(对象,数组,函数)的数据比较时,不是比较他们的值是否相同,而是比较是否指向同一个对象

比较两个空字对象、空数组、空函数,结果都不相等。
因为对于复合类型的值,严格相等运算比较的是是否引用同一个内存地址,而运算符两侧的空对象,空数组,空函数他们的值都存放在不同的内存地址中,结果当然是false。
如果两个变量引用同一个对象,则他们相等,结果返回true

对于两个对象的比较,严格相等运算符比较的是地址,大于小于号比较的是值。
实例:(前两个比较的是值,最后一个比较的是地址。)
new Date() > new Date() // false new Date() < new Date() // false new Date() === new Date() // false
4、Undefined和null
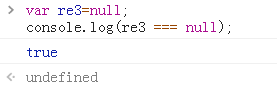
Undefined和null与自身严格相等

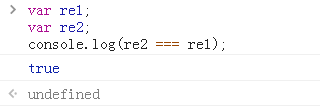
变量声明后的默认值是Undefined,因此两个只声明未赋值的变量值是相等的

5、严格不相等运算符
严格相等运算符有一个对应的“严格不相等运算符”( !== ),两者的运算结果正好相反

三、相等运算符
相等运算符在数据类型相同的时候,与严格运算符运算规则相同
数据类型不相同的时候,会先将字符类型都转换成一样的,再利用严格运算符进行比较。
类型转换规则:
1、原始类型的值
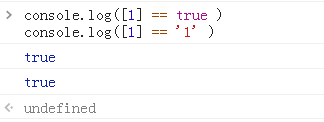
原始类型的值会转换为数据类型的值再进行比较

2、对象与原始类型值比较
对象(这里指广义的对象,包括数组和函数)与原始类型的值比较时,对象转化成原始类型的值,再进行比较。

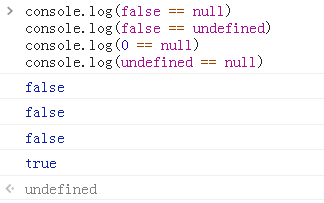
3、Undefined和null类型比较
Undefined和null类型与其他数据进行比较的时候返回的都是flase,这两种数据相互比较的时候返回值为true

4、相等运算符的缺点
相等运算符有的时候在数据类型转换对表达式进行变化,容易出错,因此最好不要使用相等运算符(==),要用严格相等运算符

5、不相等运算
不相等运算符(!=) 和相等运算符的运算结果相反
