三目运算符(三元运算符)
三目运算符:运算符需要三个操作
语法:表达式1?表达式2:表达式3
表达式1是一个条件,值为Boolean类型
若表达式1的值为true,则执行表达式2的操作,并且以表达式2的结果作为整个表达式的结果;
若表达式1的值为false,则执行表达式3的操作,并且以表达式3的结果作为整个表达式的结果;
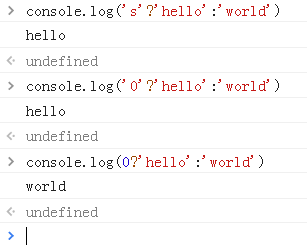
示例:
'0'和's'的布尔值都是true,所以返回第二个表达式的值 'hello'
数字 0的布尔值为false,所以返回第三个表达式的值 'world'

案例:数字补0
用户输入数字,如果数字小于0,就在前面补0,例如01,09,如果数字大于10,就不需要补0,例如14
1、用户输入0~59之间的数字
2、如果数字小于10,就在数字前面补0,否则不作操作
3、用一个变量接收返回值并且输出
var num = prompt('请输入0~59之间的一个数字'); if(num<10){ var zero = '0' + num; alert(zero); }
或者是
var num = prompt('输入数字'); num<10?alert('0'+num):alert(num);


三元运算符与If...else语句的区别:
一般来说三元条件表达式与if...else语句有相同的表达效果,前者可以表达的后者同样也可以表达;
两者最大的不同之处在于:if...else是语句没有返回值,三元表达式有返回值;
所以在需要返回值的场合,只能使用三元表达式,而不能使用if...else语句;
在下面的代码中,console.log()方法的参数必须为表达式,所以只能使用三元表达式。

实例:(条件运算符的嵌套)
输入一个考试成绩,判断:
如果成绩在 80 以上,则输出 优秀;
如果成绩在 60 以上,则输出 合格;
否则输出:不合格。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script> var score=85; var result=score >= 80? "优秀" : ( score>=60?"合格":"不合格"); console.log (result); </script> </body> </html>

运算顺序
一、,运算符
使用逗号(,)可以分割多个语句,一般可以在声明多个变量时使用

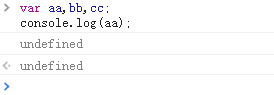
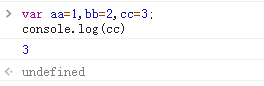
使用,运算符同时声明多个变量并赋值。

二、运算符的优先级
在JS中各种运算符的优先级是不一样的,优先级高的运算符先执行,优先级低的运算符后执行。
1、和数学中的一样,JS运算符中的优先级也会按照先乘除后加减的顺序比较。

如果优先级一样高,就从左往右算
2、除了加减乘除这样简单的运算外,还有一些比较复杂的运算符
var x = 1; var arr = []; var y = arr.length <= 0 || arr[0] === undefined ? x : arr[0];
这里面用到的运算符是比较复杂的,这五个运算符的优先级从高到低依次为:
小于等于( <= )、严格相等( === )、或( || )、三元( ?: )、等号( = )
相当于:
var y = ((arr.length <= 0) || (arr[0] === undefined)) ? x :arr[0];
三、圆括号
圆括号可以提高运算的优先级,因为圆括号的优先级是最高的,圆括号中的运算符会第一个执行

因为使用了()所以加号运算符先于乘法运算
圆括号的作用:圆括号不是运算符(不求值,只改变运算优先级),而是一种语法结构,
1、把表达式放在圆括号内提升运算优先级;2、放在函数后面,调用函数。
四、左结合和右结合
左结合
对于优先级别相同的运算符,一般情况下,总是按照从左到右的顺序,这叫做运算符的左结合

右结合
少数运算符的运算顺序是按照从右向左的顺序来计算的;
最主要的是:1、赋值运算符(=);2、三目运算符(?:)
w = x = y = z;
q = a ? b : c ? d : e ? f : g;
等价于
w = (x = (y = z));
q = a ? b : (c ? d : (e ? f : g));
先对运算符右边进行运算